- SWELLで画像をたくさん使ってたら、あとで重くなったりしないか不安
- EWWW Image Optimizerって、設定を間違えると怖そう
- WebPってよく聞くけど、ちゃんと表示されるか心配
- お名前.comを使っているけど、設定方法の情報が見つからない!
SWELLは「表示速度が速い」と評判のWordPressテーマ。実際に使っていて「遅いな…」と感じることはあまりないはずです。
でも、ブログを長く運営していくと、記事数や画像が増えることで、知らないうちに表示スピードに影響が出てくることも。
特に、画像をたっぷり使って丁寧に解説した記事を作っている人にとっては、画像の最適化は後回しにしがちなポイント。
だからこそ、早い段階で「最低限の対策」だけでもしておくと安心なんです。
そこで今回は、無料で使える画像最適化プラグイン「EWWW Image Optimizer」の導入&設定方法を、SWELL × お名前.com という組み合わせで、初心者向けにわかりやすく解説していきます。
- SWELLは速いテーマだけど、画像最適化はやっておくと安心な理由
- EWWW Image Optimizerの導入方法と初心者向け設定
- お名前.comサーバーだとWebP画像が表示されない理由とその対処法
- 避けておきたい初期設定と、やっておくべき安全な設定
- 画像を軽くするリサイズツール&圧縮のコツ(100KB目安)
SWELLは表示速度が速い。でも画像対策はしておこう
SWELLは、表示スピードにこだわって設計されたテーマで、「速さ」に定評があります。
CSSやJavaScriptの読み込みを最適化する設計になっていて、特に何もしなくてもPageSpeed Insightsのスコアが高く出やすいという声も多いです。
ただし、ブログを続けていく中で「画像」が増えてくると、
- 高画質のままアップしている
- 1記事に何枚も画像を使っている
- キャプチャや素材をそのまま貼っている
といったケースで、ページ全体の読み込みが重くなるリスクが出てきます。
今は大丈夫でも、「気づいたら表示が遅くなってた」「PageSpeedのスコアが急に下がった」なんてことも。

読み込み速度は、ユーザーのページ離脱に直結するよ!
だからこそ、画像対策は“今のうちに”しておくと安心
特に、メディアライブラリにすでに大量の画像がある場合、
あとから「全部圧縮し直す」「サイズを見直す」という作業は、めちゃくちゃ大変です。
EWWW Image Optimizerなら、一括で軽量化もできるし、今後アップする画像も自動で圧縮してくれるので、導入しておくだけでも安心感が全然違いますよ。
EWWW Image Optimizerとは?
「EWWW Image Optimizer」(イーダブリューダブリューイメージオプティマイザー)は、
WordPressにアップロードした画像を自動で圧縮してくれる無料プラグインです。



「できるだけ画質を保ったまま、ファイルサイズだけを軽くしたい」
そんなときに最適なツールで、ブログの表示速度を維持しながら、サーバー負荷や読み込み時間を削減する効果があります。
主な機能とできること
| 機能 | 内容 |
|---|---|
| 自動画像圧縮 | アップロード時に自動で軽量化してくれる |
| 既存画像の一括最適化 | 過去にアップした画像も一括で圧縮できる |
| WebP形式への変換 | 対応ブラウザにはより軽いWebP画像を用意 (表示には追加設定が必要) |
| メタデータ削除 | 撮影情報や余計なデータを削除して容量を軽減 |
画像をWebP形式に変換するメリット
WebP(ウェッピー)形式とは?
JPEGやPNGよりファイルサイズが小さく、画質はほとんど変わらない画像形式のこと。
※Googleが開発した画像フォーマットで、主に「表示スピードを速くするため」に作られました。



JPEGやPNG画像をWebP形式に変換するメリットはこちら👇
| 特徴 | 内容 |
|---|---|
| ファイルサイズが軽い | JPEGより約25〜35%小さくなる |
| 表示スピードが速い | ページ全体の読み込みが軽くなる |
| 高画質を保てる | 圧縮しても画像の劣化がほとんど目立たない |
| 対応ブラウザが多い | Chrome、Safari、Edgeなど主要ブラウザ対応済み |
つまりWebPは、「画質そのままで軽くなる魔法の画像形式」みたいな存在です。
- 画像が多くてブログが重い
- PageSpeed Insightsで「画像の最適化」が出てくる
- SWELLなどデザイン重視テーマを使ってる
という人は、WebPでの最適化が非常に効果的で
無料で使える範囲でも十分!
EWWW Image Optimizerには有料版もありますが、基本的な最適化機能はすべて無料で使えます。
特に以下の点が初心者にとってうれしいポイントです。
- APIキー不要(有料登録なしでOK)
- 無制限で圧縮できる(他のプラグインは月制限あり)
- 画質劣化が最小限なので、見た目もほぼ変わらない
SWELLとの相性も◎
SWELLテーマは独自サイズの画像を生成したり、装飾で画像を活かす構成が多いため、
“自動で軽くしてくれる”EWWWとの相性はとても良好です。
さらに、SWELLユーザーの間でも「入れておいて損はない」と言われている定番プラグインなので、安心して使ってOKです。
インストールと初期セットアップ(スキップ推奨)
EWWW Image Optimizerは、WordPress管理画面から簡単にインストールできます。
ただし、最初に表示されるウィザード画面では“スキップ”を選ぶのが安全です。
ここを間違えると、思わぬトラブルや設定ミスにつながることもあるので注意しましょう。
「EWWW Image Optimizer」プラグインをインストールする手順
まずは手順にそって「EWWW Image Optimizer」プラグインをインストールしましょう。
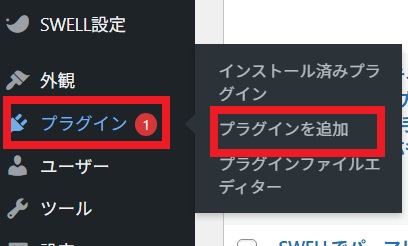
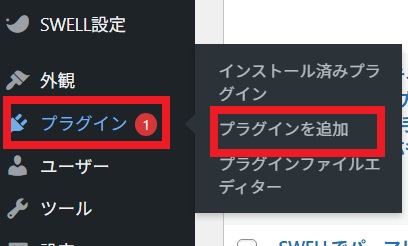
1、WordPressのダッシュボードを開き、左メニューの「プラグイン」→「プラグイン追加」をクリック


