ブログを書いたら、できるだけ多くの人に届けたい――
そんなときに便利なのが、WordPressとX(旧Twitter)を連携して、自動で記事をポストする仕組みです。
でも実は、2023年以降、XのAPI仕様変更によって、
以前まで使えていたプラグイン(Nelio Contentなど)は現在ではXへの自動投稿が非対応に。
代替手段がほとんどない中、現在も動作が確認されている数少ないプラグインが
「Autopost for X(旧Autoshare for Twitter)」です。
この記事では、実際にこのプラグインを使ってXへの自動投稿を試した結果と設定方法を、初心者にもわかりやすく解説します。
- Autopost for Xってどんなプラグイン?
- WordPressとの連携方法と、X APIの取得手順
- 実際に自動投稿されるかの検証レポート
- 自動投稿に失敗する原因とその対処法
- 現時点でのベストな運用方法と代替案の紹介
「Autopost for X」とは?対応機能と制限を解説
「Autopost for X(旧名:Autoshare for Twitter)」は、WordPressで投稿した記事をX(旧Twitter)に自動共有できるプラグインです。
以前は「Autoshare for Twitter」という名前で提供されていましたが、X社のブランド変更に伴い、2024年から現在の名称に変更されました。
「Autopost for X」でできること
| 機能 | 内容 |
|---|---|
| ✅記事公開時の自動投稿 | 投稿を公開したタイミングで、自動的にXへ共有される |
| ✅投稿内容のカスタマイズ | 投稿タイトル or 固定テキスト or カスタムフォーマットを選べる |
| ✅投稿内容のカスタマイズ | 投稿記事のURLが自動で添付される |
| ✅ハッシュタグの設定 | 投稿時に自動でタグを付けられる |

「Autopost for X」を使ってブログの自動投稿を設定後、XのユーザーID(@yoshipi_writer)を変更しましたが、プラグインの設定変更不要で自動投稿は継続されていました!
つまり、一度設定すればXのID変更にも対応してるってこと!!
「Autopost for X」でできないこと
| 機能 | 内容 |
|---|---|
| 投稿予約時の自動投稿 | WordPressの予約投稿と連携が不安定な場合あり(要検証) |
| 複数アカウント対応 | 現時点では1つのXアカウントのみ対応(複数不可) |
| 日本語情報が少ない | 導入・トラブル対策にはある程度のリテラシーが必要 |
プラグインの信頼性について
- 公式ディレクトリには掲載されていない(=Zipファイルでの手動インストールが必要)
- 個人開発のため、サポートや今後の安定性には注意が必要
- ただし現時点では「実際に自動投稿できた」との検証記事やレビューもあり



実際にどの程度使えるのか、よしぴが試してみるよ!
「Autopost for X(旧Autoshare for Twitter)」を使ったXへの自動投稿連携の方法【画像キャプチャ付きで詳しく】
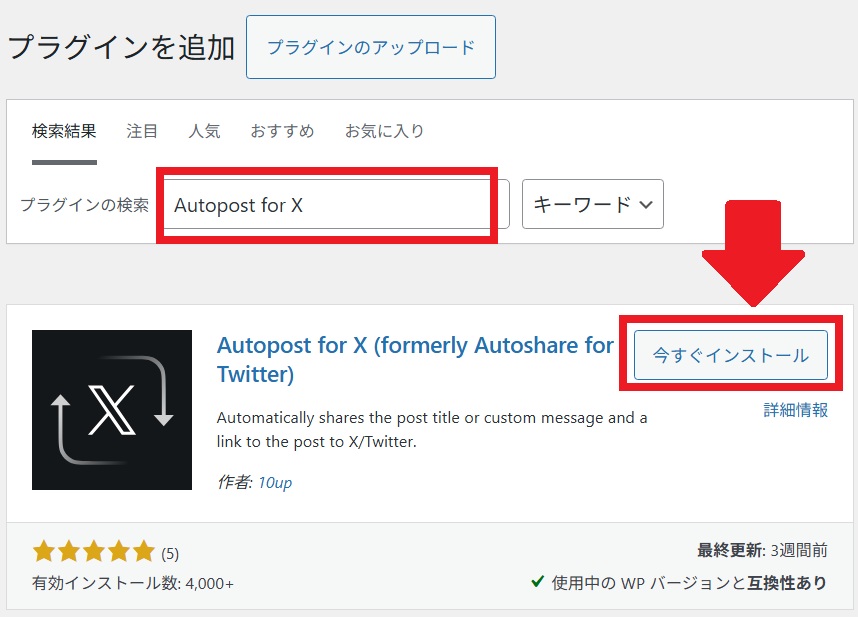
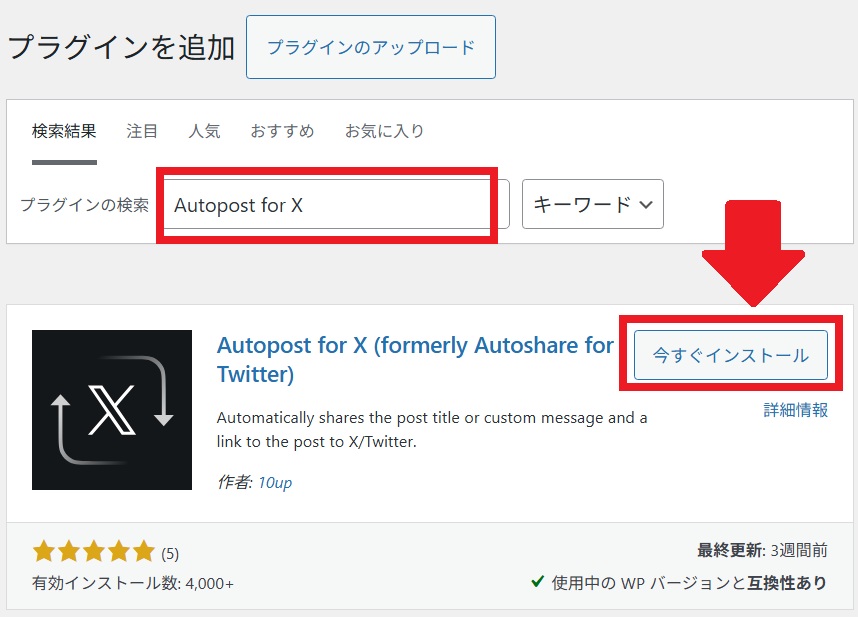
以前はZipファイルでの手動インストールが必要だった「Autopost for X」ですが、現在はWordPress管理画面から通常の手順でインストール可能になっています。



ここから、プラグインのインストールから自動投稿の設定~完了まで丸っと手順を紹介するよ!




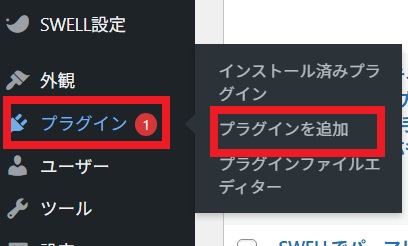
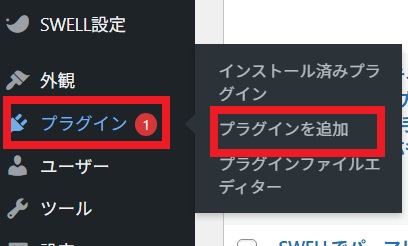
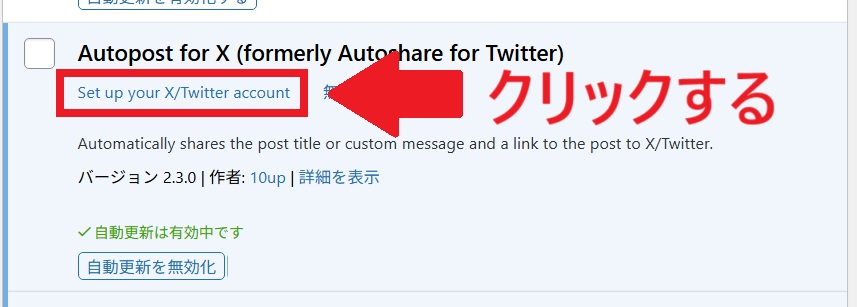
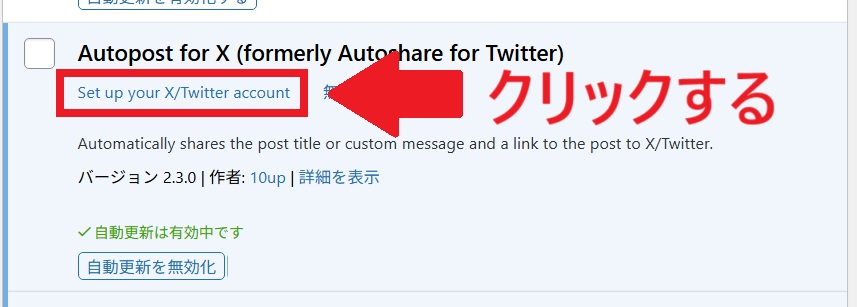
インストールと有効化が完了すると、プラグインメニューに「Autopost for X」が追加されます。
「Set up your X/Twitter account」をクリックします。ここから、X(旧Twitter)との連携設定を行います。


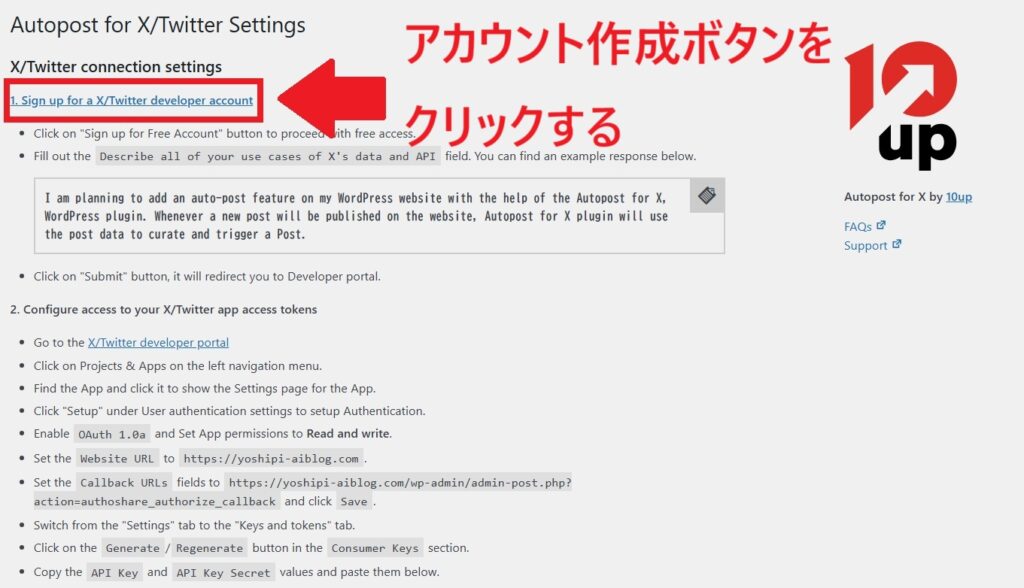
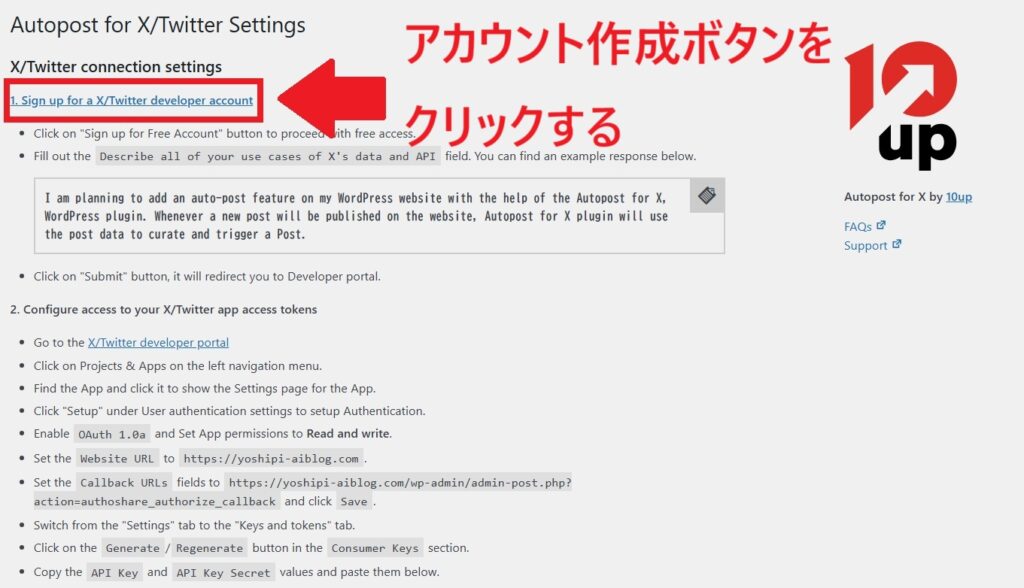
セットアップ画面が開くので、「1. Sign up for a X/Twitter developer account(アカウント作成ボタン)」をクリックします。





