- サイトマップってどうやって作るの?
- サーチコンソールに送信したサイトマップとは別?
- 固定ページやカテゴリをわかりやすくまとめたい
- おしゃれでシンプルな構成にしたいけど、手間はかけたくない!
SWELLはとても高機能なWordPressテーマですが、訪問者向けのHTMLサイトマップを自動で作る機能はありません。
とはいえ、わざわざ1ページずつリンクを貼って構成するのはちょっと手間ですよね。
そこでおすすめなのが、「WP Sitemap Page」という軽量プラグイン。
これを使えば、投稿・固定ページ・カテゴリなどを自動で一覧化したサイトマップを、ショートコードひとつで表示できます。
- 2種類のサイトマップの違い
- 「WP Sitemap Page」ってどんなプラグイン?
- SWELLとの相性や導入時の注意点
- 実際の設定手順&HTMLサイトマップの作り方
- サイトマップページの作例とカスタマイズ方法
「サイトマップ」には2種類ある
「サイトマップ」と聞くと、なんとなく「自動でできてるやつでしょ?」と思う人も多いかもしれません。
でも実は、サイトマップには役割の違う2種類があります。
1、Google向けサイトマップ(XML形式)
これは、検索エンジン向けに生成される裏側のファイルです。
SWELLでは「SEO SIMPLE PACK」などのプラグインを使って、XML形式のサイトマップが自動生成されます。
※Googleサーチコンソールに送信するためのもので、訪問者(ユーザー)が直接見ることはありません。

2、訪問者向けサイトマップ(HTML形式)
こちらが今回の記事の本題です。
読者がページの全体像を把握しやすいように、記事やカテゴリを一覧でまとめたサイトマップ。
よくある構成は
- お問い合わせ/運営者情報などの固定ページ
- 人気記事やカテゴリページへの導線
- 必要に応じて投稿記事一覧も
SWELLの装飾機能やボックスデザインを使えば、シンプルでおしゃれな“見やすいページ一覧”を作れますが、「WP Sitemap Page」プラグインを使えば自動で簡単に生成できます。
ブログの規模に応じて、
- 「カテゴリ別ページリンク」
- 「人気記事ランキング」(ウィジェットと連動)
- 「月別アーカイブ」などもOK
必要なものだけを厳選して載せることで、読み手が迷わないシンプルな構成になります。
「WP Sitemap Page」プラグインとは?
「WP Sitemap Page」は、WordPressサイトに訪問者向けのHTMLサイトマップを簡単に表示できる無料プラグインです。
このプラグインを使うと、以下のような情報を自動で一覧表示できます。
- 固定ページ一覧
- 投稿ページ一覧(カテゴリごと)
- カテゴリやタグの構造
- カスタム投稿タイプ(必要に応じて)
すべてショートコード一発で表示できるので、手動リンクを貼る必要はありません。
記事数やページが増えても、自動で更新されるのが大きなメリットです。
SWELLとの相性について
SWELLは表示デザインが美しいテーマなので、「WP Sitemap Page」で生成されるサイトマップもそのままで十分に見やすく、デザインを崩しません。
特にカスタマイズを加えなくても、SWELLのCSSと自然になじむので、
初心者でも安心して導入できるプラグインです。