2、検索窓に「EWWW Image Optimizer」と入力


3、「今すぐインストール」→「有効化」ボタンを押す


この時点で、プラグインは使える状態になります。
初回起動時に表示される「セットアップウィザード」はスキップでOK
インストール後すぐに、以下のような目的選択画面(チェック形式)が出てきます。





ただ、今回は右の「二度と表示しない」を選択してこの画面を閉じます。
なぜスキップが推奨なの?
実は、このウィザードを使うと以下のような“やりすぎ設定”が自動で入ってしまいます。
| 項目 | 問題点 |
|---|---|
| 画像サイズの上限設定 (自動リサイズ) | キャプチャ画像など、サイズバラバラのものが勝手にリサイズされてしまう |
| 遅延読み込みのON | SWELLに標準で搭載されている機能と競合する可能性がある |
| WebP変換のON+Easy IO設定 | 有料プランを促されることも。混乱の元になる場合あり |



自分のサイトに合った形で、必要な設定だけを選んで進められるように次で紹介する方法で設定するのがおすすめです。
【SWELL版】「EWWW Image Optimizer」の設定方法(お名前.comサーバー利用者向け)
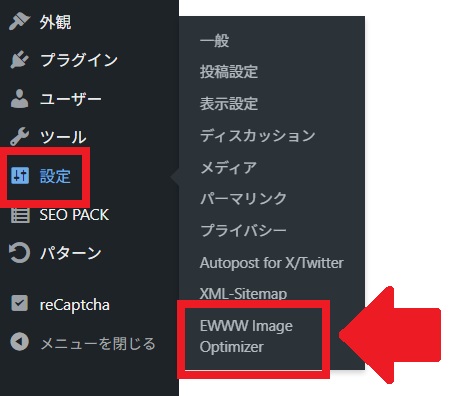
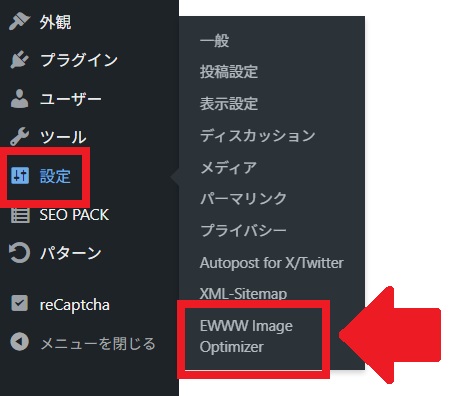
ウィザードをスキップしたら、WordPress管理画面の左メニューから
「設定 」→「EWWW Image Optimizer」を開いて、必要な設定をしていきます。


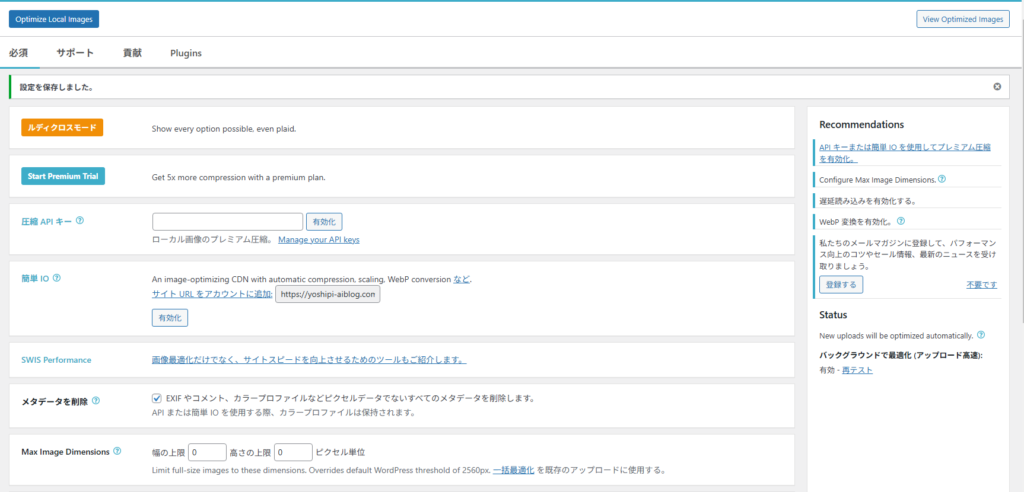
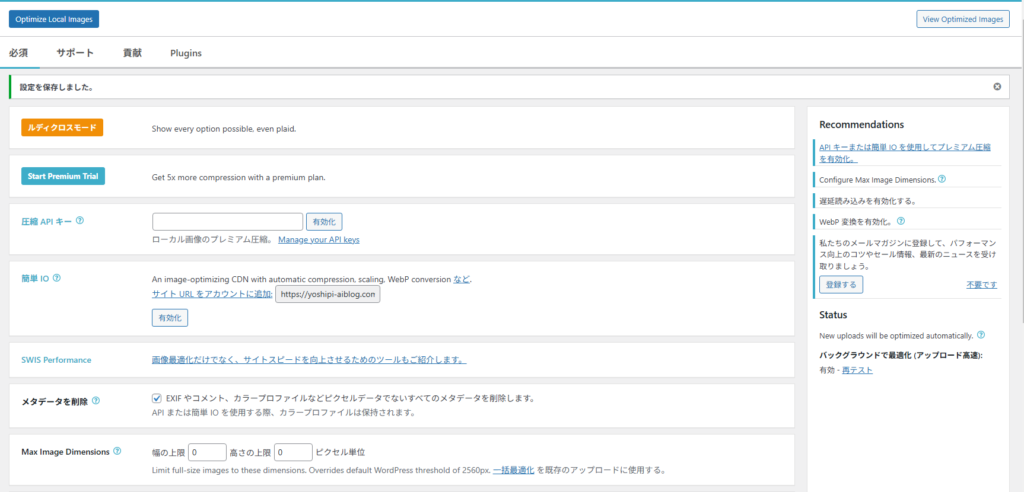
すると、設定画面が開きます。ここで細かい設定の確認&変更が可能です。