ちなみに、こんなことが書いてあるよ👇
X(旧Twitter)開発者アカウントを作成する


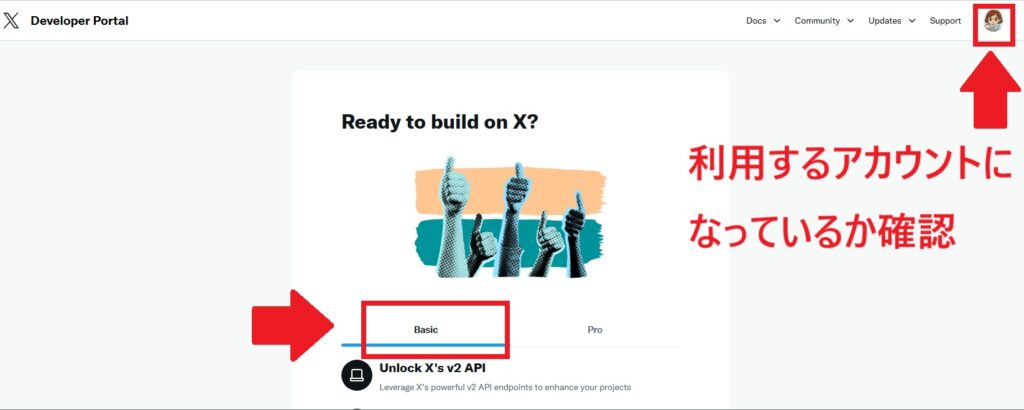
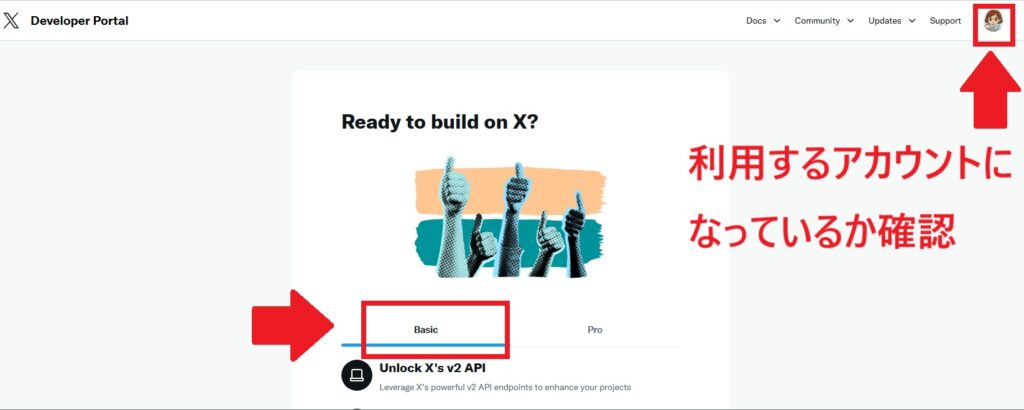
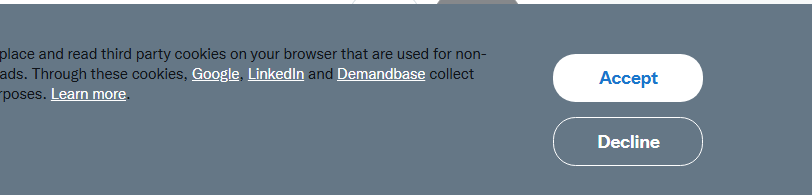
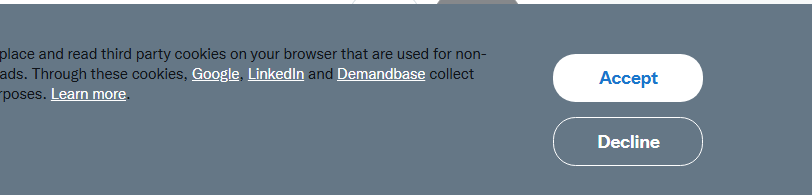
アカウント作成ページが開くので、右上のアイコンが「利用するアカウント」になっているか確認します。




基本的には「Accept(同意)」をクリックして進めてOKです。
→ このバナーが消えて、開発者申請の手続きが続行できるようになります。
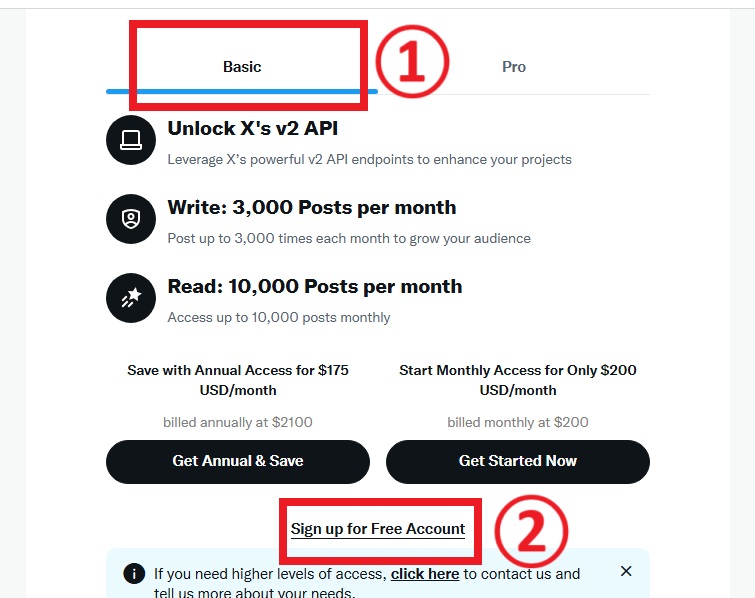
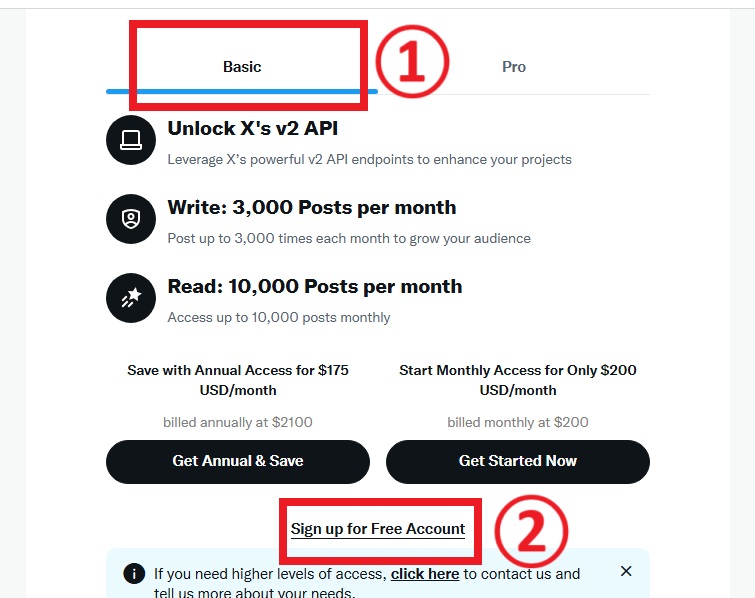
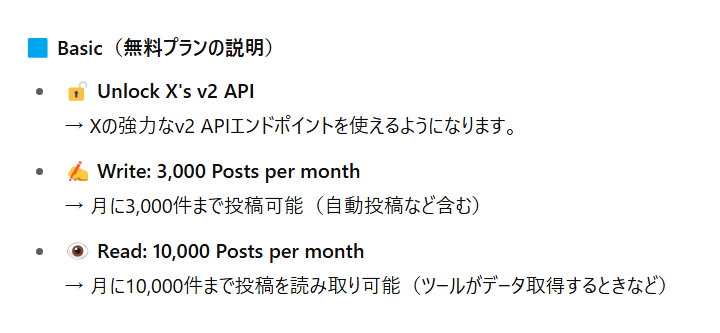
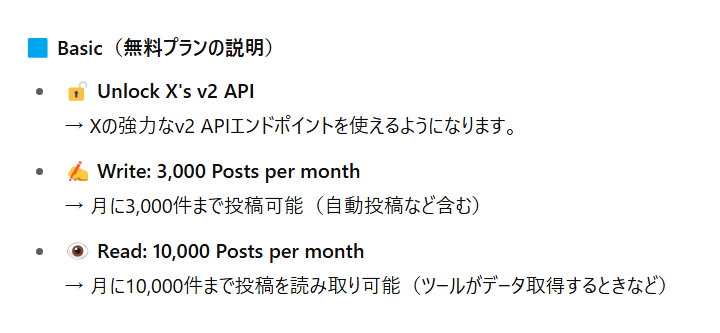
①「Basic」(無料プラン)を選択し、②「Sign up for Free Account(無料アカウントに登録)」 をクリックします。





このページでを訳すとこんな感じ👇


Autopost for Xプラグインでは、主に「投稿する(Write)」機能しか使わないので、確認しておきたいのは2番目に記載されているWrite(書き込み)数だけ。



