- 免責事項ってブログにも必要なの?
- アフィリエイトリンクを使ってる場合は?
- 雛形をコピペで済ませても大丈夫?
- SWELLでの設置方法は?
ブログを始めたばかりの頃は、記事やデザインにばかり目がいきがちですが、実は見落とされがちなのが「免責事項ページ」の存在です。
とくにアフィリエイトや広告を掲載している場合は、万が一のトラブルを防ぐために、免責事項の明記はとても重要です。
本記事では、ブログ初心者にもわかりやすく「免責事項ページとは何か?」「何を書けばいいのか?」を解説しつつ、すぐに使えるテンプレートもご用意しました。
WordPress(SWELLテーマ)での設置手順まで一気もご紹介します。
- 免責事項ページを設置する目的と役割
- アフィリエイトブログに必要な項目とその理由
- そのまま使える免責事項テンプレート(コピペOK)
- WordPress(SWELL)での設置方法
- よくある疑問と注意点(FAQ付き)
免責事項ページとは?設置の目的と役割
免責事項ページとは、ブログに掲載されている情報に対して「責任の範囲」や「利用時の注意点」などを明記するページです。
特に以下のようなケースに該当するブログでは、免責事項をしっかりと設けておくことで、トラブルを未然に防ぐ役割を果たします。
アフィリエイトリンク利用時のリスクを減らす
アフィリエイトブログでは、商品やサービスを紹介し、外部サイトへのリンクを貼ることが一般的です。
ただし、読者がそのリンク先で購入や申し込みを行った結果については、運営者がすべてを管理・保証できるわけではありません。
そのため、「最終的な判断・利用は自己責任である」といった文言を明記しておくことで、誤解やクレームを防ぐ効果があります。
情報の正確性や更新タイミングの補足
ブログ記事の内容は、執筆時点では正確でも、時間が経つと情報が古くなったり、変更されたりすることがあります。
「掲載内容の正確性を保証するものではない」といった一文を加えておくことで、読者の期待とのズレを防ぎ、安心して運営を続けられる環境が整います。
第三者への著作権・リンクに関する記述
引用・画像利用・外部サイトへのリンクなど、第三者に関わる情報を扱う場合も、事前に注意事項を設けておくことで、トラブル回避につながります。
- 著作権の帰属先を明記
- リンク先で発生した問題には関知しない旨の記載

免責事項ページは読者に対して誠実な姿勢を示すだけでなく、ブログ運営者自身を守るための“保険”のような存在なんです!
免責事項ページに記載すべき内容と構成例



「免責事項って、何を書けばいいの? 難しい言葉ばかりになりそう…」
そんなふうに感じた方も、大丈夫です。
ここでは、ブログで最低限おさえておきたい免責事項の内容を、実際の記述例とともにやさしく解説していきます。
全部を一気にそろえる必要はないので、「これだけは書いておこう」という項目から順番に整えていきましょう。
1. アフィリエイトに関する注意書き
あなたのブログで商品やサービスを紹介している場合、
「アフィリエイト広告を利用していること」を明記するのが基本です。
書き方の例
このブログでは、アフィリエイト広告(第三者配信広告)を利用しています。
記事内のリンクから商品やサービスを購入されると、当サイトに報酬が発生することがあります。
2. 情報の正確性について
「なるべく正確な情報をお届けしたい」という気持ちがあっても、
ブログはあくまで個人が運営するもの。
すべての情報が常に最新とは限りませんよね。
だからこそ、「内容に誤りがある場合もある」とひとこと添えておくことが信頼につながります。
書き方の例
記事の内容には正確を期しておりますが、古い情報や誤りが含まれている可能性があります。
商品・サービスの正確な情報は、必ず公式サイト等でご確認ください。
3. 損害に対する免責事項
読者がブログの内容を参考にして行動した結果、何らかのトラブルが発生したとしても、
すべてに責任を負うのは難しいですよね。
この項目では、「あくまで自己責任でご利用くださいね」というスタンスを明記します。
書き方の例
当サイトに掲載された情報を用いたことで発生したいかなる損害についても、当方は責任を負いかねます。
あらかじめご了承ください。
4. 著作権・転載・リンクに関する記述
意外と忘れがちですが、自分のブログコンテンツにも「著作権」が発生します。
無断転載やコピーを防ぐためにも、一文入れておくと安心です。
書き方の例
当サイトに掲載されている文章・画像等の無断転載を禁じます。
引用の際は、出典を明記の上、リンクをお願いいたします。