ここでは、SWELLとお名前.comの環境で安心して使える設定だけを紹介します。
はじめての人でも、この通りにチェックを入れるだけでOKです。
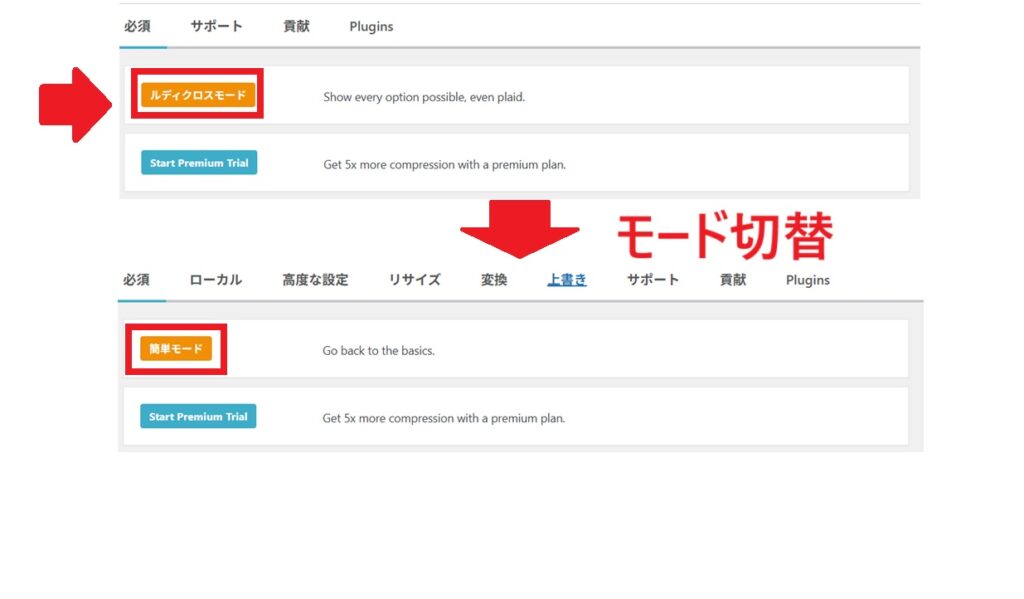
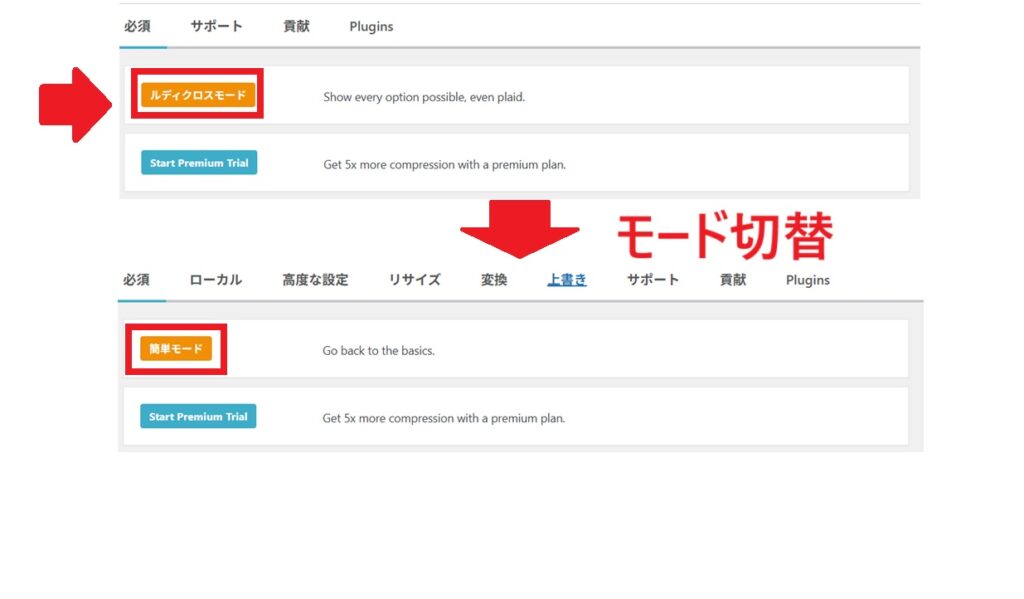
1、まずは、設定画面を切り替える
設定画面は「ルディクスモード」と「簡易モード」の2つがあります。初期画面では「ルディクスモード」になっているので、クリックして「簡易モード」に切り替えます。