月3,000件のWrite上限があれば十分だよね。


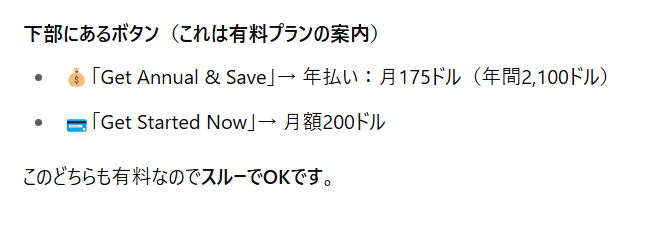
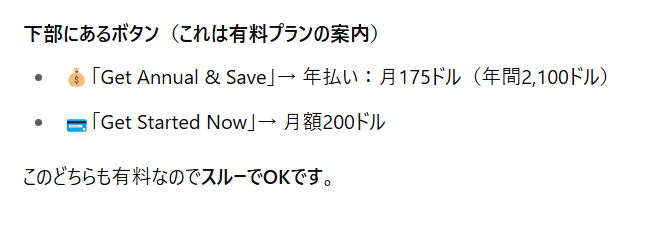
「Sign up for Free Account(無料アカウントに登録)」 の上の黒いボタンは、課金ページに移行するボタンなので間違えないように注意しましょう。
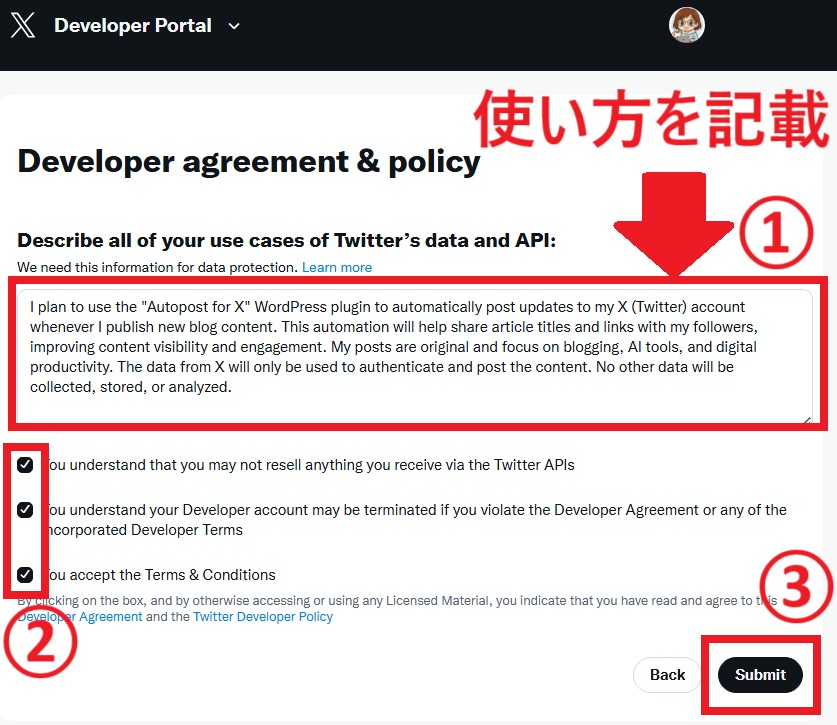
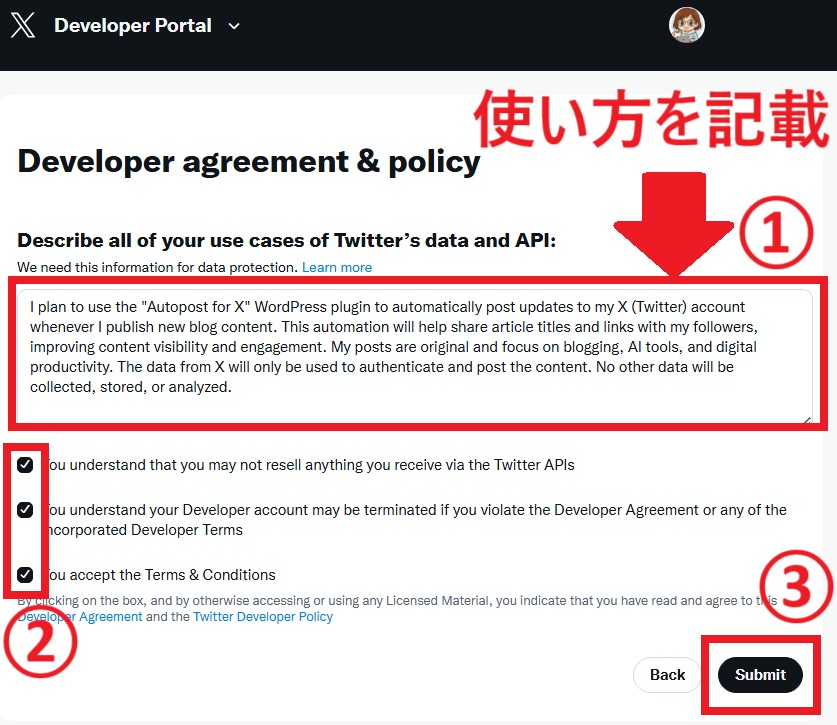
アカウント申請画面の最終ステップに入ります。


①の枠には以下を入力します(コピペOK)
※250字以上を求められます。
I plan to use the “Autopost for X” WordPress plugin to automatically post updates to my X (Twitter) account whenever I publish new blog content. This automation will help share article titles and links with my followers, improving content visibility and engagement. My posts are original and focus on blogging, AI tools, and digital productivity. The data from X will only be used to authenticate and post the content. No other data will be collected, stored, or analyzed.





投稿内容の一文(My posts are original and focus on blogging, AI tools, and digital productivity. )は、翻訳機能を使って自分のブログに合ったものを作成するといいよ!
② すべて(3つ)のボックスにチェックを入れる
③「Submit」(提出)ボタンをクリックする
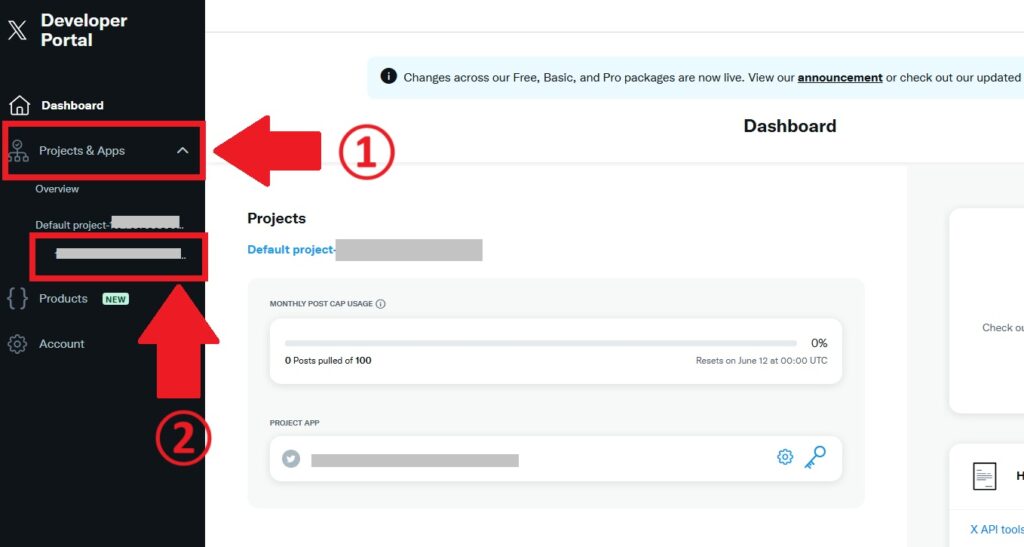
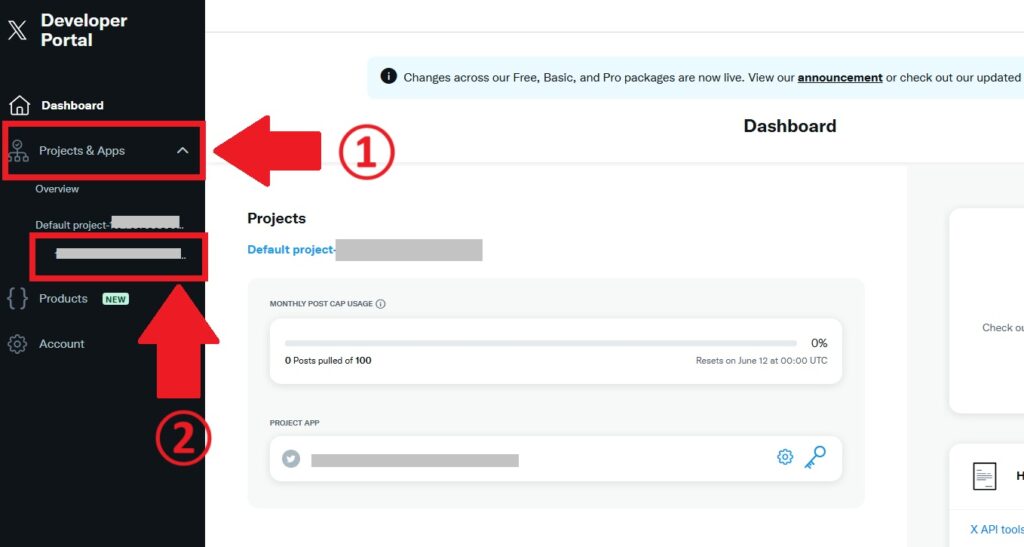
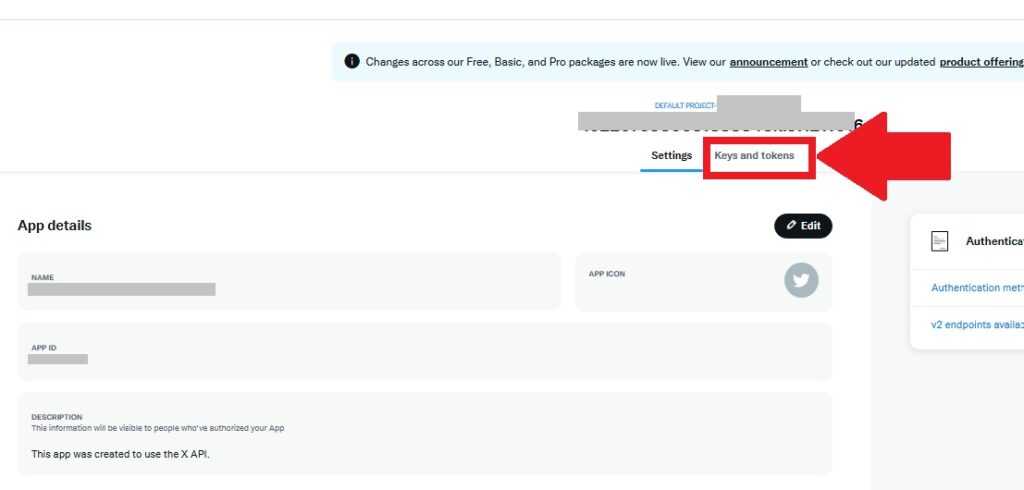
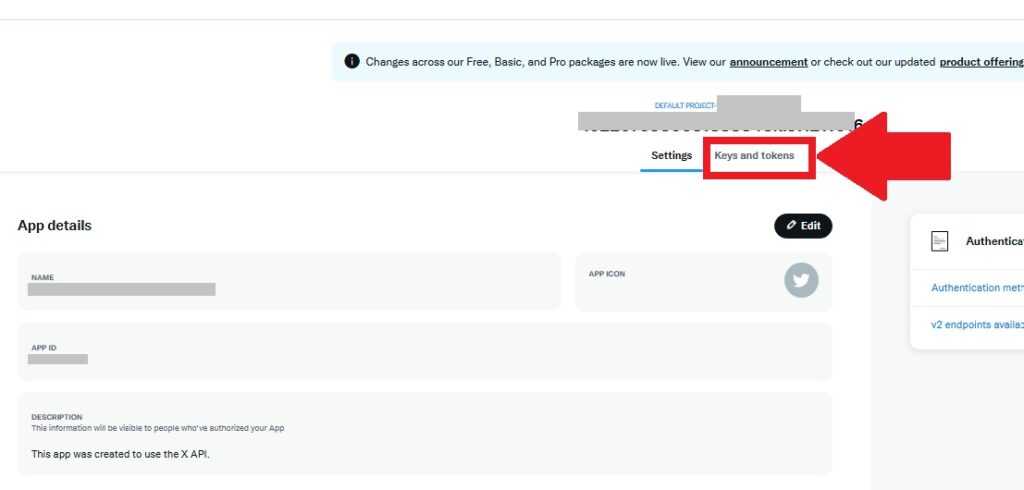
ダッシュボード左側のメニュー欄から①「Projects & Apps」をクリック→②「数字の羅列(例:183057…)」をクリックしてください。