この4つをおさえておけば、個人ブログとして必要十分な免責事項ページが完成します。
コピペOK!免責事項ページのテンプレート
「何を書けばいいかはわかったけど、やっぱり一文ずつ考えるのはちょっと面倒…」
そんな方のために、すぐ使えるコピペ用テンプレートを用意しました。
ご自身のブログ内容に合わせて、必要な部分を調整して使ってくださいね。
※表現を柔らかくしたい場合や、フォント・レイアウトの装飾はお好みでOKです!
一般ブログ向けテンプレート(基本)
以下、丸っとコピペOKです。
免責事項
当サイト(〇〇ブログ)に掲載している情報は、できる限り正確な内容を掲載するよう努めておりますが、情報の正確性や安全性を保証するものではありません。
掲載された内容によって発生した損害等については、当サイトでは一切の責任を負いかねますので、あらかじめご了承ください。
当サイトでは、一部にアフィリエイト広告(第三者配信広告)を利用しています。これにより、商品やサービスをご購入いただくことで報酬が発生する場合があります。
商品の詳細や購入に関するお問い合わせは、リンク先の販売元企業までお願いいたします。
また、当サイトに掲載されている文章・画像等の著作物について、無断転載・無断使用を禁止いたします。引用の際は、出典の明記とリンクをお願いいたします。
アフィリエイト+アドセンス対応テンプレート(強化版)
アドセンス申請を予定している方や、複数のASPを利用している方はこちらをベース(丸っとコピペOK)にしてください👇
免責事項
当サイト(〇〇ブログ)では、Googleアドセンスやアフィリエイトプログラムを利用しています。
広告配信事業者は、ユーザーの興味に応じた広告を表示するためにCookie等を使用することがあります。広告設定は各自で無効化することも可能です。
掲載している情報はできる限り正確であるよう心がけておりますが、内容の正確性・信頼性について保証するものではありません。
また、当サイトの情報を用いて行う一切の行為について、当方では責任を負いかねます。ご利用はご自身の判断と責任にてお願いいたします。
当サイトに掲載されている文章・画像等の著作物の著作権は当方に帰属しており、無断転載や使用は禁止しています。引用の際は、引用元を明記してください。



このテンプレートを使えば、すぐに免責事項ページの設置が完了するよ!
生成AIを使って記事を書いている場合は?
近年、ChatGPTなどの生成AIを活用してブログを書く方も増えてきました。
「AIで作成した場合、免責事項はどうなるの?」「ちゃんと明記しておいたほうがいいの?」と不安に思う方もいるかもしれません。
結論から言うと、AIを使って記事を作成している場合は、その旨を免責事項ページに軽く触れておくと安心です。
透明性を持たせることで、読者からの信頼やGoogleからの評価にもつながりやすくなります。
免責事項にAI活用を記載するメリット
- 読者に安心感を与えられる(「この情報、大丈夫かな…?」という不安を減らす)
- Googleからの評価対策にもつながる(E-E-A-Tの透明性・信頼性の向上)
- 万が一の情報トラブルにも備えやすい
どんなふうに書けばいい?
難しく考えなくても大丈夫です。
例えば以下のような一文を加えるだけでも十分です👇
書き方の例
当サイトの一部コンテンツは、生成AI(ChatGPT等)を活用して作成していますが、最終的な編集・公開判断は運営者が行っており、内容の確認・修正を行ったうえで掲載しています。



この記事はもちろん、実際にAIを活用してブログを運営している私(よしぴ)の免責事項はこちら(実例)
実際にAIを活用して記事を作成している運営者として、どんなスタンスで免責事項を書いているかを公開しています👇
このように、「AIを使っているが、最終的な責任は人間が持って運営している」ということを明記するのがポイントです。
AIブロガーなど、ご自身のブログに取り入れる際の参考にしてみてくださいね。
WordPressでの免責事項ページ設置方法(SWELL対応)
テンプレートを貼り付けただけでは、読者がそのページに気づいてくれないことも。
せっかく作成した免責事項ページは、しっかりと見つけてもらえる場所に設置することが大切です。
ここでは、WordPress(SWELLテーマ)で免責事項ページを公開・設置する手順を解説します。
① 固定ページとして作成する
まずは WordPress の管理画面にログインし、「固定ページ」→「新規追加」へ進みましょう。
- タイトルは「免責事項」と入力
- 本文にはテンプレートをコピペ(必要に応じてカスタマイズ)
- URLスラッグは
disclaimerなど、英語でわかりやすくするのが◎
最後に「公開」をクリックして、ページを公開します。
② フッターやメニューに表示する
作成したページが「どこからもアクセスできない」状態になっていないか、必ず確認しましょう。
おすすめの設置場所は、フッターメニュー(ページ下部)です。
SWELLでの設定方法
- 「外観」→「メニュー」を開く
- 新しいメニュー(例:信頼ページメニュー)を作成
- 「免責事項」「プライバシーポリシー」「運営者情報」などを追加
- 「フッター」「固定フッター(SP)」にチェックを入れて保存
画像付き解説は、「WordPressでフッター/メニューに設置する方法(SWELL対応)」で詳しく解説しています。
SEWLLユーザーならウィジェットで簡単に設定できる!(推奨)



