- Googleサーチコンソールってそもそも何をするツール?
- SWELLやお名前.comを使ってるけど、設定方法がよくわからない
- サイトマップって聞いたことあるけど、送らないとどうなるの?
ブログを始めたばかりのあなた、「アクセス解析=Googleアナリティクス(GA4)だけでOK」と思っていませんか?
もちろんGA4も重要ですが、SEO対策を意識するならGoogleサーチコンソール(通称:サチコ)も欠かせないツールです。
特に、WordPressテーマ「SWELL」とレンタルサーバー「お名前.com」の組み合わせでは、設定画面が分かりにくかったり、タグの設置場所に迷ったりと、つまずきやすいポイントが多くあります。
この記事では、初心者でも迷わず進められるように、サーチコンソールの初期設定からサイトマップ送信までを手順通りに解説します。
SEOの第一歩として、正しく設定しておきましょう。
- Googleサーチコンソールの役割とGA4との違い
- サチコへのサイト登録方法(SWELL×お名前.comの初心者向け手順)
- サイトマップとは何か?SEOとの関係とSWELLでの生成方法
- サイトマップ送信の流れと、送信後のエラー対処法
- よくある設定ミスと、安心して使うためのポイント
Googleサーチコンソールとは?SWELLユーザーにわかりやすく解説
「Googleサーチコンソール(Search Console)」は、Google検索での自分のサイトの表示状況を確認・改善するための無料ツールです。
略して「サチコ」と呼ばれ、SEO対策に欠かせない存在として多くのブロガーやアフィリエイターに利用されています。
GA4との違い|アクセス解析ツールじゃないの?
混同しがちですが、GA4とサーチコンソールは役割がまったく異なります。
| ツール | Googleアナリティクス (GA4) | サーチコンソール (サチコ) |
|---|---|---|
| 目的 | サイト訪問後の行動を分析 (滞在時間・離脱率など) | 検索表示状況の把握 (キーワード・クリック数など) |
| 見えるデータの違い | ユーザーが「来た後」の動き | ユーザーが「来る前」の流れ |
つまり、GA4が「サイトに来た人がどう動いたか」を見るツールなら、サーチコンソールは「検索結果にどう表示され、どうクリックされたか」を見るツールです。
SWELLユーザーにもサーチコンソールは必須
WordPressテーマ「SWELL」を使っている場合、SEO対策としての内部構造はすでに整っています。
ただし、「Googleに見つけてもらう」「表示回数やクリック数を確認する」といった部分は、サーチコンソールでしか対応できません。
- どんなキーワードで検索表示されているかがわかる
- どのページがどれくらいクリックされているか見える
- インデックスされていないページを手動で通知できる
SWELL×お名前.comでのサーチコンソール初期設定手順【初心者向け】
WordPressテーマ「SWELL」と「お名前.com」の組み合わせでブログを始めた方にとって、Googleサーチコンソールの初期設定は最初の“つまずきポイント”になりがちです。
ここでは、初心者でも安心してできる「URLプレフィックス+HTMLタグ方式」での所有権確認方法を紹介します。

「よしぴのAI副業ジャーナル」もSWELLテーマとお名前.comのサーバーを使って作っています!
1、 サーチコンソールにアクセスしてプロパティを登録
まずは、以下の手順でサーチコンソールにブログ(サイト)を登録しましょう。
① Googleサーチコンソールにアクセスする
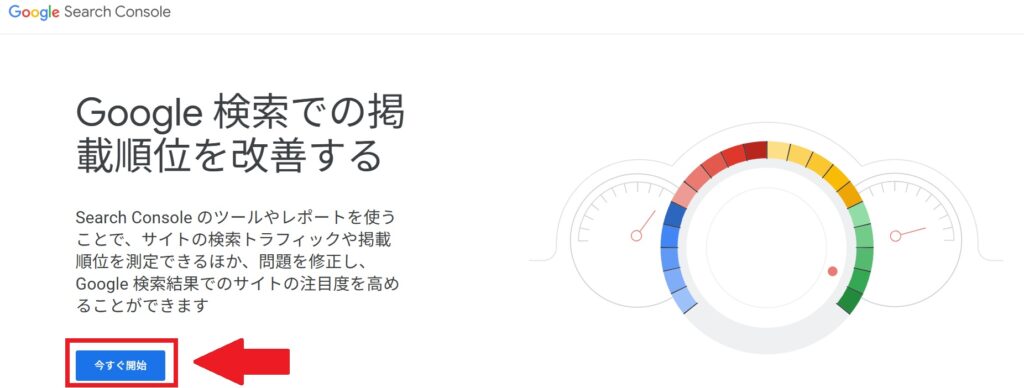
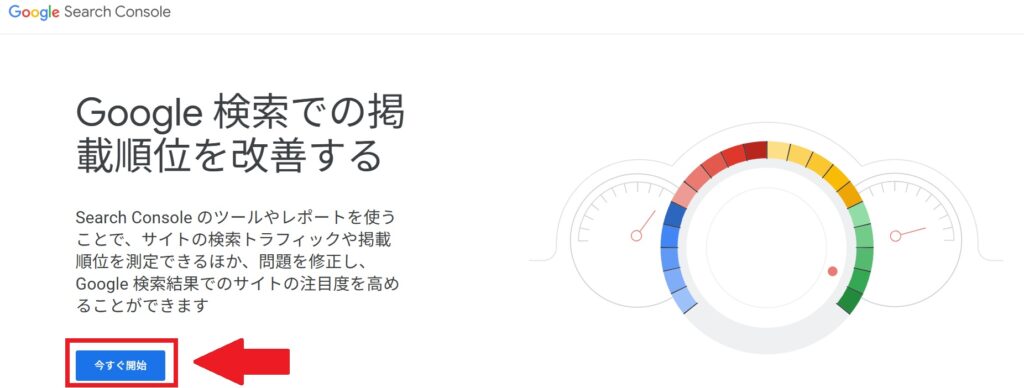
Googleサーチコンソール にアクセスし、Googleアカウントでログイン。「今すぐ開始」をクリックします。