表示順や除外設定の細かい調整は、管理画面からカスタマイズ可能です。
「WP Sitemap Page」のインストールと設定方法
ここでは、「WP Sitemap Page」プラグインの導入から、基本的な設定画面の確認までをステップ形式で解説します。
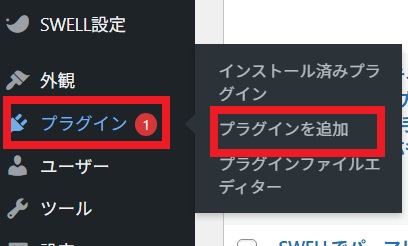
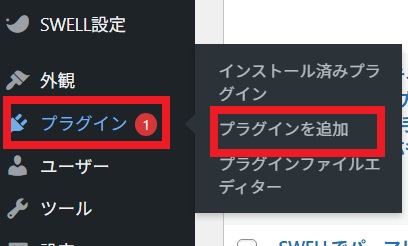
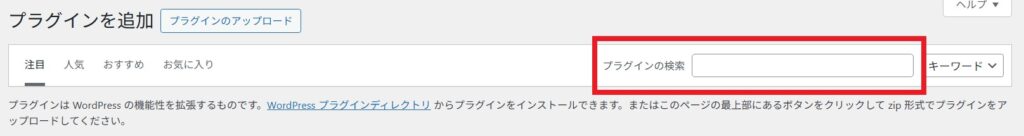
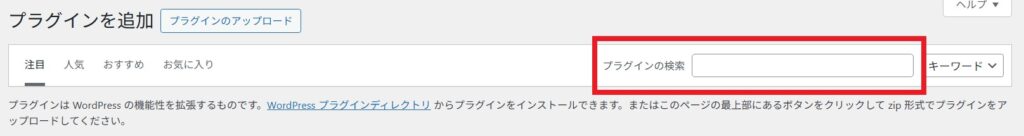
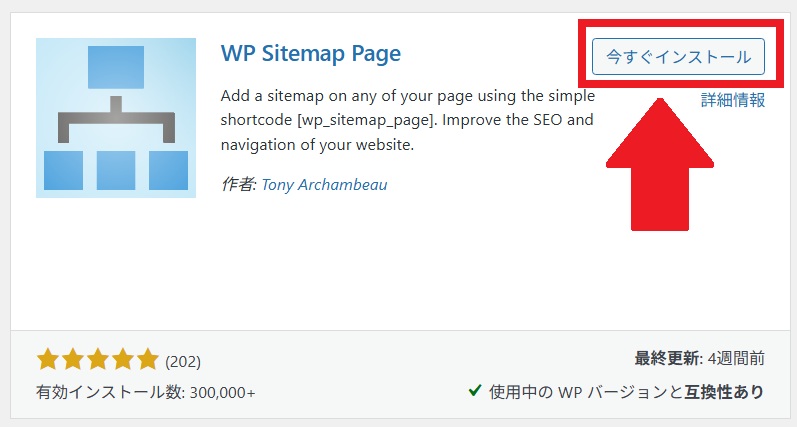
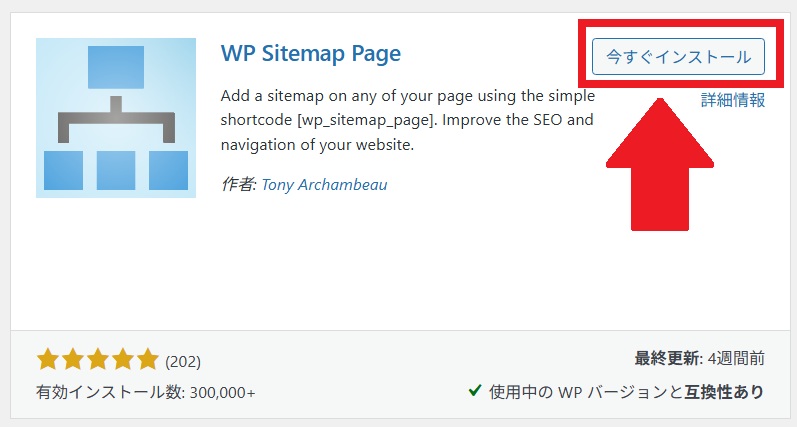
1、「WP Sitemap Page」プラグインをインストールする