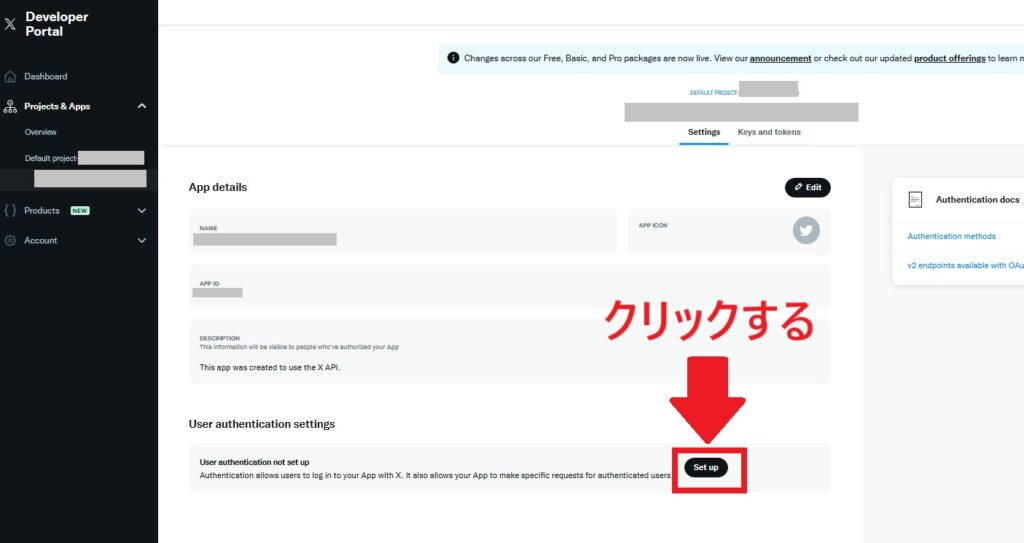
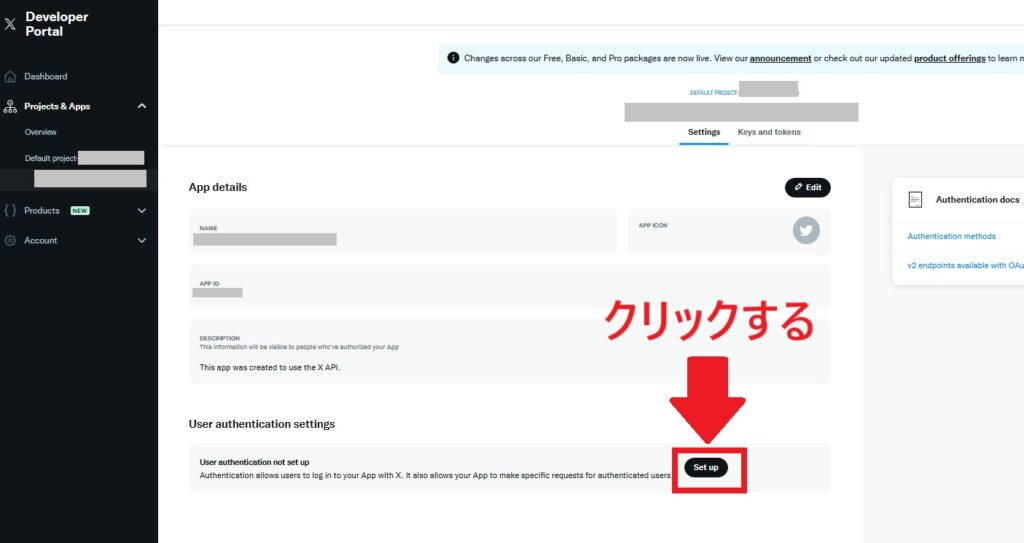
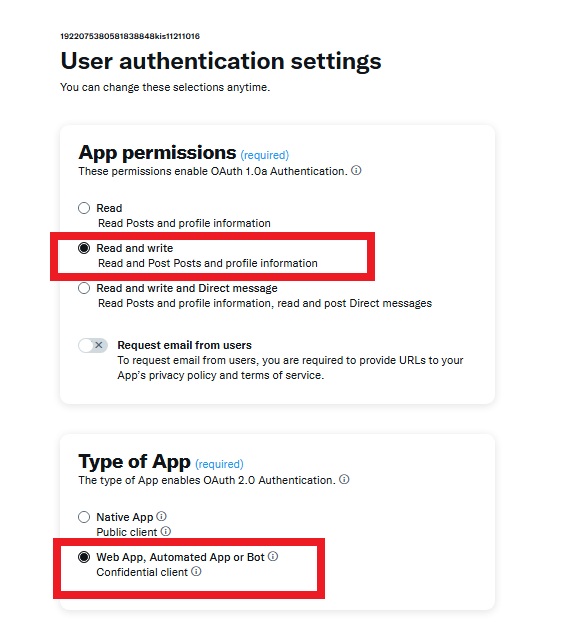
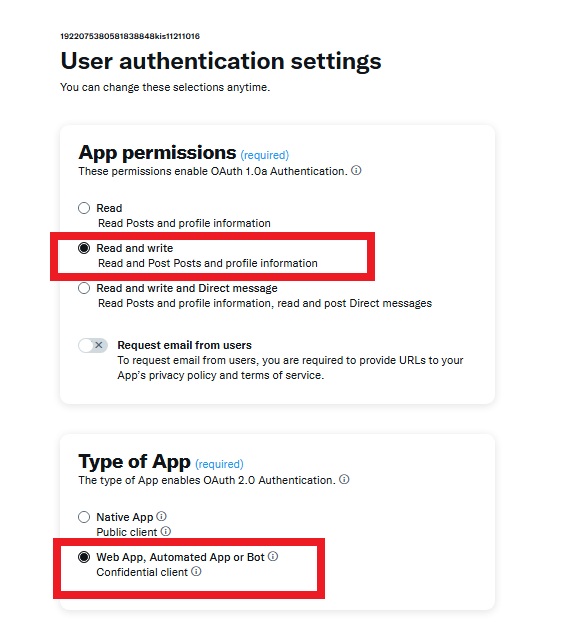
下にスクロールして「User authentication settings」と書かれている部分の「Set up」ボタンをクリックします。


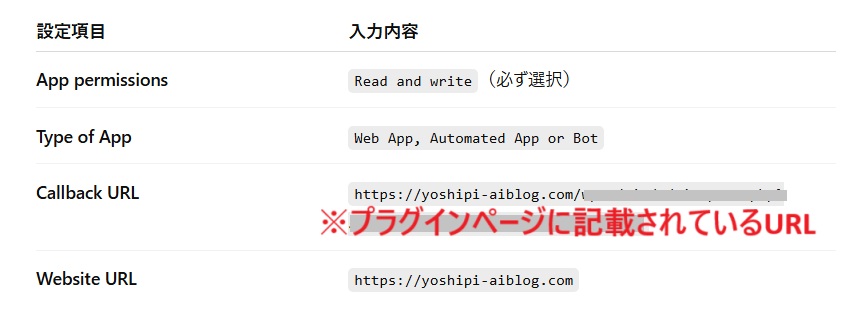
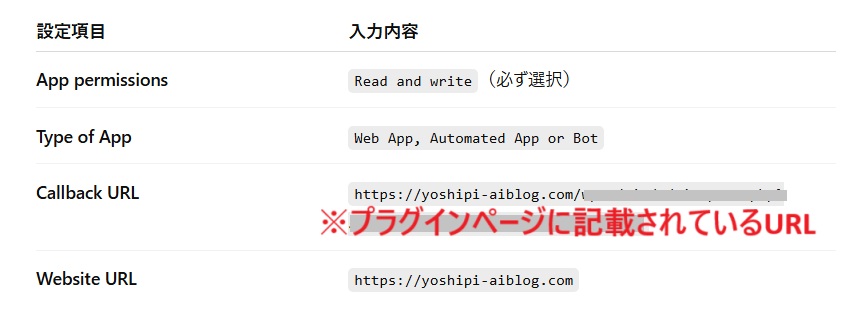
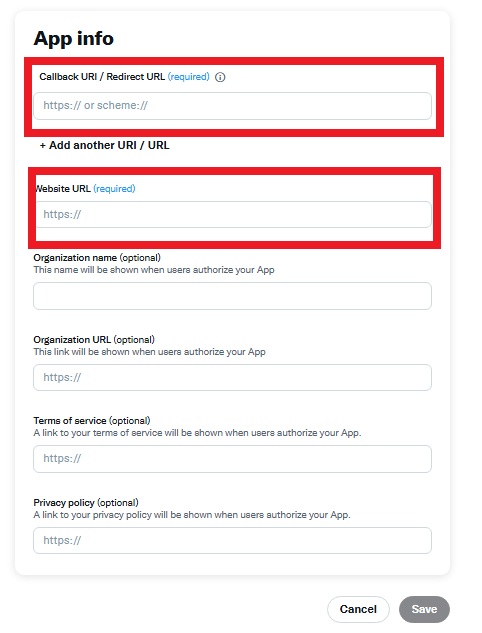
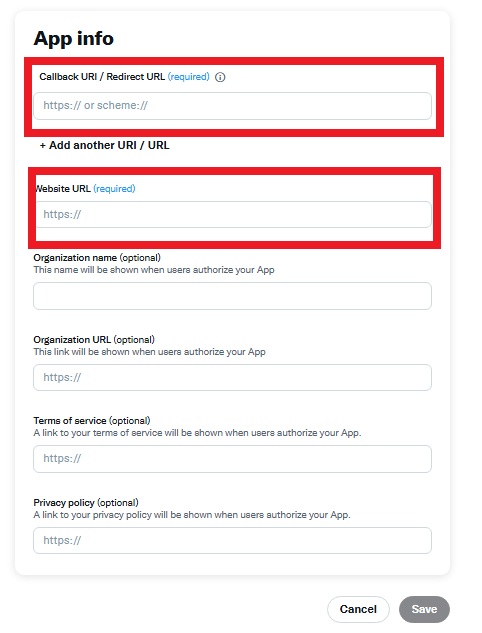
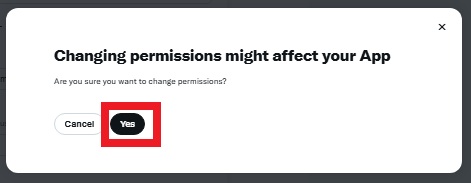
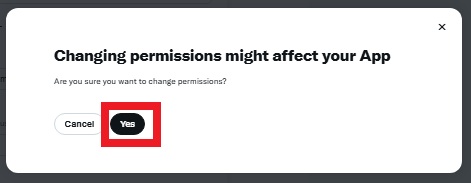
「User authentication settings」ページが開くので、ここでは以下の4つを設定します。


- App permissions(アプリの権限)→Read and writeにチェックを入れる
- Type of App(アプリの種類)→Web App, Automated App or Botにチェックを入れる