②「プロパティタイプの選択」で 「URLプレフィックス」 を選択
「URLプレフィックス」を選択し、https://~ から始まる 正確なURL を入力(例:https://ai-fukugyo-lab.net)します。


https://~ から始まる 正確なURL を入力(例:https://ai-fukugyo-lab.net)します。
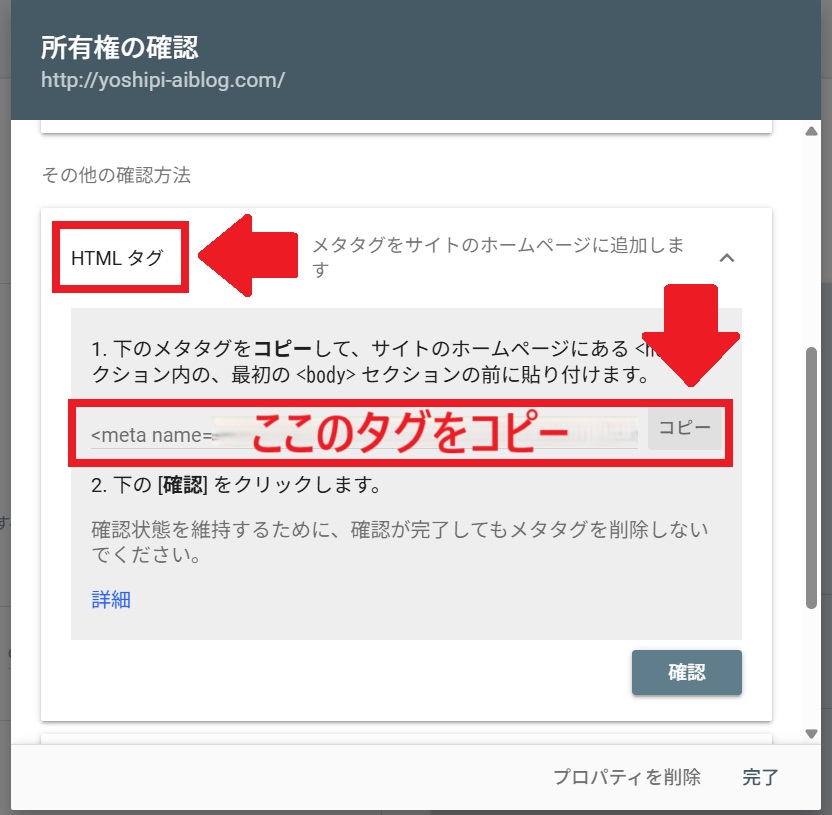
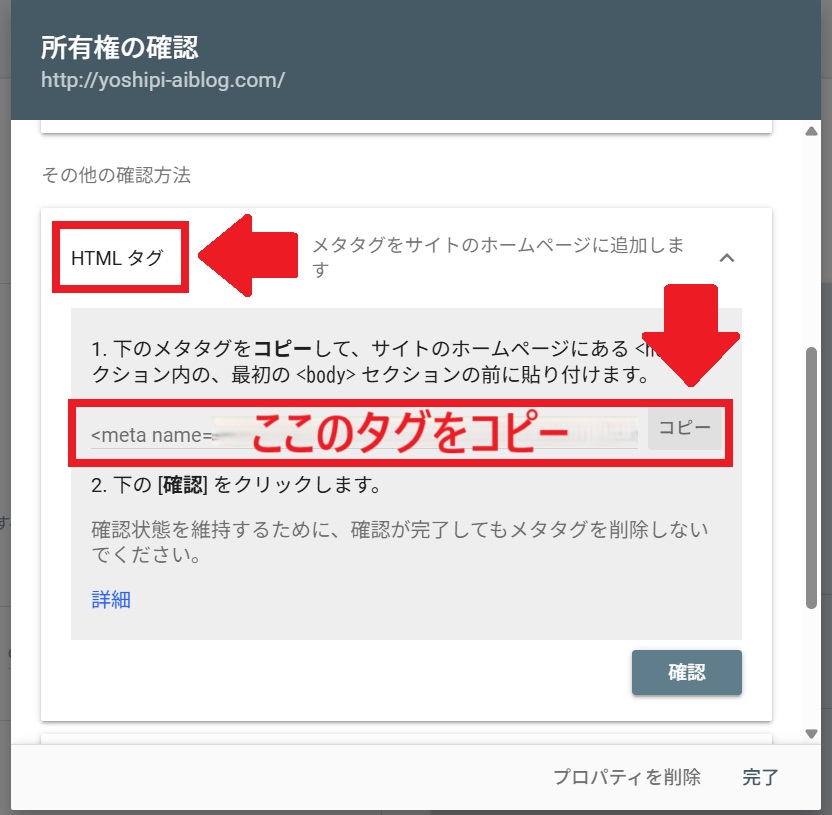
② HTMLタグ方式での所有権確認を選ぶ
次に、登録後に表示される所有権確認方法から、「HTMLタグ」を選択。


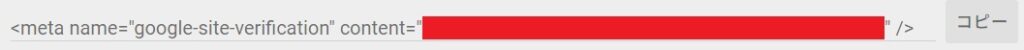
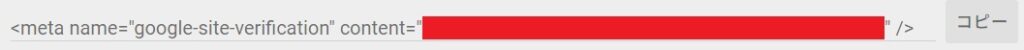
<meta name="google-site-verification" content="~"> の中にある、content=""の中身(英数字)をコピーします。
✅ <meta〜> タグの全文ではなく、「content=の中身だけ」を使います!