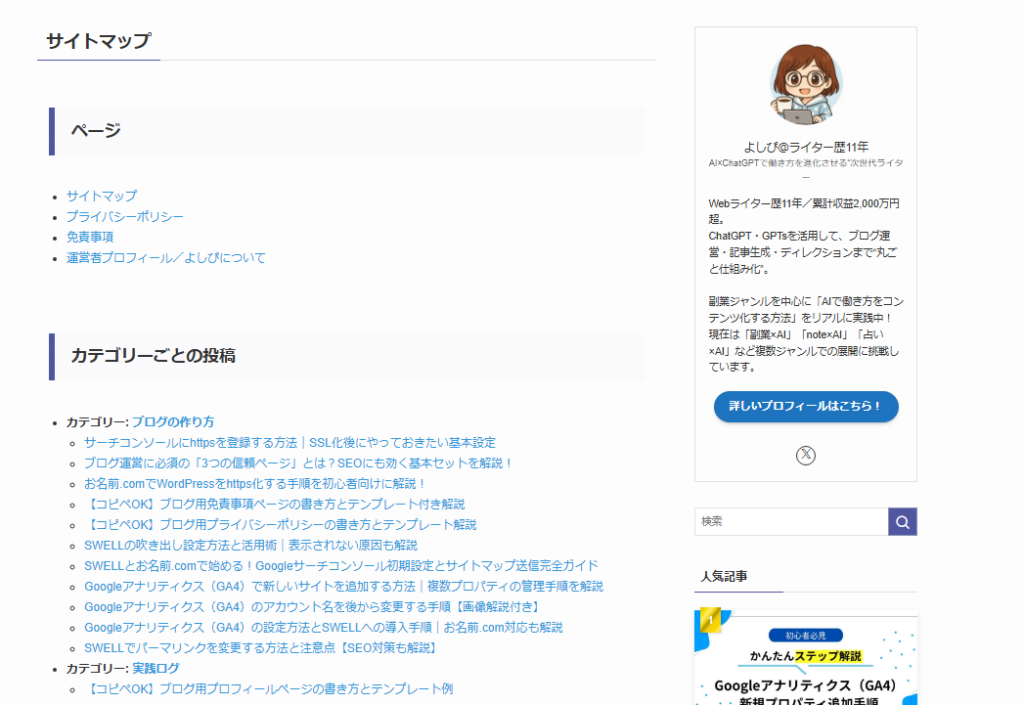
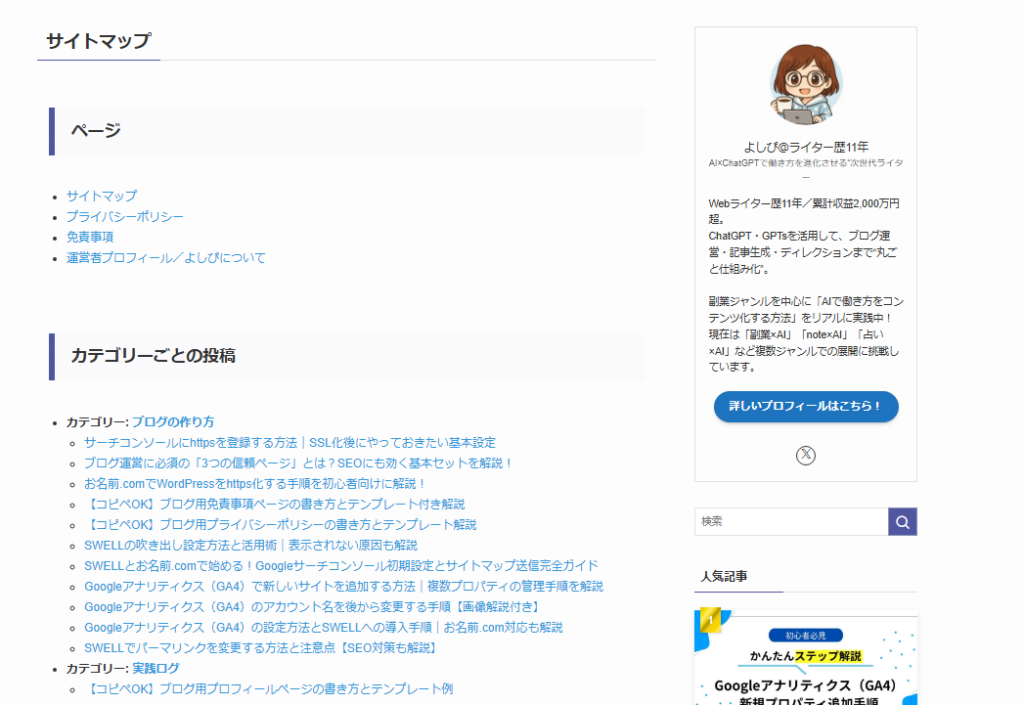
2、HTMLサイトマップの表示方法