Read and write を選ぶと、「読む(投稿の取得)」だけでなく「書く(投稿の送信)」もできます。 自動投稿にはこれが必須!
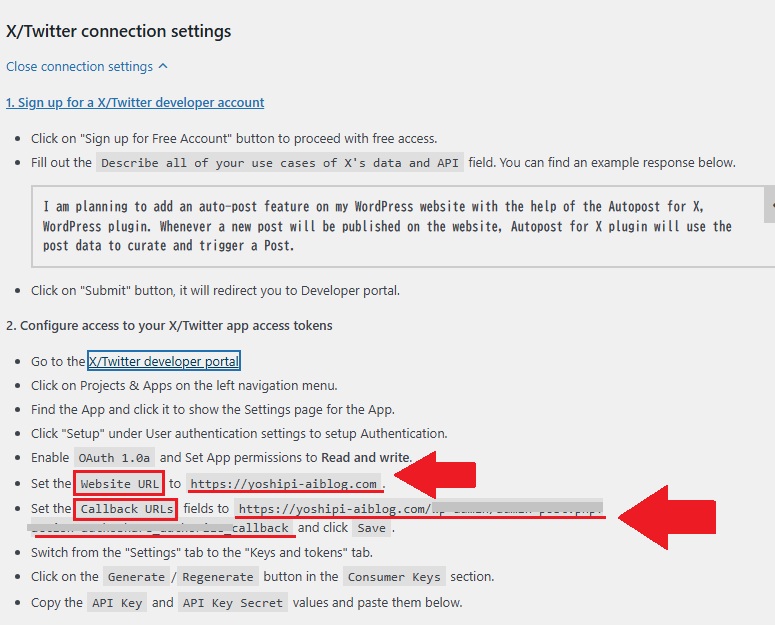
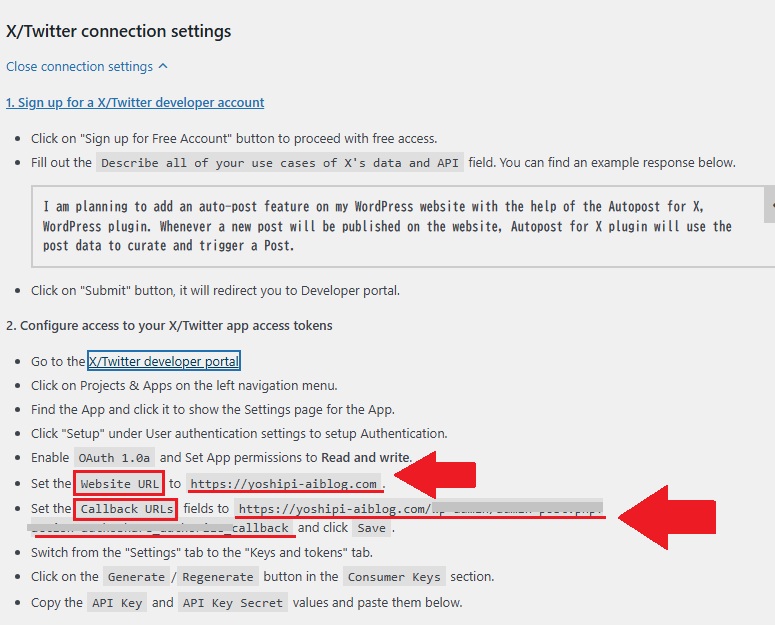
- Callback URL(認証後に戻るURL)→Autopost for Xプラグインで指定されているURL(※確認方法は下で解説)を入力します。
- Website URL(サイトのURL)→このアプリが使われるブログのURLを入力します。例)https://yoshipi-aiblog.com


※「Callback URL」と「Website URL」の確認方法(WordPressプラグイン)
「Callback URL」と「Website URL」は、WordPressの「Autopost for X/Twitter Settings」画面で確認できます。(ダッシュボード左メニューの「設定」→「Autopost for X/Twitter」画面→「Open connection settings」をクリック)


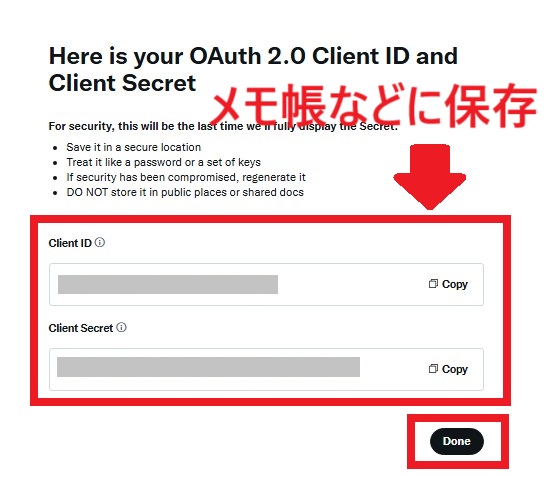
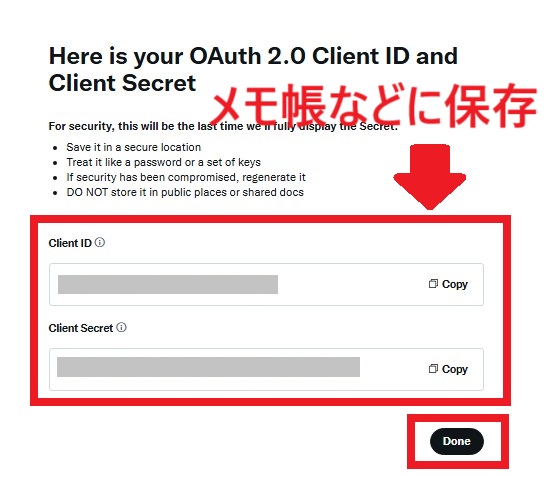
ここで確認したURLをApp infoのページにコピペします。





今回の設定でClient ID と Client Secretは使用しませんが、このページを閉じると再発行が必要になるので念のため保存しておきましょう。




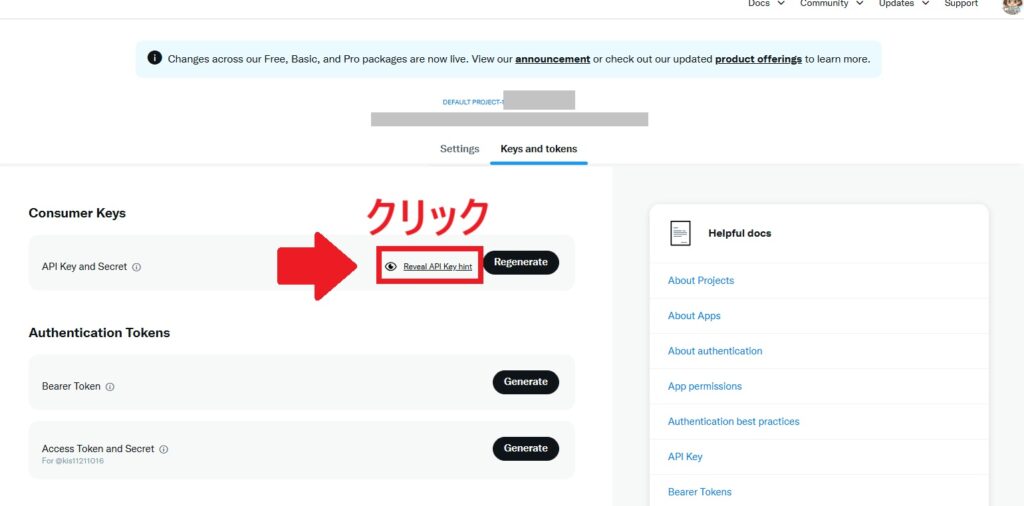
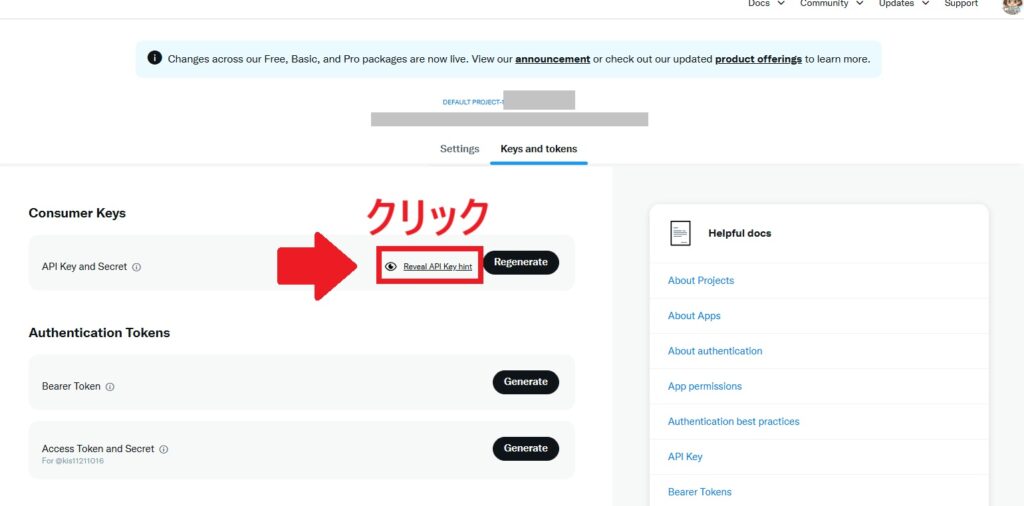
「Reveal API Key hint」の横にある目のアイコンをクリックします。


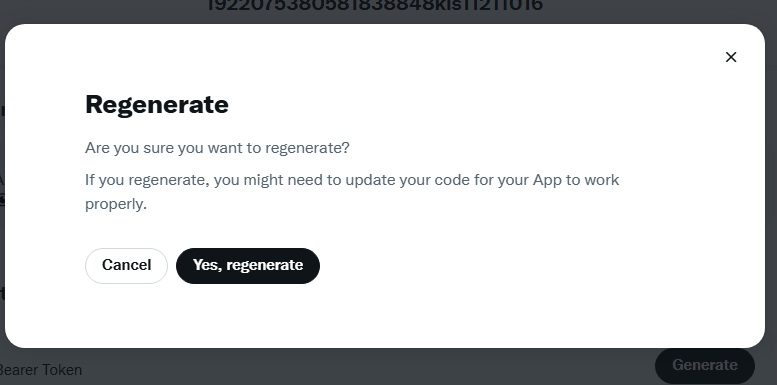
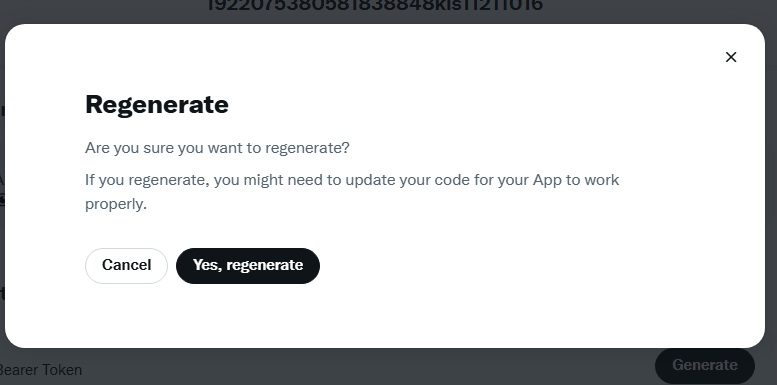
これで「API Key」と「API Key Secret」表示されるはずですが、ヒント(一部しか表示されない)場合は、隣の黒いボタン「Regenerate」をクリックしてください。




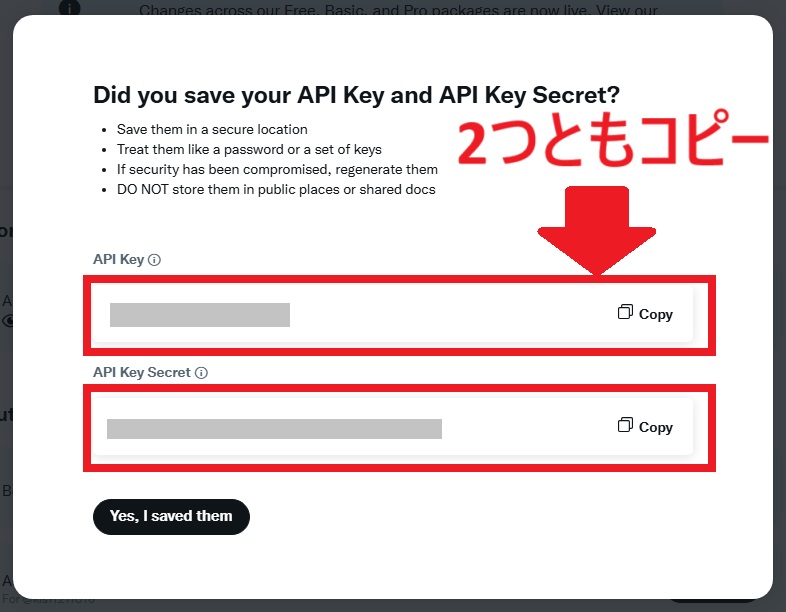
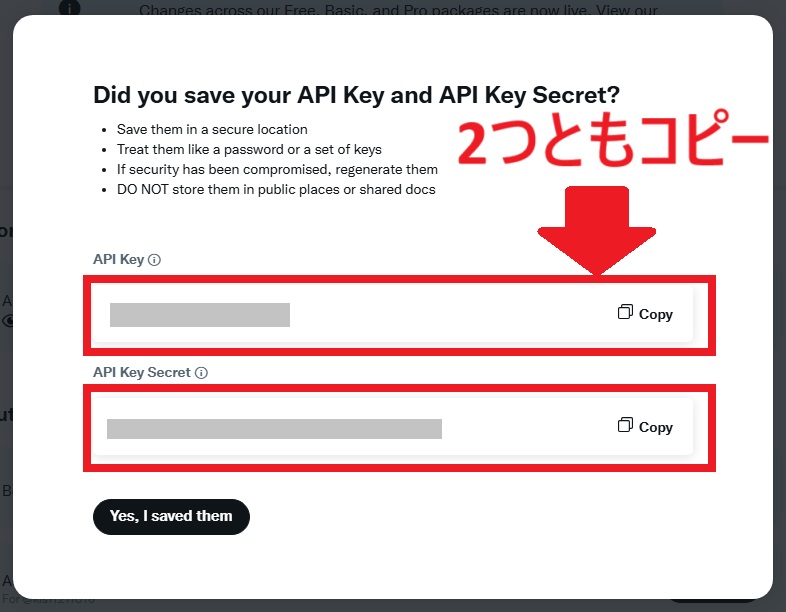
今度は、下記の画面になり「API Key」と「API Key Secret」が表示されるはずです。