ここまでできたら、今度はWordPressにタグを貼っていくよ!
③ WordPress(SWELL)にタグを貼る手順
サーチコンソールの画面から離れて、今度はWordPressの画面に移り「管理画面」を開きます。
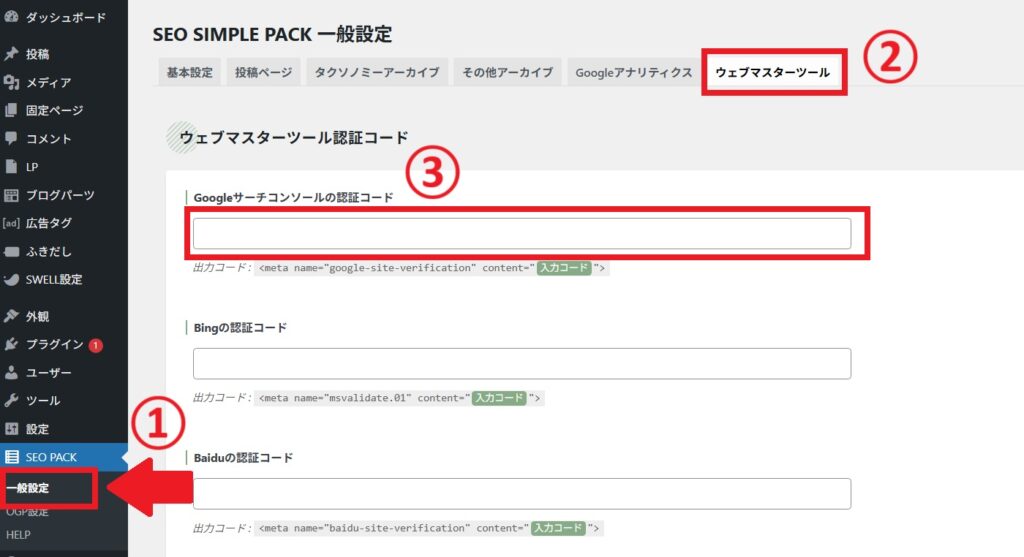
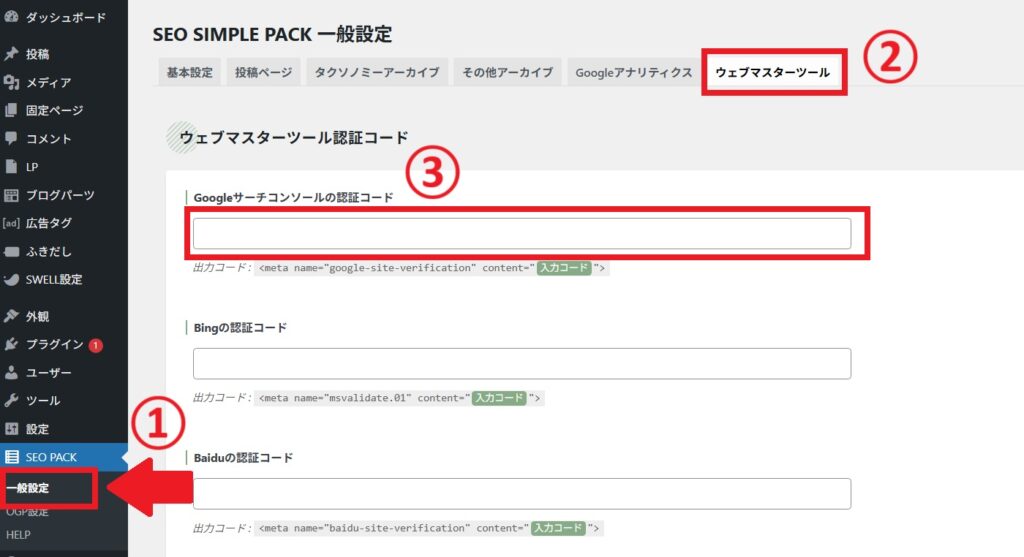
- 左列「SEO PACK」→「一般設定」をクリック
- 「ウェブマスターツール」をクリック
- 「Googleサーチコンソール認証コード」を入力(コピペ)
- 下にスクロールし「設定を保存」をクリック。




画像のように、content=“ここに記載されているタグ”を入力します。
なお、タグを貼るのに必要な「SEO SIMPLE PACK」プラグインの追加がまだの人はこちらで確認できます。Googleアナリティクス(GA4)の設定も忘れずにしておきましょう。


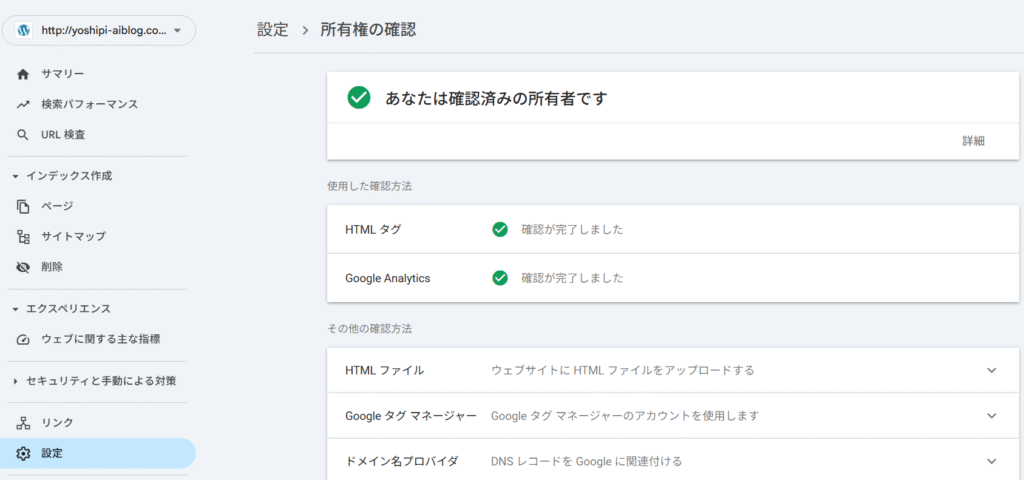
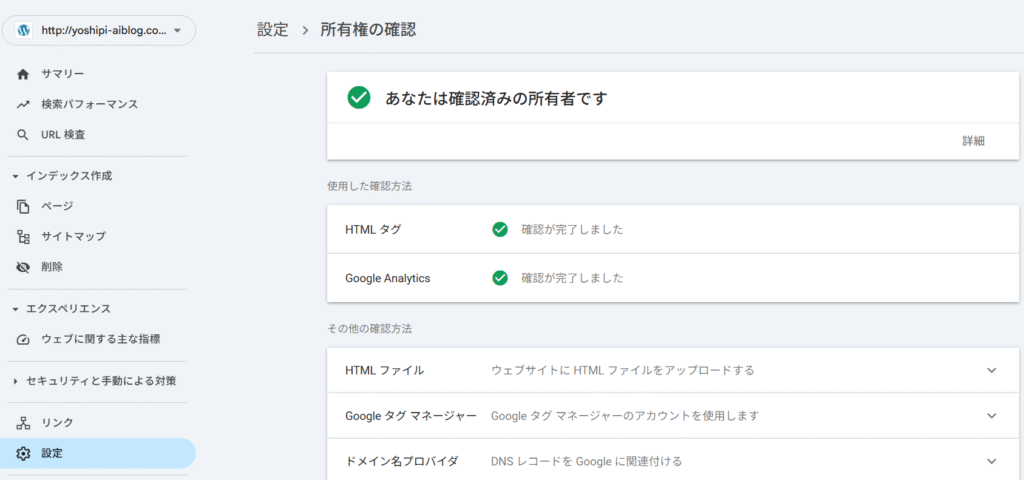
④ サーチコンソールに戻って【確認】ボタンを押す