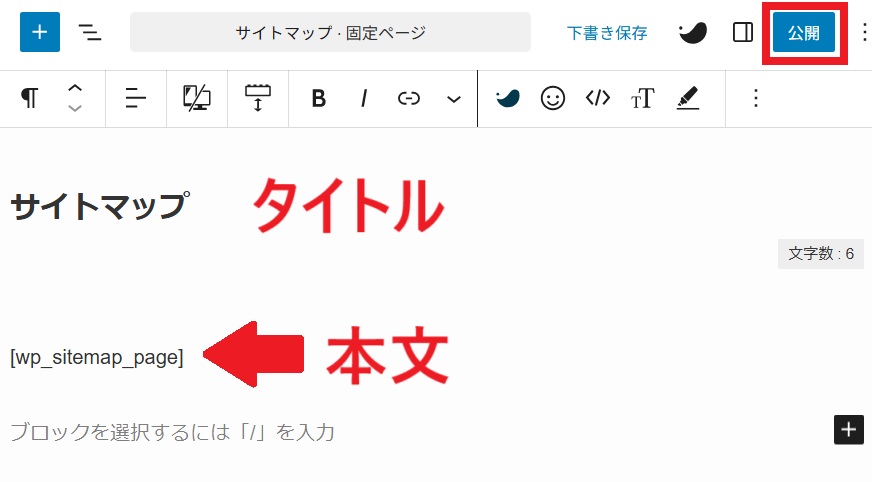
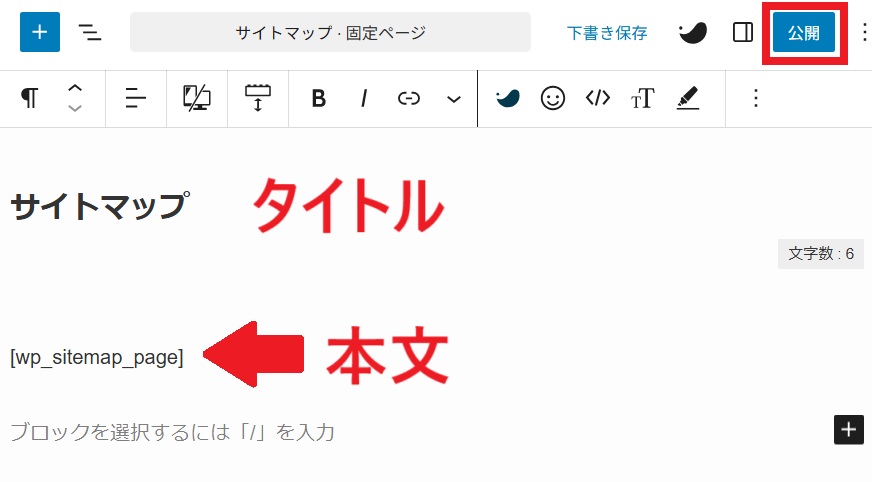
HTMLサイトマップ自体は自動生成されますが、それを表示するページは作成する必要があります。