この画面はまだ閉じないでください。
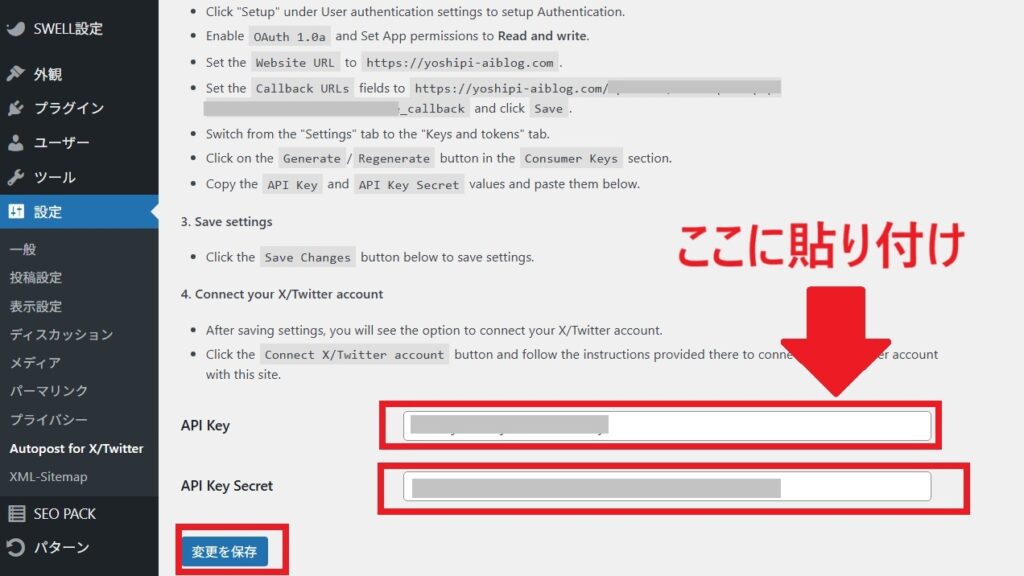
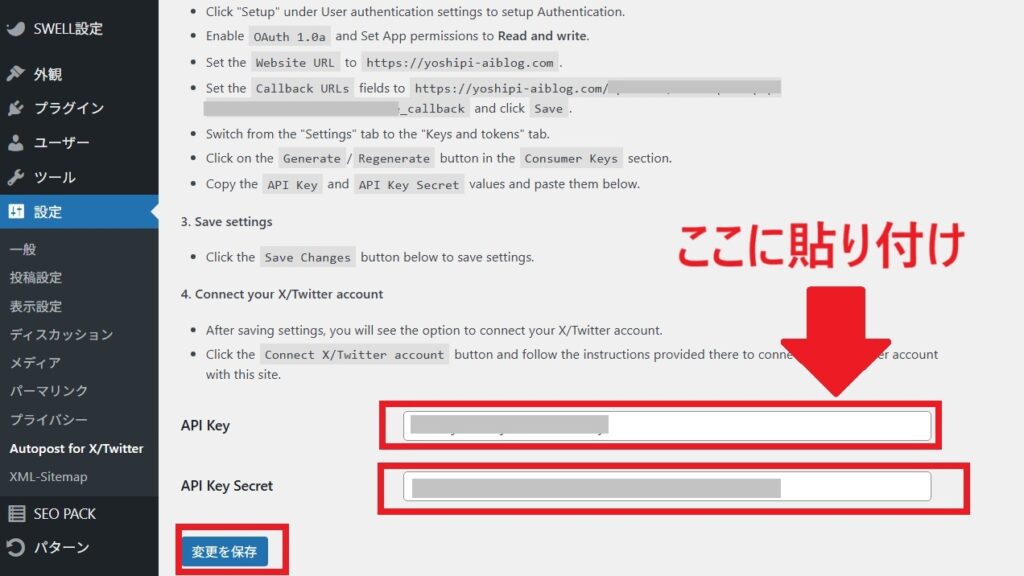
WordPressのダッシュボード画面に戻ります。
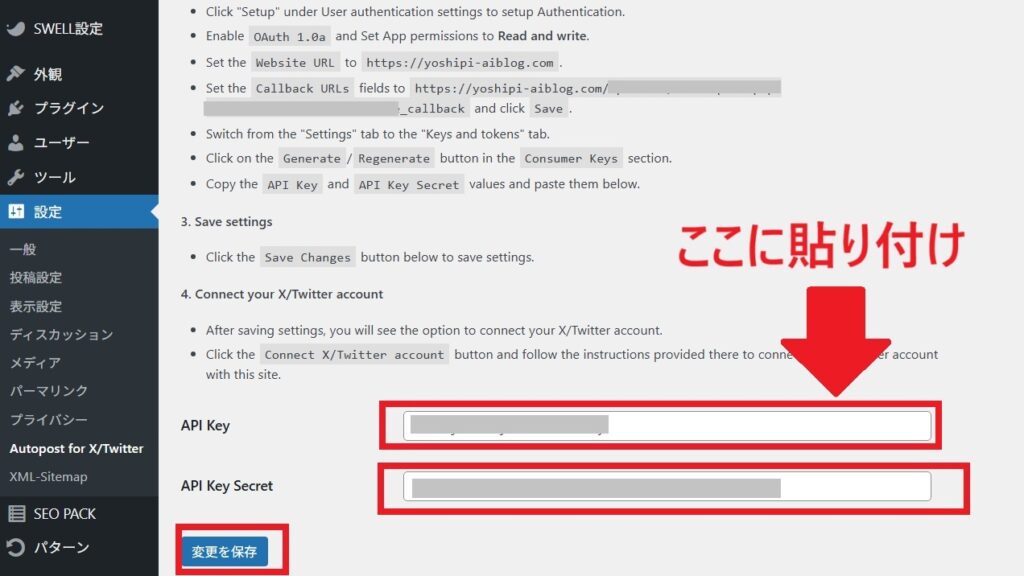
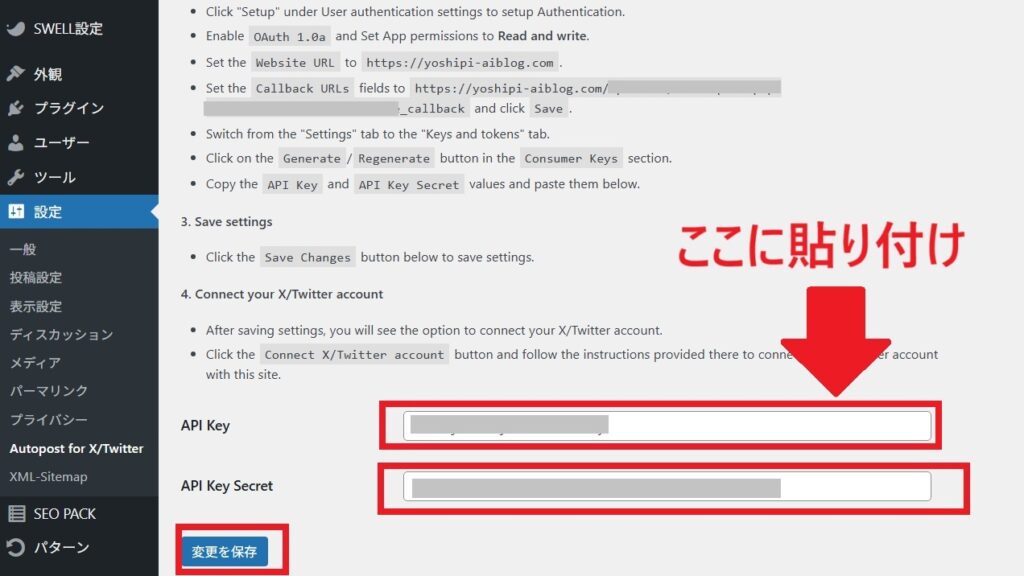
「Autopost for X」のセットアップ画面(STEP3で表示した画面)に戻り、下にスクロールします。
すると、「API Key」と「API Key Secret」を入力する枠があるので、先ほどコピーした「API Key」と「API Key Secret」を貼り付けます。


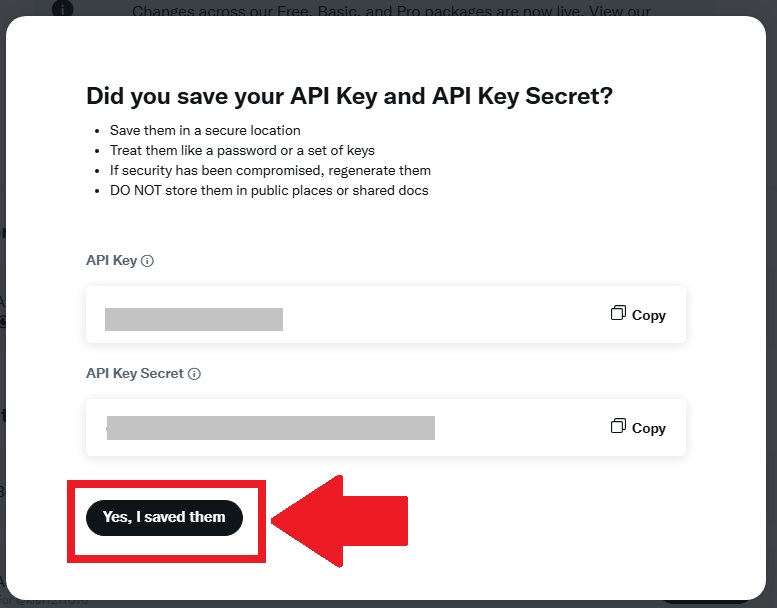
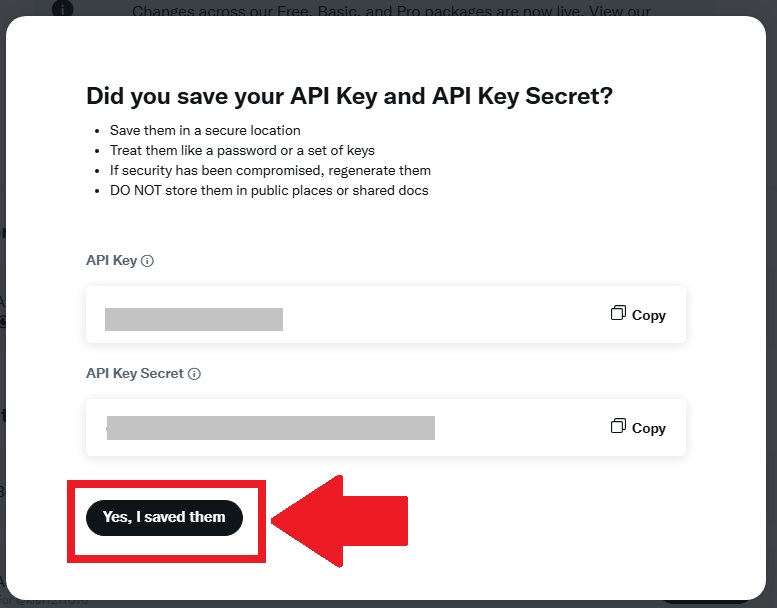
ここまでできたら、「API Key」と「API Key Secret」の発行ページに戻り「Yes, I saved them」ボタンをクリックします。