ここで「サーチコンソール」の画面に戻ります。
「所有権を自動確認しました」と表示されればOK。「完了」をクリックします。


エラーが出る場合は、貼り付けた文字列が間違っていないか・保存を忘れていないかをチェックしましょう。
設定画面でこの表示が出ていればOKです。


サイトマップとは?SEOとの関係と生成プラグインの選び方
Googleサーチコンソールにサイトを登録したら、次にやるべきなのがサイトマップの送信です。
サイトマップを送らなくてもサイトが検索結果に表示されることはありますが、クロールやインデックスの効率が大きく変わる重要な工程です。
サイトマップとは、あなたのサイト内にあるページ情報をまとめて、検索エンジンに知らせるための設計図のようなもの。
SEO対策として非常に重要な役割を持っており、「検索エンジンに見つけてもらう」ためには欠かせません。
XMLサイトマップとは?SEOに必要な理由
「記事を書いたら検索に載る」と思いがちですが、実はいくらSEO対策をしていても**「記事を公開して放置」しているだけでは、検索エンジンに見つけてもらえない**こともあります。
サイトマップは、「記事書きました」「この記事にはこんなこと書いてます!」と、自分から検索エンジンに知らせにいくための能動的なアクションとして、必要な設定なんです。
これをサーチコンソールに送信することで、以下のようなメリットがあります。
- Googlebot(クローラー)がサイト全体を効率的に巡回できる
- 新しい記事や更新情報を早く認識してもらえる
- インデックス登録が早まり、SEO評価につながりやすくなる
SWELL×「SEO SIMPLE PACK」プラグインにサイトマップ機能はない?
WordPressテーマ「SWELL」とSEO SIMPLE PACKの組み合わせは、内部SEO的にも非常に優秀ですが、実はSEO SIMPLE PACK単体では「XMLサイトマップ」を生成する機能は搭載されていません。
SWELLユーザーが、「SEO SIMPLE PACK内にサイトマップ設定タブが見当たらない…」と戸惑う人が多いのも、これが理由です。
サイトマップを作るには「XML Sitemap Generator for Google」がおすすめ
SWELLを使っている人におすすめなのが、「XML Sitemap Generator for Google(旧:Google XML Sitemaps)」プラグインです。このプラグインを使えば、WordPress初心者でも自動でサイトマップを生成できるようになります。
- コード編集なし
- SWELLとも相性◎
- 有効化するだけで sitemap.xml がすぐに作られる



次で「XML Sitemap Generator for Google」を導入する手順を説明するね!
「XML Sitemap Generator for Google(旧:Google XML Sitemaps)」プラグインの導入手順
プラグインは以下の方法で導入できます。
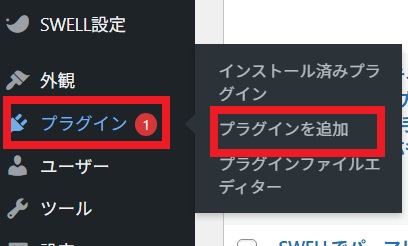
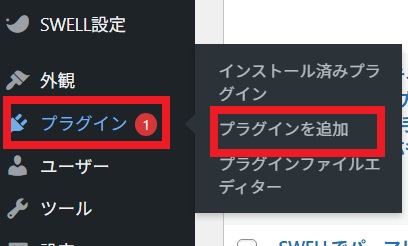
① WordPress管理画面から「プラグイン」 →「 プラグインを追加」を選択


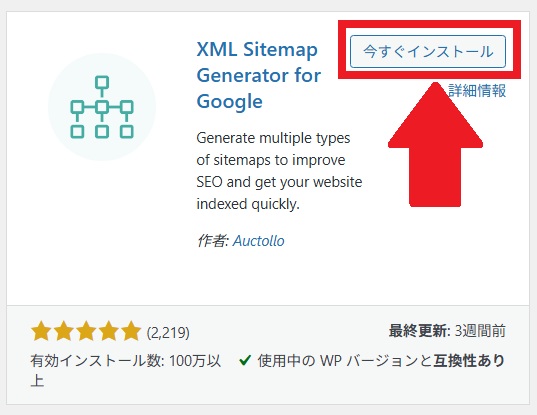
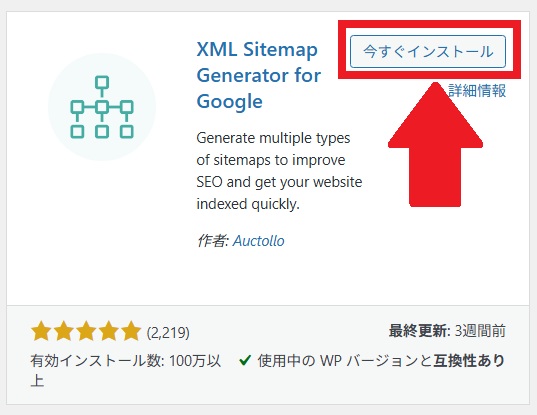
② 検索欄に「XML Sitemap Generator for Google」と入力
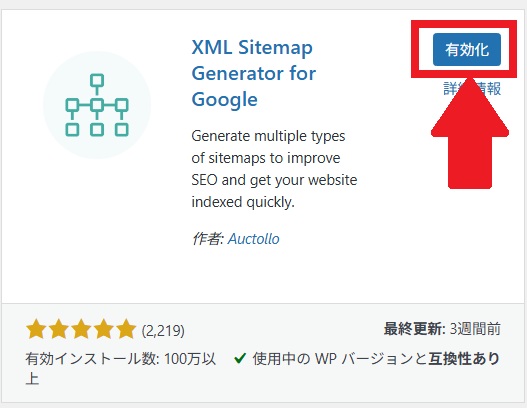
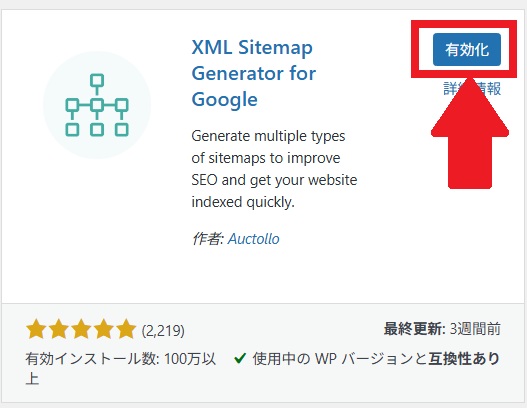
「XML Sitemap Generator for Google」を選び、「今すぐインストール」をクリックします。