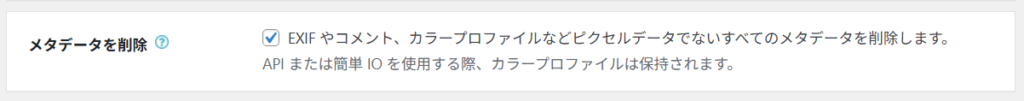
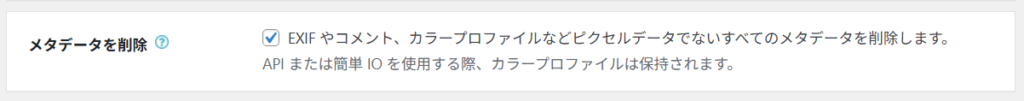
2、「メタデータを削除」にチェックを入れる(必須)
これは、画像に含まれている余計な情報(撮影日時や位置情報、カメラ情報など)を自動で削除する機能です。
画質にはまったく影響せず、ファイルサイズが少し軽くなります。





自分で撮影した写真をアップしている場合は、プライバシー保護のためにも設定を推奨しています!
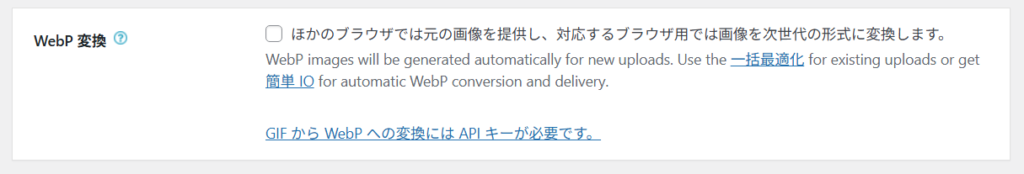
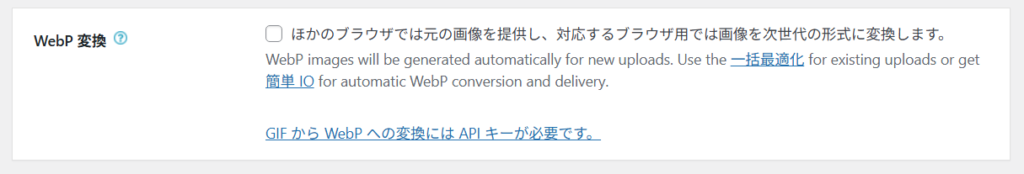
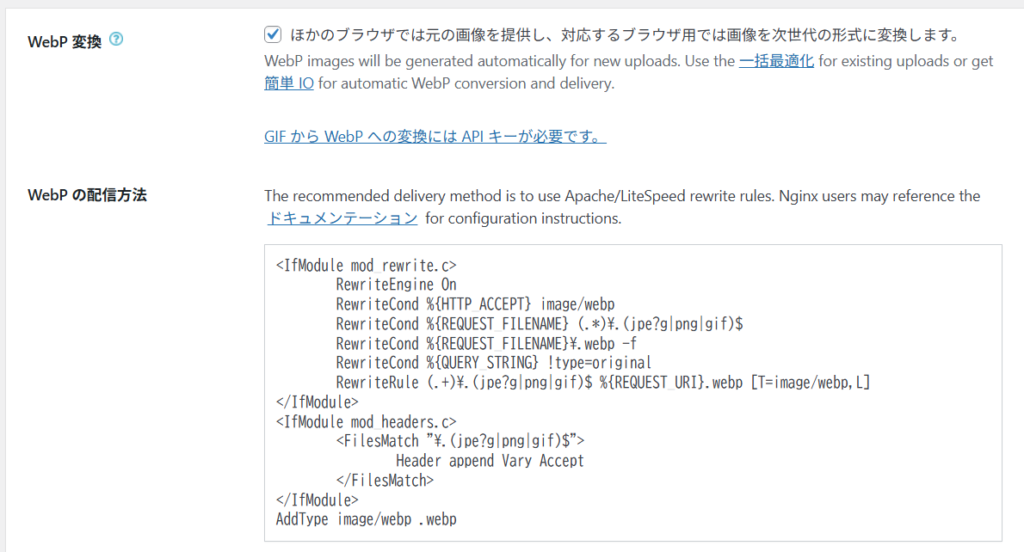
3. 「WebP変換」にチェック(ただし“生成するだけ”)
WebP(ウェッピー)は、次世代型の軽量画像フォーマット。
チェックを入れておくことで、JPEGやPNGと一緒にWebP画像も自動で作成されるようになります。