「API Key」と「API Key Secret」は一度しか表示されないので、必ずここまで設定が終わってからページを閉じましょう。
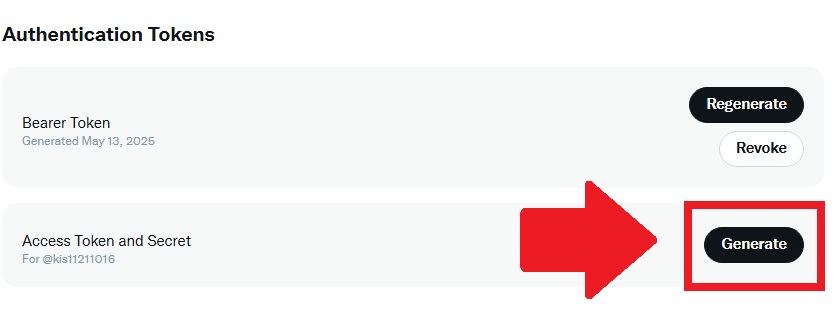
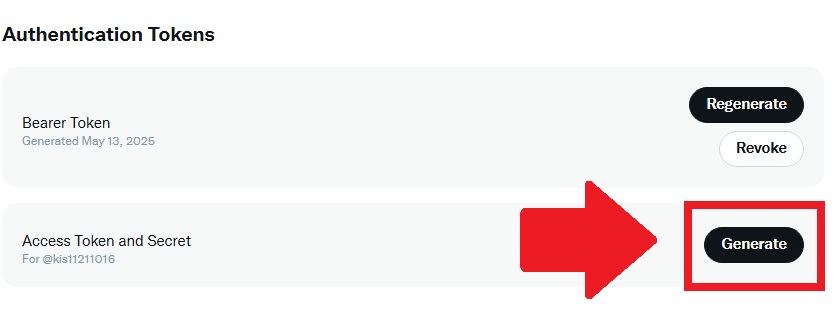
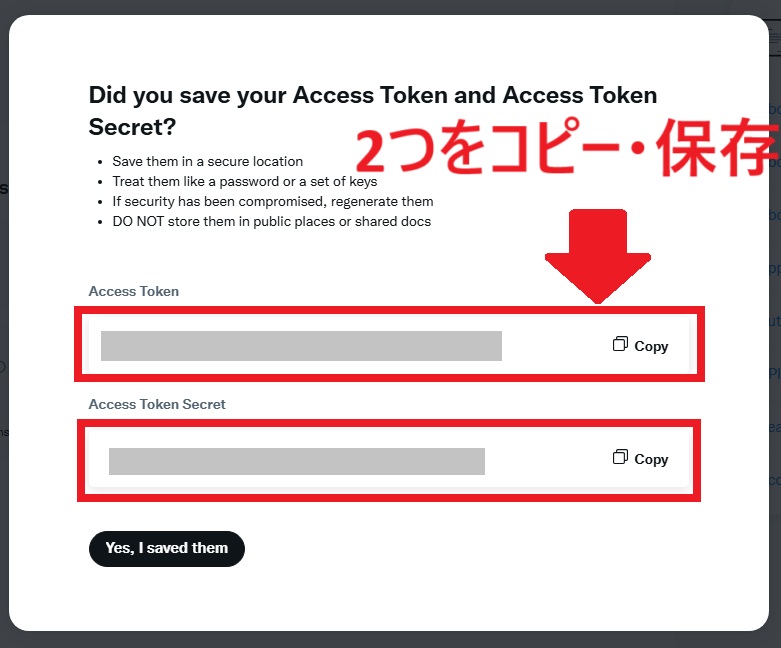
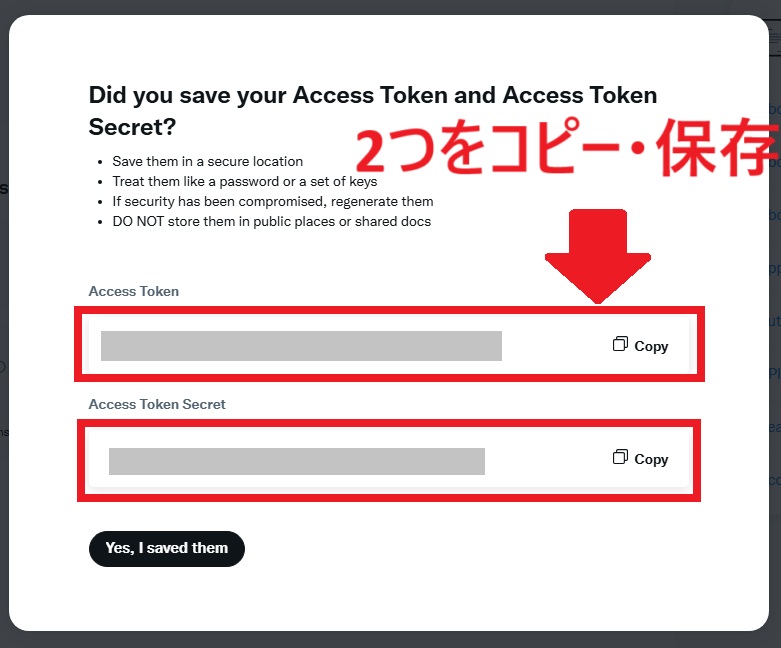
再び「Developer Portal」のダッシュボードに戻り、今度は「Access Token and Secret」の横にある「Generate」をクリックして、「Access Token and Secret」を発行します。


発行された「Access Token」と「Access Token Secret」をコピーして、失くさないようにメモ帳などにコピー・保存しておきます。







ここまで設定お疲れ様。
これでようやくWordPressとXを紐づける準備が整ったよ!
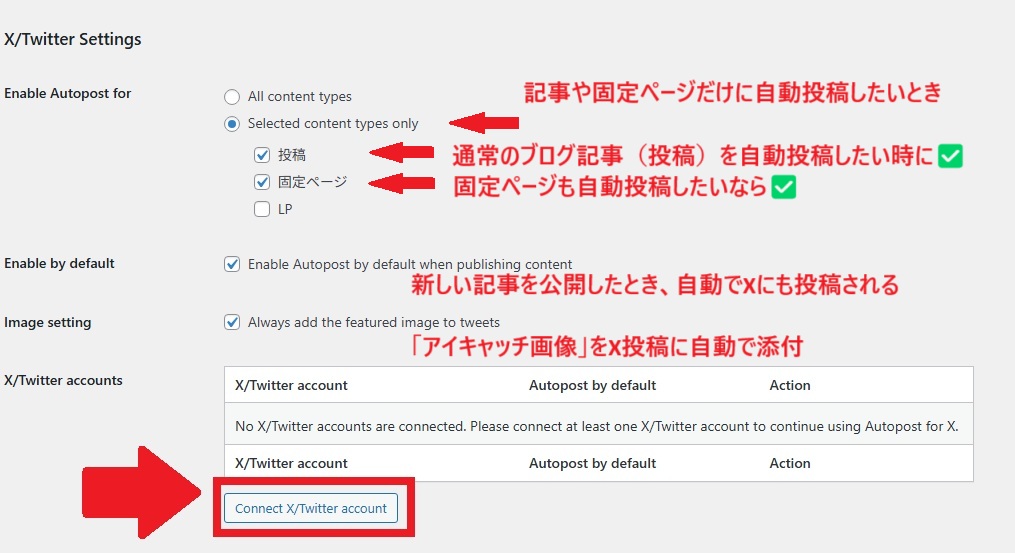
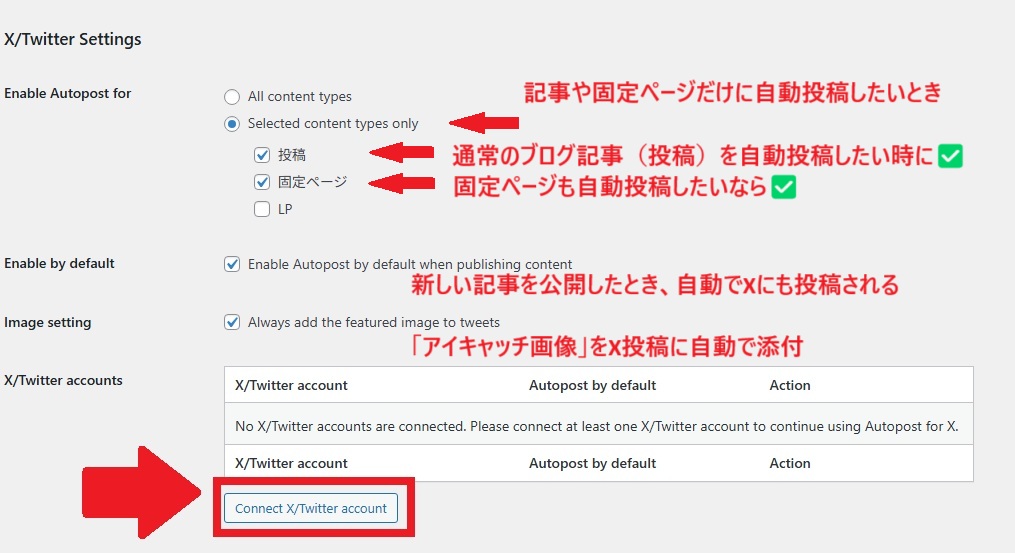
WordPressの「Autopost for X/Twitter Settings」画面に表示されている「Connect X/Twitter account」をクリックします。