③ プラグインを「有効化」する


これで、特別な初期設定をしなくても、基本的なサイトマップは自動で生成されます。
サイトマップのURLを確認する方法
プラグインを有効化すると、サイトマップは以下のようなURLで自動生成されます。
https://(あなたのドメイン名)/sitemap.xml
サイトマップのURLは、以下の方法で確認可能です。
このURLを使って「サーチコンソール」で設定するので、確認後コピーしておきましょう。
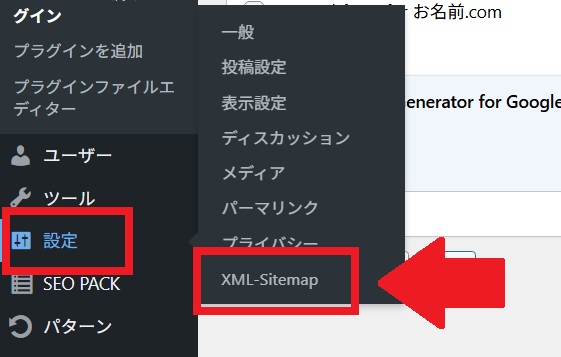
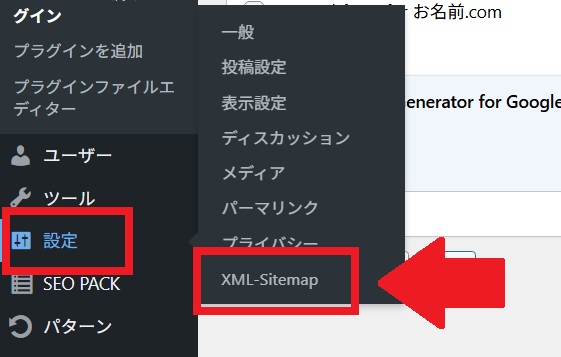
① WordPress管理画面「設定 」→ 「XML-Sitemap」をクリック
「XML Sitemap Generator for Google」プラグインを追加すると、WordPress管理画面の「設定」に「XML-Sitemap」という項目が追加されるのでクリックします。


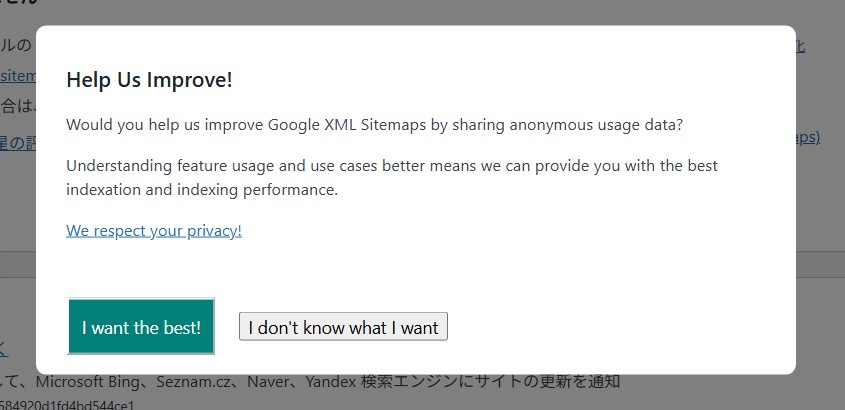
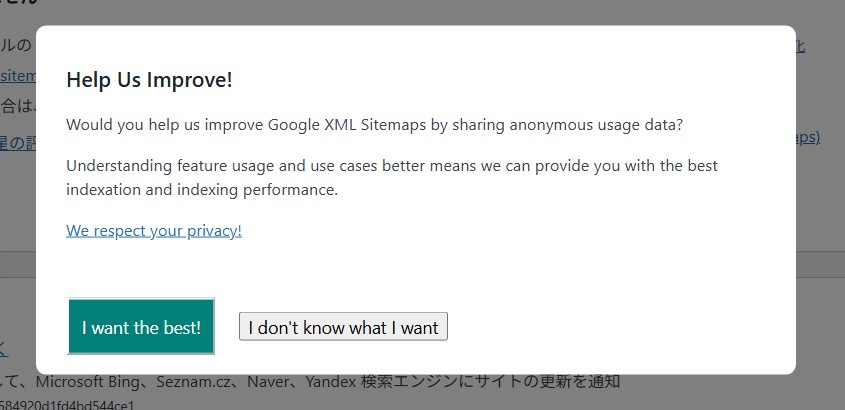
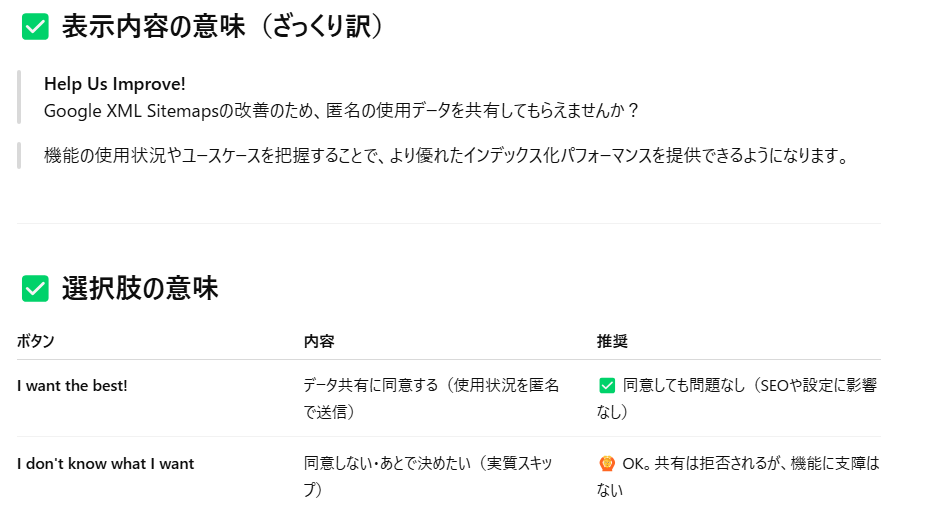
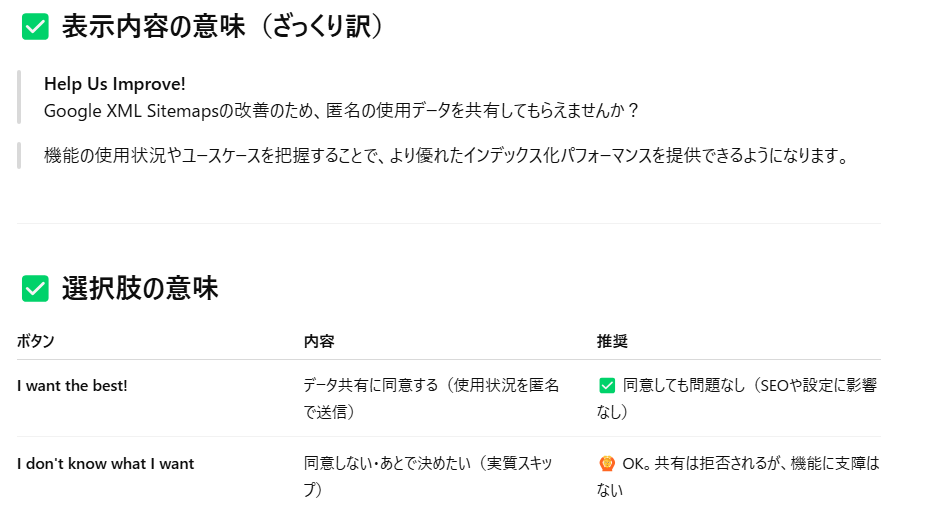
プラグイン有効化後、「XML-Sitemap」をクリックすると「Help Us Improve」という英語のポップアップが出ることがありますが、どちらを選んでも機能や設定に影響はありません。