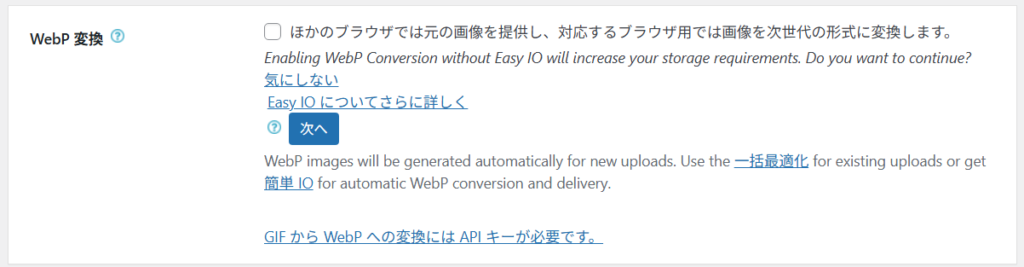
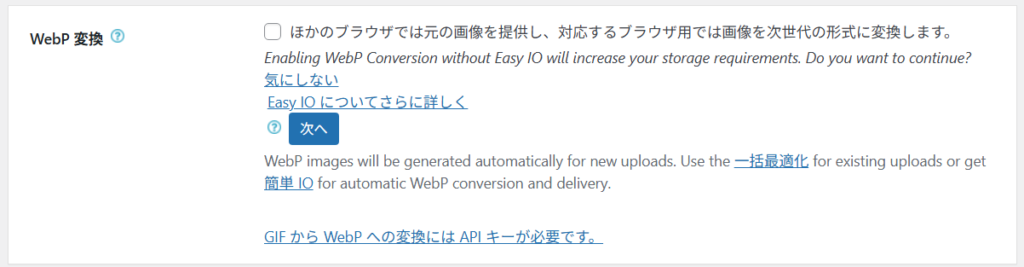
ただし、
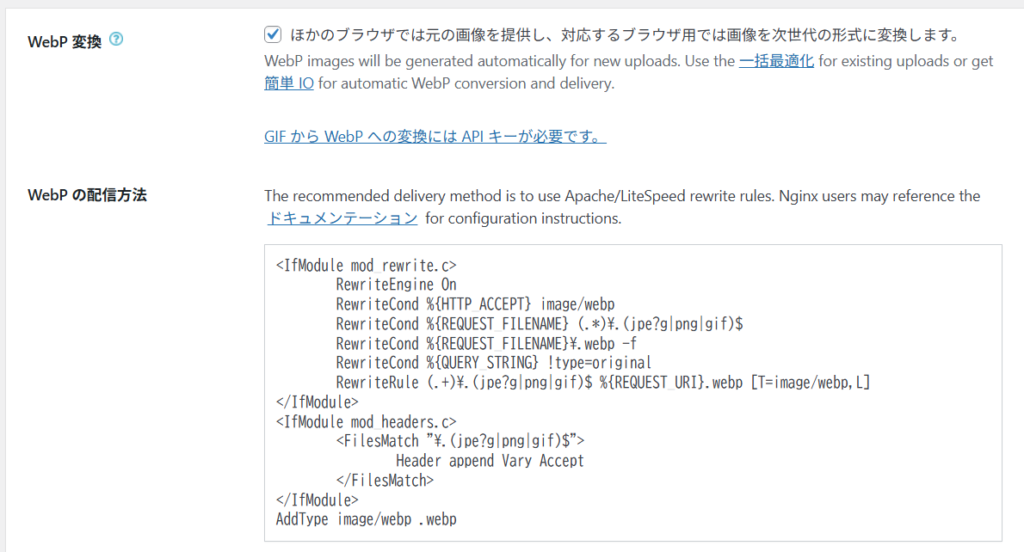
WebP画像を表示させるには、サーバー側にある「.htaccess(という設定ファイル」を編集する必要があります。
このファイルは、サイトの表示ルールやアクセス制御などを司るとても大事なファイルで、WordPressの動作にも深く関係しています。
そのため、記述を間違えると「サイト全体が真っ白になって表示されなくなる」などの不具合が起きる可能性があります。
お名前.comなどの共用サーバーを使っている場合は、このファイルを自分で手動編集する必要があるのですが、初心者にはちょっとハードルが高い作業です。
なので今回は、WebP画像の“表示設定”まではせず、画像を生成するだけにとどめる方針で進めていきます。
生成されたWebP画像は、将来WebP表示を本格的に導入したくなったときに活用可能です。



ブログ初心者は「.htaccess」は触らないの無難。画像を軽くする方法(手動)は以下で紹介してるよ!
4、その他の設定は変更しなくてOK
ほかにもたくさんの設定項目がありますが、以下の項目はチェックを外しておきましょう。
SWELL機能とバッティング(機能重複)して、動作がおかしくなる可能性があるためです。
| 項目 | 理由 |
|---|---|
| 遅延読み込み(Lazy Load) | SWELL側にすでに搭載されているため、バッティングの可能性あり |
| 画像サイズの上限指定(自動リサイズ) | SWELLや自分の運営スタイルに合わないサイズに強制変換されることがある |
| Easy IO(有料CDN機能) | 無料ユーザーには不要。設定ミスのもとになります |
この時点で、
- メタデータ削除 → 有効
- WebP画像 → 生成される(表示は未設定)
- その他の影響が出る設定は避ける
という安全で実用的な設定になっているはずです。
ここまで確認したら、一番下にある「設定を保存」をクリックしましょう。これで設定完了です。
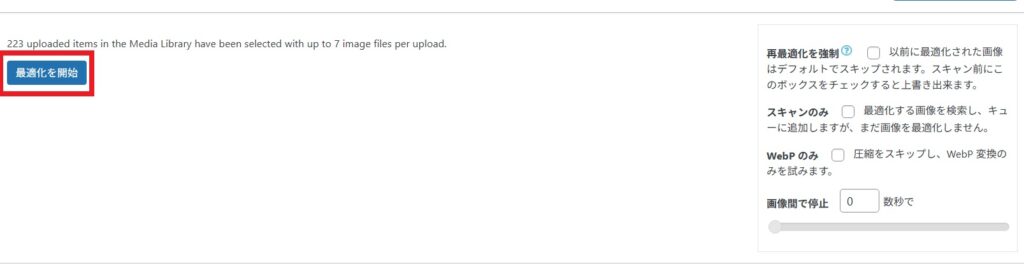
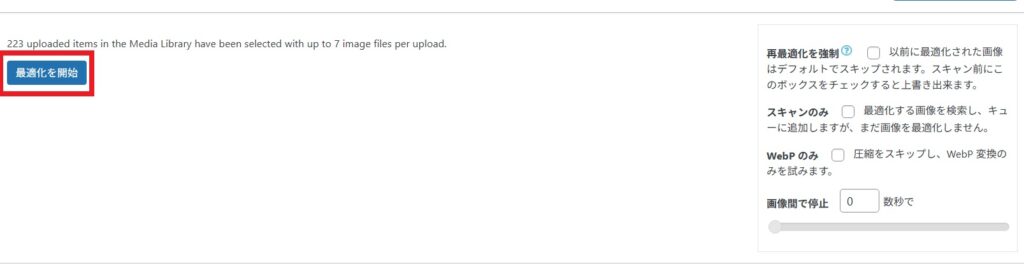
過去画像(既存画像)は「一括最適化」で軽量可能(WebP変換)
「EWWW Image Optimizer」の設定が済めば、「すでにアップしている画像」の最適化もできるようになります。
これをやっておくと、過去の記事もすべて軽くなります。