SWELLユーザーには、こちらの方法がおすすめです!
「外観」→「ウィジェット」から、「フッター(PC)」にナビゲーションメニューウィジェットを追加すれば、表示が完了します。
詳しい手順(画像キャプション付き)はこちらの「SWELLテーマでフッター/メニューに設置する方法(簡単)」解説しています。


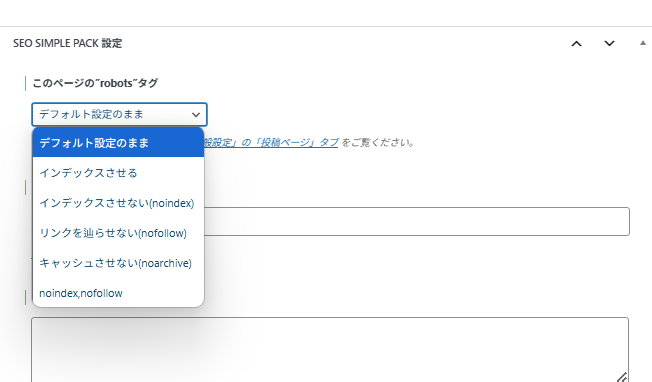
noindex 設定に注意!
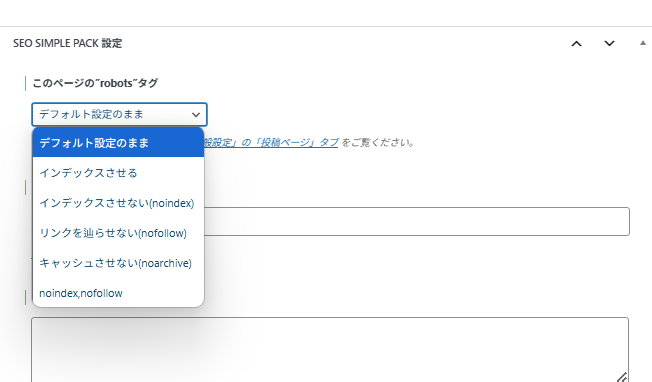
固定ページを作成する際、SEO SIMPLE PACK などのSEOプラグインを使っている場合は「noindex」にチェックが入っていないか確認しましょう。


「インデックスさせる」になっていればOK!
また、「デフォルト設定のまま」になっていれば基本的に「インデックスさせる」状態になっているはずです。
よくある質問(FAQ)
ここでは、免責事項ページに関して、ブログ初心者の方からよくいただく質問をまとめました。
実際に設置する際の迷いを解消するヒントになれば嬉しいです。
- 途中で内容を変更しても大丈夫?
-
はい、大丈夫です。免責事項ページは運営スタイルや使用ツールの変化に合わせて、都度見直していくのが正解です。
AIを使い始めた・新しい広告を導入したなど、ブログの状況に変化があったら、その都度更新しておきましょう。 - 免責事項のページに広告やリンクを載せてもいい?
-
基本的にはOKですが、読者が誤解しないように配慮することが大切です。
例えば、本文中には広告リンクを入れず、説明文だけに留めるといった工夫をすることで、免責の意図がきちんと伝わりやすくなります。 - 書き方に正解はあるの?
-
正解は1つではありません。
大切なのは「このブログはこういう方針で運営しています」ということを読者に伝える誠実さです。
テンプレをそのまま使ってもOKですが、必要に応じて自分の運営スタイルに合わせた一文を加えるのがおすすめです。
まとめ|免責事項ページは“ブログの保険”
免責事項ページは、ブログを運営する上での「保険」のような存在です。
トラブルを防ぐためにあらかじめ責任の範囲を明示しておくことで、読者との信頼関係を築きやすくなり、
GoogleアドセンスやASP審査などにも通過しやすくなるなど、ブログ全体の安定感にもつながります。
- 免責事項はトラブル予防や信頼性向上に欠かせないページ
- アフィリエイトや広告を利用している場合は特に設置がおすすめ
- 生成AIを使っているブログも、明記することで透明性を担保できる
- コピペOKのテンプレートで、すぐにページ作成が可能
- WordPress(SWELL)での設置手順や注意点も網羅済み
難しそうに感じたかもしれませんが、テンプレートを活用すれば10分程度で設置完了できます。
まだ設置していない方は、ぜひ今日中に対応しておきましょう。
あなたのブログの信頼度が、ぐっと上がるはずです!

コメント