この画面は、
「XML Sitemap Generator for Google(旧Google XML Sitemaps)」の開発者からの任意アンケート(使用データ共有のお願い)です。


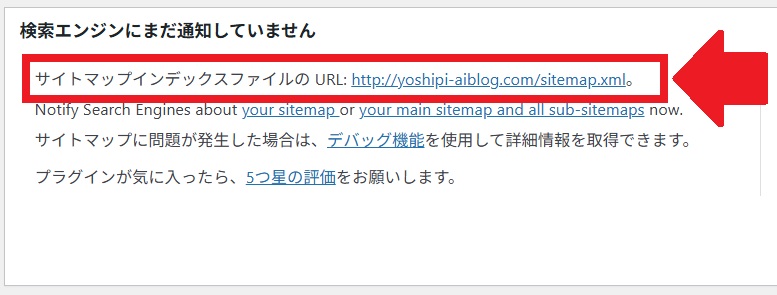
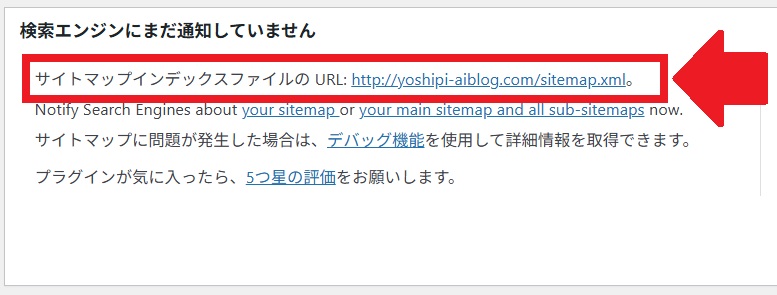
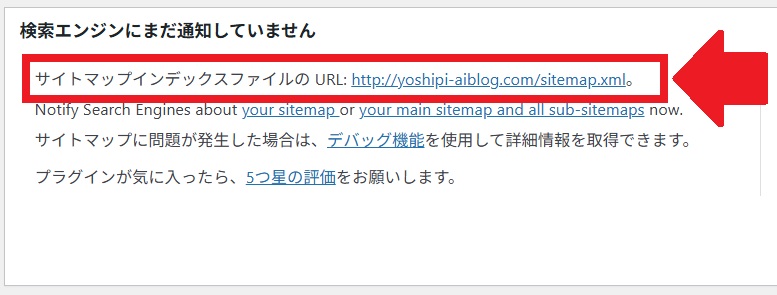
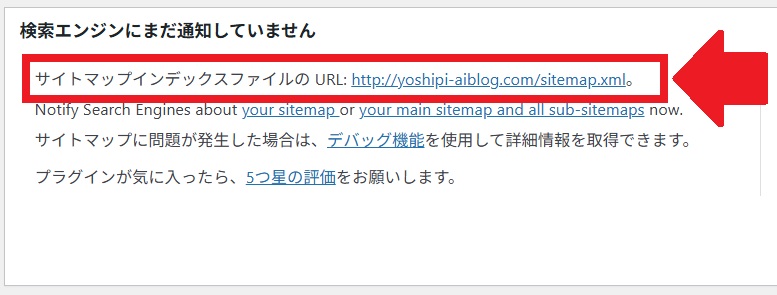
サイトマップのURLは、このように表示されているはずです。





このURLを「サーチコンソール」に送信するので、コピーしておいて!
Googleサーチコンソールにサイトマップを送信する方法
Googleサーチコンソールでサイトを登録したら、次にやるべきは「サイトマップの送信」です。
これを行うことで、あなたのサイト構造がGoogleに正確かつ効率的に伝わり、インデックス速度が上がる効果を期待できます。
1、XMLサイトマップURLを用意する
プラグイン「XML Sitemap Generator for Google(旧Google XML Sitemaps)」を有効化していれば、サイトマップは自動的に生成されています。