今後アップする画像は自動で圧縮・リサイズされる
「EWWW Image Optimizer」プラグインを導入しておけば、今後アップする画像も自動で圧縮されるようになります。
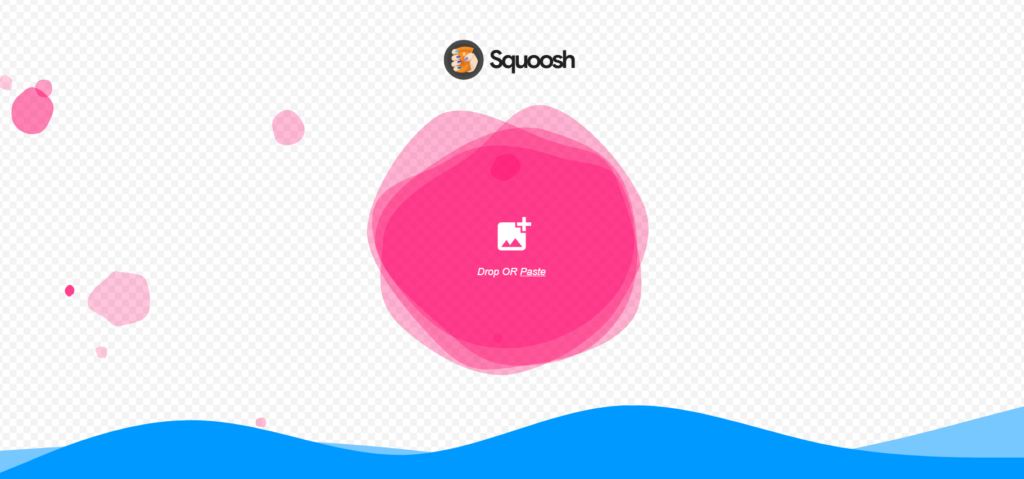
なお、プラグインを導入せずに画像を圧縮したい場合は、squooshという無料ツールがおすすめです。


このツールでは、アップロード画像を指定サイズに縮小したり、容量を目安で減らしたりできます。
使い方はとっても簡単で、
この画面に画像をスライドさせるだけで圧縮→保存ができる便利ツールです。