サイトマップは、固定ページに表示させるのがおすすめです。


[wp_sitemap_page]ショートコードを貼るときは、[ ]ごとコピペします。


すると、このようなサイトマップが自動生成されます。


注意点とおすすめの使い方
「WP Sitemap Page」は便利で軽いプラグインですが、使い方によってはSEOやユーザー体験に影響するポイントもあります。
ここでは、導入後に気をつけたい点と、おすすめの活用法をまとめておきます。
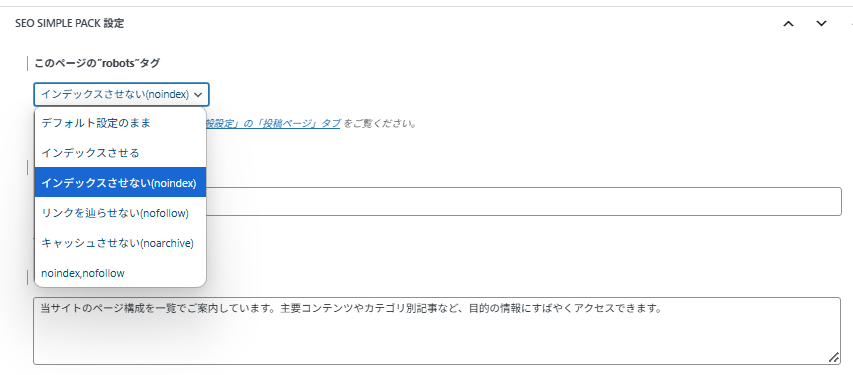
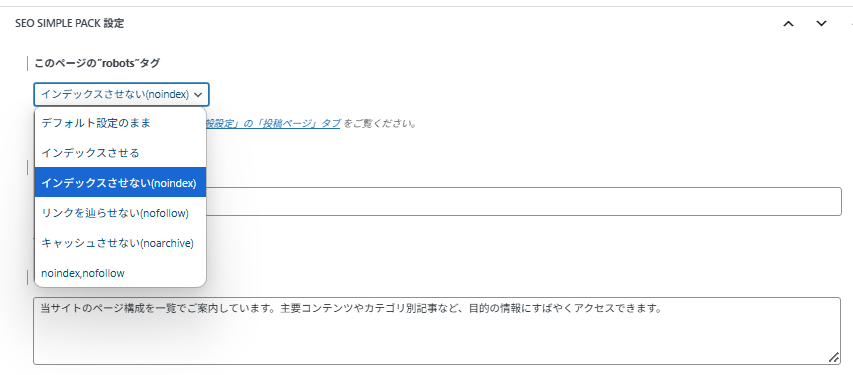
noindexにするかどうかを決めておく
WP Sitemap Pageで作った訪問者向けサイトマップは、基本的にnoindex推奨です。
- コンテンツとしての価値は高くない(重複の可能性あり)
- Googleのインデックス対象にしても、検索上位は狙えない
- サイト評価の分散を避けたい
このような理由から、SWELLユーザーで、かつ「SEO SIMPLE PACK」プラグインを使っている場合は、サイトマップ作成ページ(固定ページ)編集画面の下部にある「SEO設定」→「このページをnoindexにする」にチェックを入れればOKです。


サイトの構造が見えるよう、メニューやフッターに設置する
作成したサイトマップページは、ユーザーが迷ったときにすぐアクセスできる場所に置いておくのがおすすめです。
- フッターメニューに追加
- グローバルナビメニューに追加
- サイドバーのリンク集に追加
- 「サイト内のご案内」としてページ下部にリンク
ユーザーが迷子にならない工夫は、SEOよりも“読みやすさ”や“信頼感”の向上に効果的です。
まとめ|SWELLでもHTMLサイトマップは自動で作れる!
SWELLには、見た目も操作性も優れた機能が揃っていますが、
訪問者向けのHTMLサイトマップだけは“手動で作る必要があるの?と迷ってしまいがち。
でも「WP Sitemap Page」というプラグインを使えば、
投稿・固定ページ・カテゴリを自動で一覧化し、いつでも更新された状態のまま表示できます。
- SWELLにはHTMLサイトマップの自動生成機能はない
- 「WP Sitemap Page」を使えばショートコード1つで簡単に作れる
- ショートコードを固定ページに貼るだけで完成
- noindex化は忘れずに
ブログ初心者でも、SWELLユーザーでも、「これだけやればOK!」という最低限の導線設計を整えておくだけで、
サイト全体のわかりやすさと信頼感はグッと上がります。
今すぐ導入して、あなたのブログを訪れたユーザーが“迷わない地図”を用意してあげましょう!


コメント