この「サイトマップインデックスファイルのURL」として表示されているものを使用します。
※サイトマップURLが「http」で表示されていても、WordPressやサーバー設定で「https化(SSL化)」していれば、https://ドメイン名/sitemap.xml に修正して送信しましょう。
クローラーがアクセスできず、「データなし」「インデックスされない」などの問題が起きるので、注意しましょう!
もし、WordPress側の設定が「http」のままの場合は、サーチコンソールでも「http」で登録します。サーチコンソールは「http」と「https」を別サイトとして扱うため、URLが一致していないと正しく計測されません。
2、サーチコンソールの管理画面にアクセス



ここから「サーチコンソール」の画面に移動するよ!
① Googleサーチコンソール にログイン
Googleサーチコンソール にアクセスします。
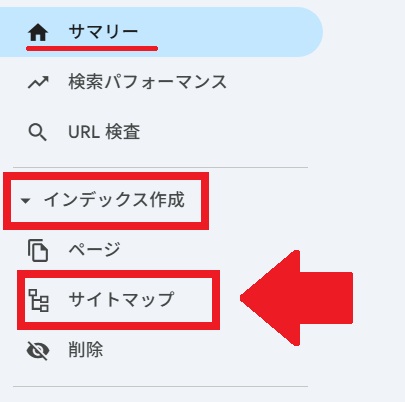
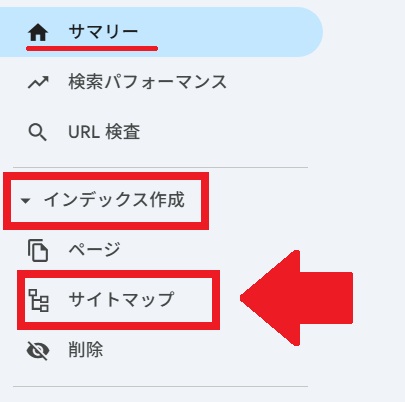
② 左メニューから「インデックス作成 」→「 サイトマップ」を選択


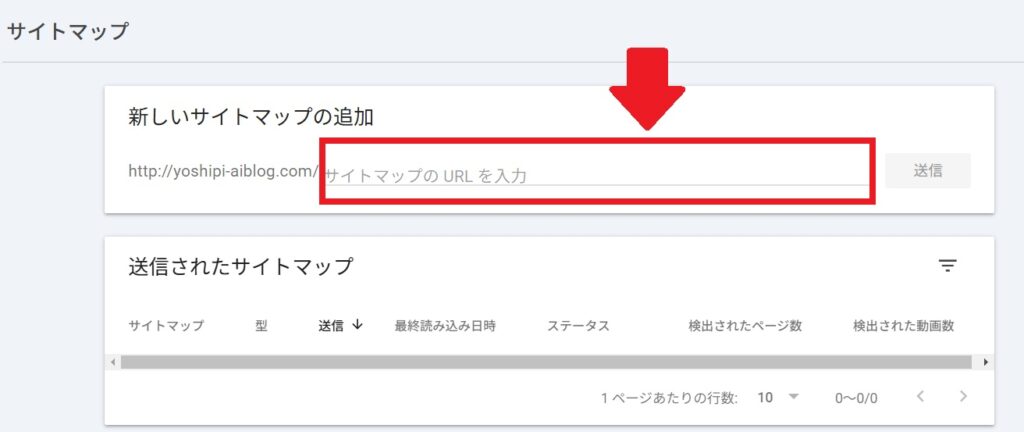
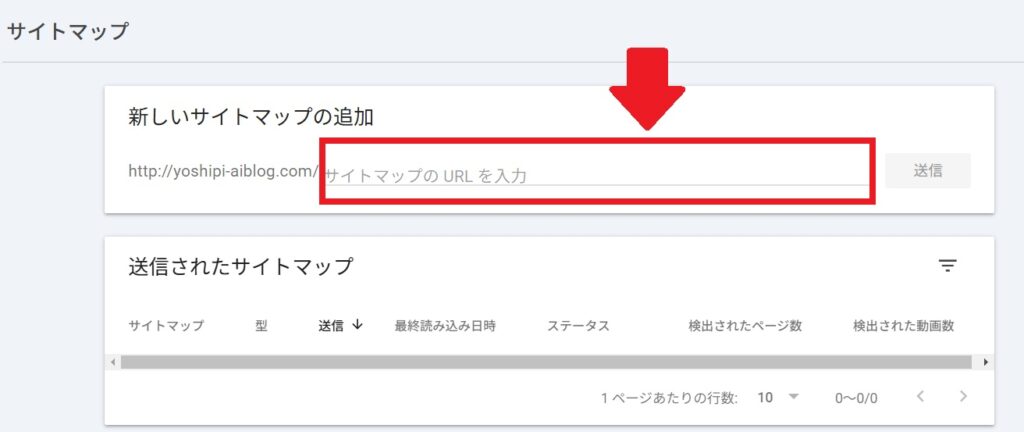
③「新しいサイトマップの追加」欄に、先ほどのURLの末尾だけを入力
例:sitemap.xml または sitemap_index.xml


入力欄の前にすでに https://あなたのドメイン名/ が表示されているので、そこに続ける形で入力します。
入力したら「送信」をクリックします。
3、送信結果を確認する
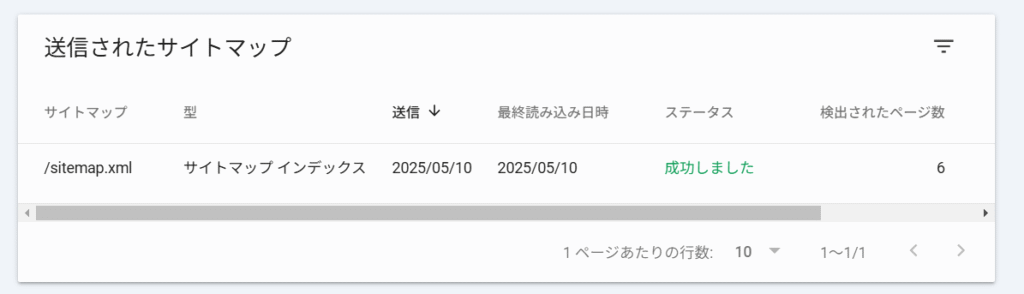
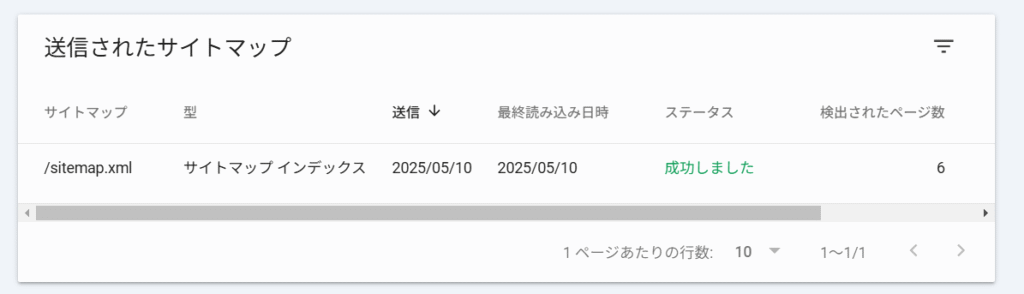
送信が成功すると、下記の画像のように「サイトマップを送信しました」の画面が出ます。
※ポップアップは「表示しない」をクリックして画面を閉じて大丈夫です。