よしぴも実際の依頼(ライティング&WP入稿)では、このツールを愛用してるよ。100KB以下に圧縮するのがおすすめ!
表示速度の改善をチェックする方法
画像を圧縮したら、「本当に軽くなったのか?」を確認しておきたいですよね。
そんなときは、無料で使える測定ツールを使えば、誰でも簡単にスコアをチェックできます。
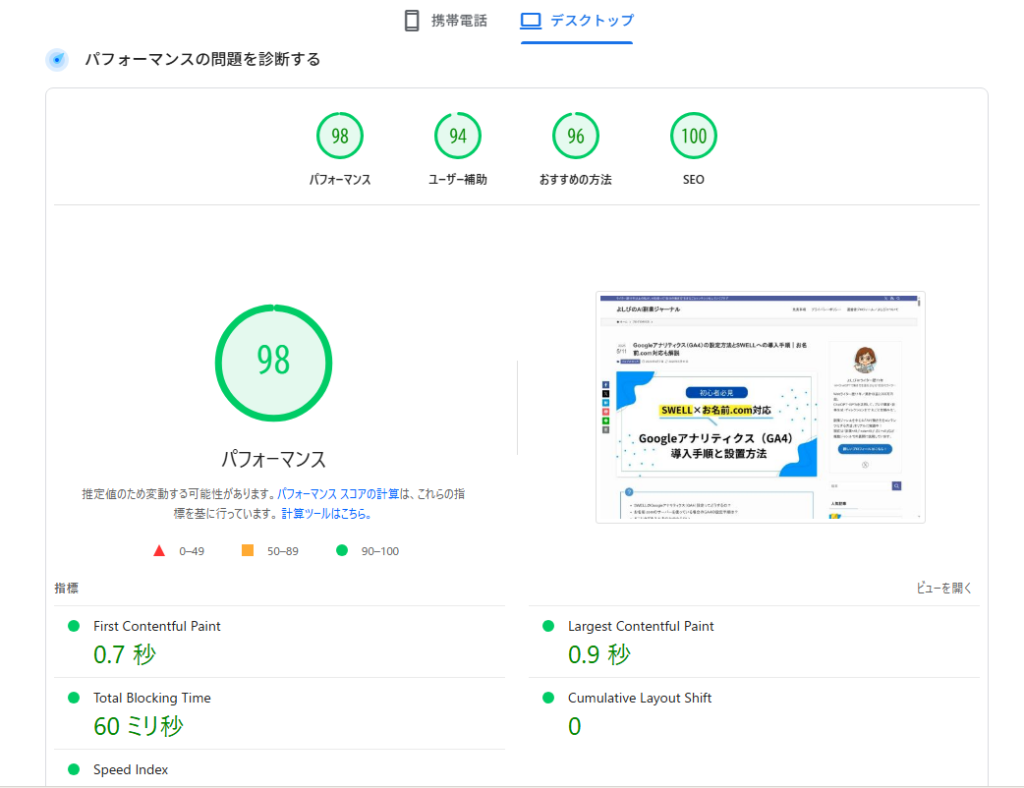
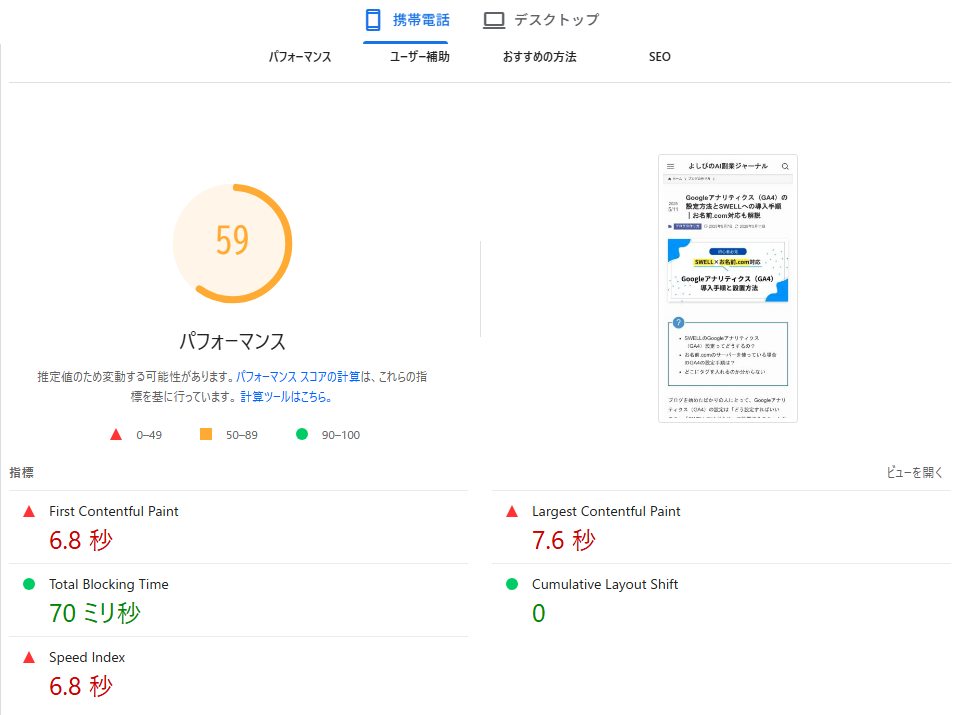
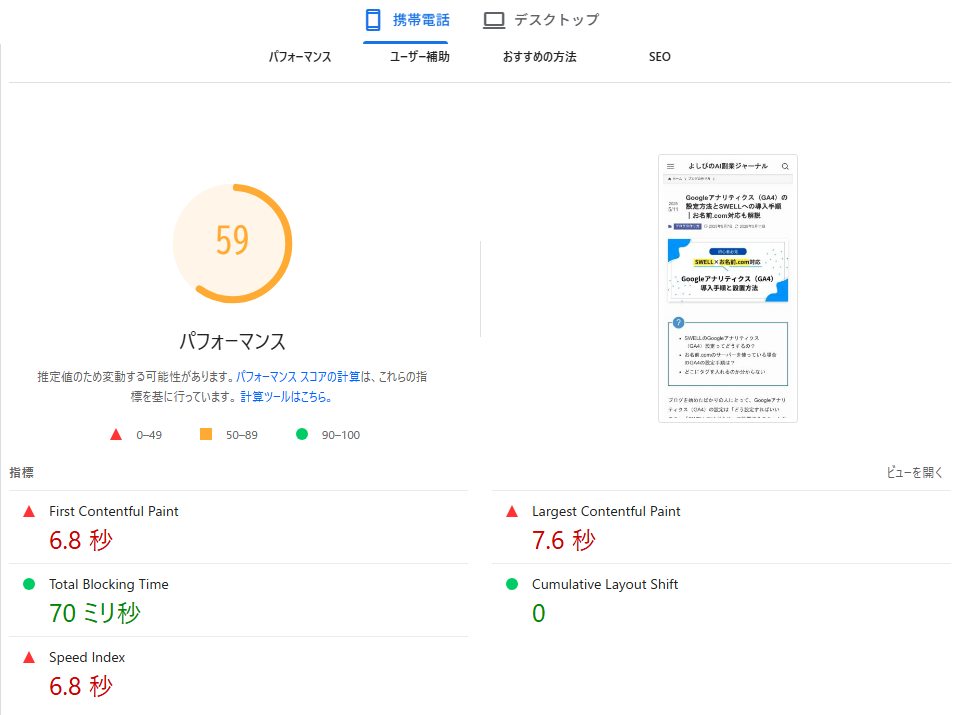
おすすめの表示速度チェックツール:PageSpeed Insights
PageSpeed Insightshaは、Google公式のモバイル・PCのスコアや改善項目がわかるサイトです。


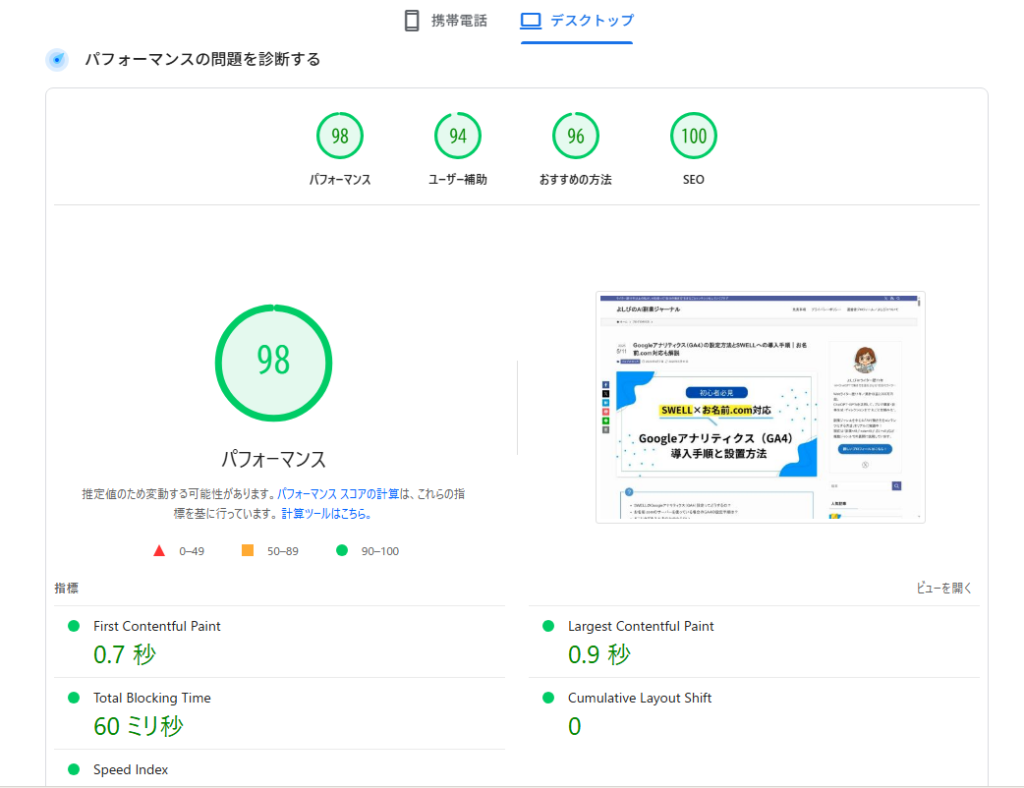
分析結果の味方(パフォーマンススコアが80点以上なら合格)
安心ラインは、スコアが80点以上です。
それ以下なら、表示スピードが落ちているのでプラグインを導入してスコアアップを目指しましょう。



表示速度はスマホ(携帯電話)とパソコン(デスクトップ)で違うので、両方確認するのがおすすめです。




画像サイズも見直せば、さらに軽くなる
「EWWW Image Optimizer」プラグインを入れておけば、自動で画像を圧縮してくれますが――
もともとの画像が大きすぎると、それだけで表示速度に影響が出ることもあります。
そこで、日頃から「アップロード前にちょっとひと手間」加えることで、さらに軽く、快適なブログにすることができます。
100KB以下を目安に!
このブログではサボりがちですが、Webライターのよしぴがクライアントの依頼でWordPressに画像をアップロードする場合は、以下のルールを意識しています。
- 画像サイズは「100KB以下」を目安にリサイズ
- 特にスクリーンショット・図解・アイキャッチ画像は要チェック



実際、同じ画像でも「300KB→90KB」にするだけで、読み込み体感がかなり変わることもあります。複数画像を使っているならなおさら。
「EWWW Image Optimizer」プラグインの自動圧縮と合わせて、アップ前のリサイズや軽量化を習慣にすることで、
SWELLの高速表示をしっかり活かしたまま、ブログ全体のパフォーマンスを上げていくことができますよ。
よくある質問(FAQ)
ここでは、よくある質問をまとめました。
- WebPにチェックを入れたのに、画像はJPEGのままなんだけど?
-
はい、それは正常な状態です。
WebPにチェックを入れると、JPEGやPNGの画像と一緒に、裏側でWebP画像も生成されます。
でも、そのWebP画像を「実際に表示させる」には、サーバー側で特別な設定(.htaccess編集など)が必要です。特にお名前.comのような共用サーバーでは、表示対応のために自分で設定ファイルをいじる必要があり、
初心者にとってはリスクが高いため、この設定は“今はやらない”という選択でOKです。→ WebP画像は「あとで使えるように準備しておく」くらいの感覚で大丈夫です。
- 画像が増えると、サーバーの容量オーバーにならない?
-
圧縮していれば、基本的には心配ありません。
たしかに、画像は蓄積されるとサーバー容量を圧迫します。
でも、「EWWW Image Optimizer」でメタデータ削除や圧縮をしていれば、1枚あたりの容量が大幅に減るため、長期的にも安心です。ただし、WebPをONにすると、JPEG+WebPで2倍のファイルが保存される形になるため、
月間アップロード数が多い方は注意しましょう。 - 圧縮したら画質が劣化しない?写真がぼやけたりしない?
-
「EWWW Image Optimizer」は「可逆圧縮」なので、ほとんど劣化は感じません。
初期設定のままであれば、画質をなるべく保ったまま、余分な情報や容量だけを削ってくれるので安心です。
実際に使用していますが、キャプチャ画像やデザイン画像でも見た目の差はほぼゼロでした。 - WebP表示に切り替えたいときはどうすればいい?
-
サーバーの「.htaccess」ファイルを編集する必要があります。
ただし、.htaccessの設定は間違えるとサイトが真っ白になって表示されなくなることもあるため、
初心者のうちは無理に触らず、慣れてから or 詳しい人に相談して導入するのがおすすめです。
まとめ|やりすぎない最適化で、初心者でも安心!
「EWWW Image Optimizer」は、「難しい設定なしで使える」画像最適化プラグインとして、
SWELLユーザーやブログ初心者にとって心強い存在です。
SWELLはもともと表示速度が速いテーマですが、先に「EWWW Image Optimizer」プラグインを導入しておけば、自動で圧縮&軽量化できるのでおすすめです。
理想はWebP形式への変換ですが、ブログ初心者は無理して.htaccessを触る必要はありません。
それでも、“やりすぎない最適化”をしておくだけで、ブログ全体のパフォーマンスが確実に変わってきます。
EWWW Image Optimizerは、まさにその“ちょうどいい第一歩”です。
焦らず、できることから。
まずは「画像を軽くする習慣」を、今日から取り入れてみましょう。



コメント