ただし、初回送信直後は
- ステータスが「保留」になっている
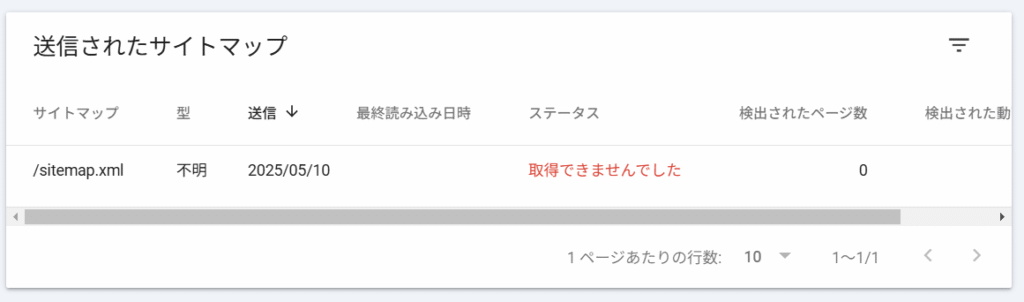
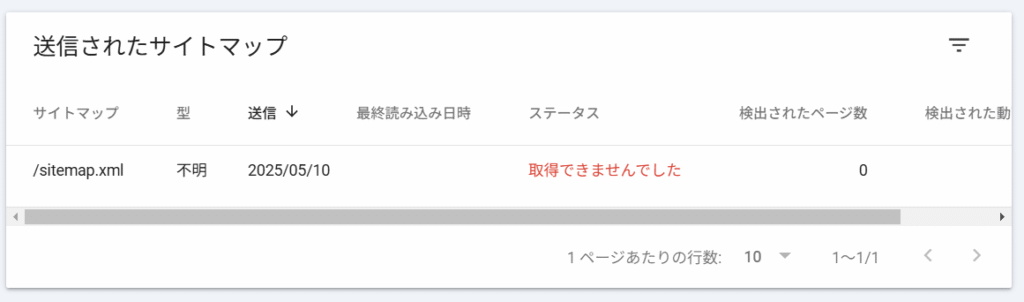
- 「取得できませんでした」と一時的に表示される
ということがよくあります。
理由は不明ですが、どのサイトでもだいたい初回は「取得できませんでした」と表示されます。


これはエラーではなく反映待ち状態なので、しばらく待ってから再度確認すればOKです。



今回は、5~6分後には「成功しました」の画面になったよ!
サイトマップが正常に送信されるとステータスが「成功しました」に変わるはずです。「検出されたページ数」が「6」なのは、現時点での記事数が6記事(固定ページを含む)だからです。


送信後にやるべき基本設定と確認ポイント【SEO基礎対策】
Googleサーチコンソールにサイトマップを送信したら、設定完了……ではありません。
検索エンジンに正しくページを届けるために、送信後にもチェックしておきたい基本ポイントがあります。
URL検査ツールでインデックス状況を確認する
サーチコンソールの上部検索窓に、調べたい記事のURLを入力すると、個別にインデックス状況を確認できます。
- 「URLはGoogleに登録されています」→ OK
- 「URLがGoogleに登録されていません」→ インデックス未完了
- 該当ページが問題なければ「インデックス登録をリクエスト」ボタンを押せばOK
- noindexタグが付いていないかを要確認
カバレッジレポートでエラーがないか確認
左メニュー の「インデックス作成」 → 「ページ」から確認できる「カバレッジレポート」では、サイト全体でどのページがインデックスされていて、どのページが除外されているかを確認できます。
- 送信されたURLにnoindexタグがある
- リダイレクトされている
- 親ページにcanonicalが設定されている
「エラー」や「除外」が多すぎる場合は該当ページのmetaタグやパーマリンク設定を見直してみましょう。


検索パフォーマンスをチェックして改善に活かす
左メニュー の「 検索パフォーマンス」を開くと、次のデータが確認できます。
| 指標 | 内容 |
|---|---|
| 表示回数 | 検索結果に表示された回数 |
| クリック数 | 実際にクリックされた回数 |
| 平均CTR | 表示からのクリック率 |
| 平均掲載順位 | 検索結果での平均ポジション |
正しく設定して検索エンジンに見つけてもらおう
Googleサーチコンソールは、SEO対策に欠かせない無料ツールです。
特に「SWELL × お名前.com」の組み合わせでWordPressブログを運営している場合、最初の設定に迷いやすいポイントがいくつかありますが、この記事の手順に沿って進めれば安心です。
- サーチコンソールは「検索に表示されるまでの流れ」を把握できるツール
- 所有権の確認は「URLプレフィックス+HTMLタグ方式」でシンプルに
- SEO SIMPLE PACKにはサイトマップ機能がないため、Google XML Sitemapsの導入が必要
- サイトマップ送信後も、インデックス確認やエラー対応が重要
サイトを公開したら終わりではなく、「見つけてもらうための仕組みづくり」が大切です。
サーチコンソールとサイトマップ設定は、その第一歩。
ぜひこの機会にしっかり整えて、検索からのアクセスアップを目指しましょう!







コメント