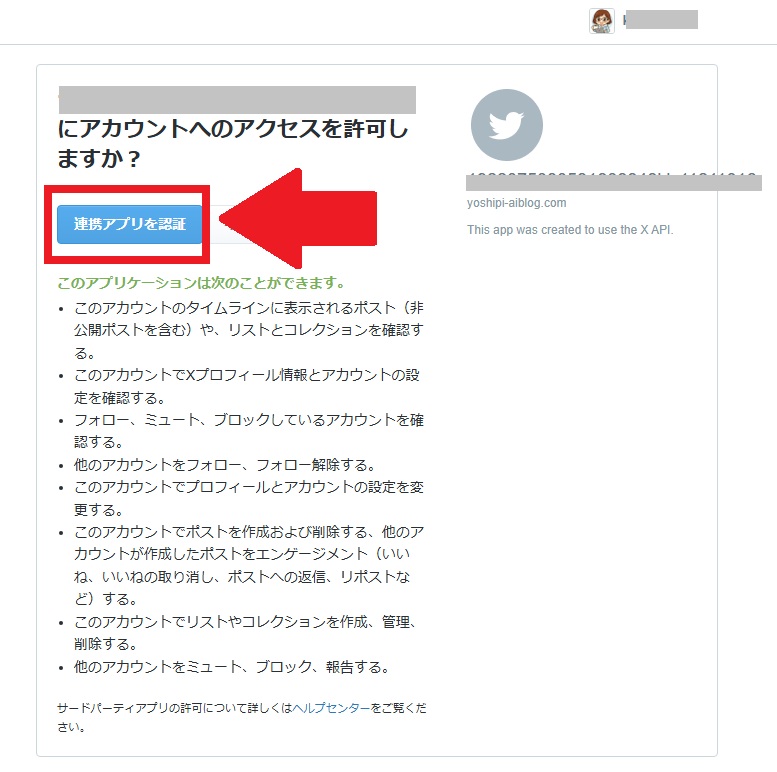
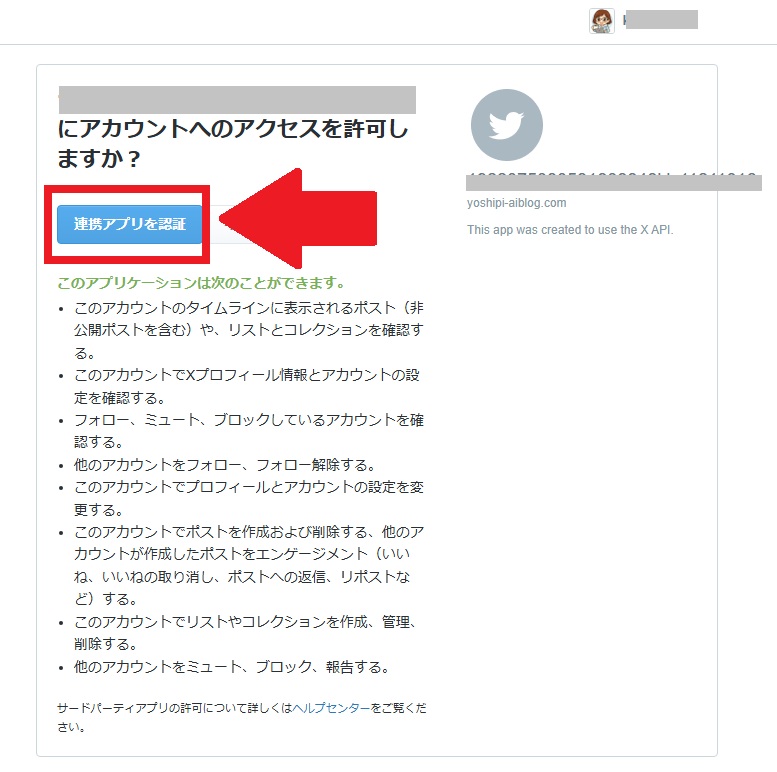
ここまでの設定がうまくいっていれば「X/アプリケーション認証画面」が表示されるので、「連携アプリを認証」をクリックします。


このように自分のアカウントが表示されれば連携できた証拠です。
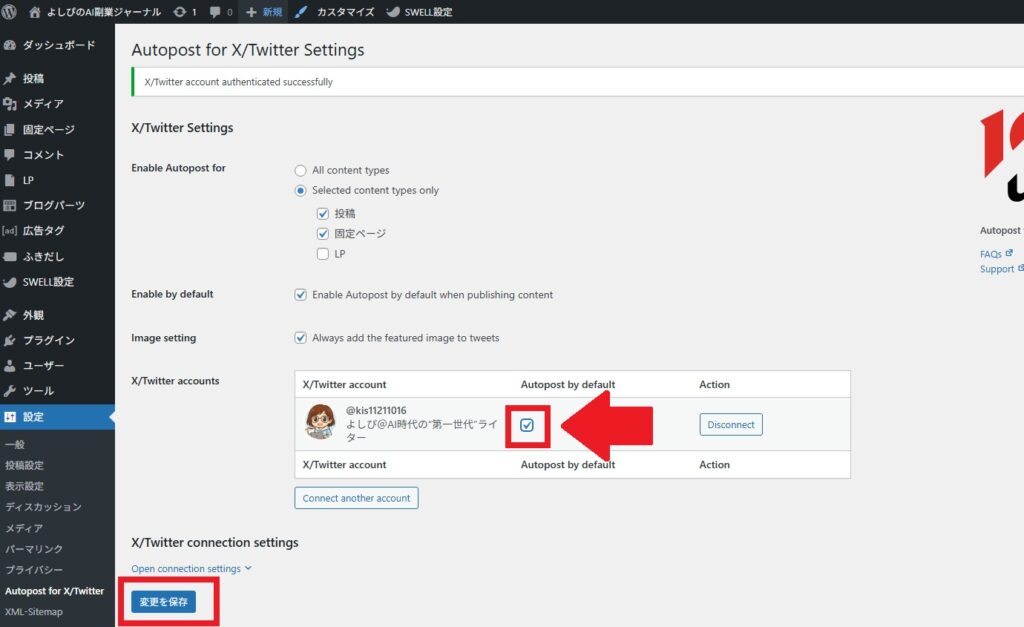
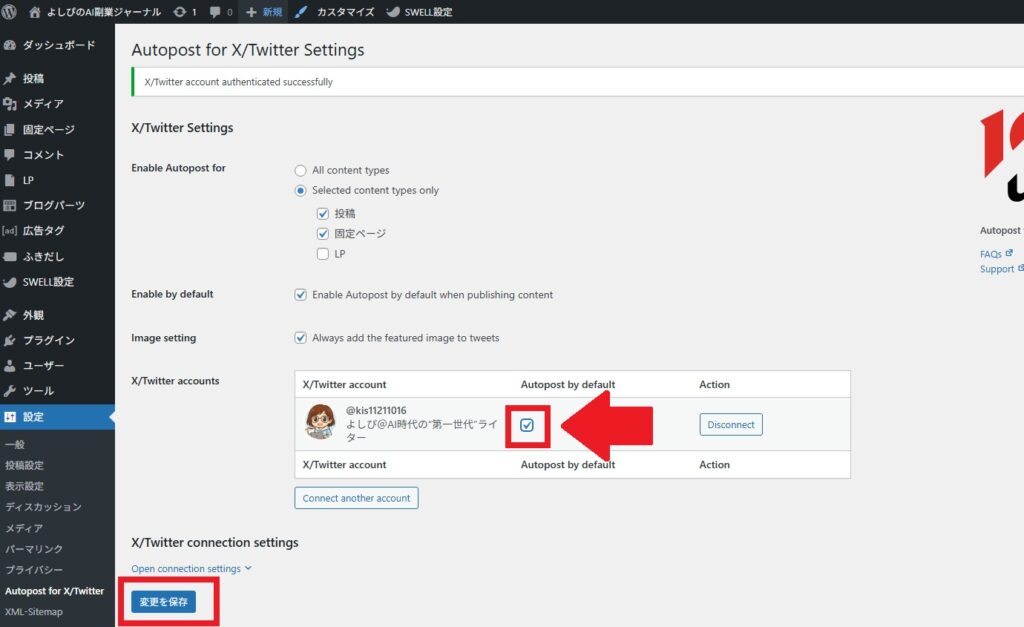
最後に、自動投稿したいアカウントに✅チェックを入れて「変更を保存」を押せばXへの自動投稿設定完了です。


実際にXで自動投稿できるか確認(よしぴのXアカウントで実践)



本当に自動投稿できるの?
設定にはかなりの労力がかかるので、「本当に自動投稿できるの?」と不安に思う方も多いでしょう。
そこで、よしぴのXアカウントで実際に自動投稿が可能かどうか実践してみましたので紹介します!
公開した記事はこちら👇


ステップ1:通常通り記事を投稿する
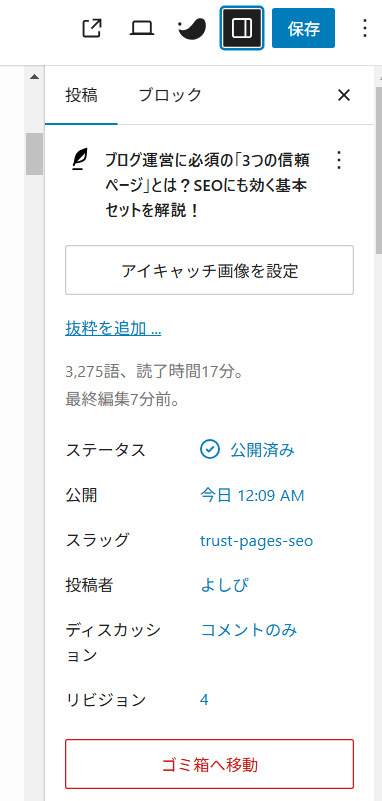
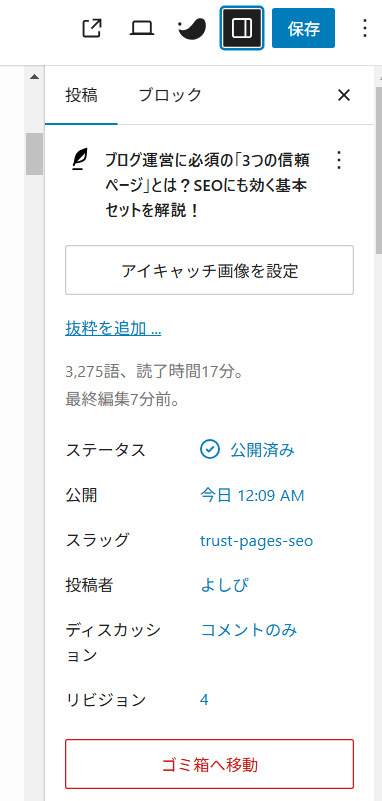
よしぴはSWELLテーマを使っているので、投稿画面はこのようになっています。


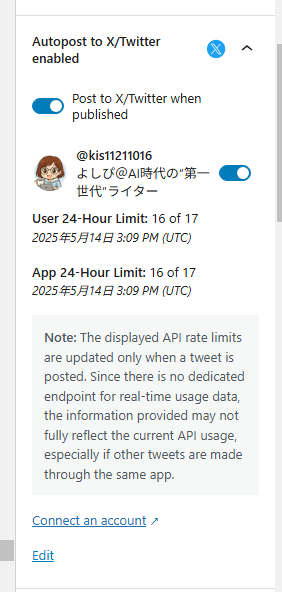
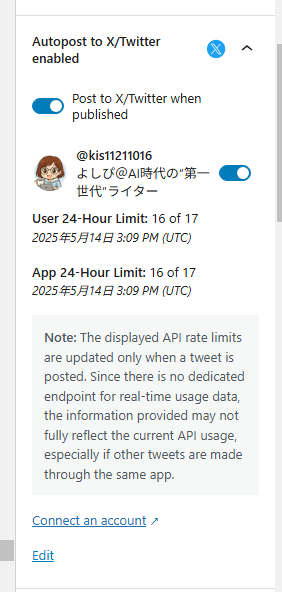
投稿ページに、新しい項目が出現(Autopost to X/Twitter enabele)
いつもの投稿ページかと思いきや、「ゴミ箱へ移動」の下にこんな項目が追加されていました!





日本語に訳すとこんな感じ
- 「記事を公開したしたらXに投稿する」→オン
- @kisi11211016 よしぴ@AI時代の“第一世代”ライター(投稿するXアカウント)→オン




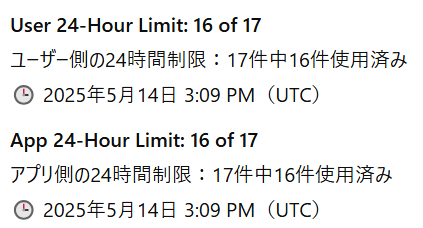
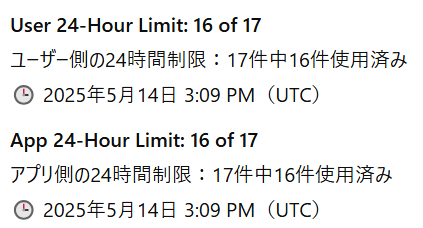
無料プランの制限あり(ベーシックプラン)
どうやら、1日あたり最大17件まで投稿可能(ユーザー&アプリそれぞれ)
という制限がありそうです。
※記事の公開頻度が高いサイトなどは、1日17件を目安に調整しましょう。
X(SNS)への自動投稿に成功
実際に投稿したのがこちら。ちゃんと表示できていますね!
アイキャッチが表示されていないのは、まだ設定していなかったからです。
ブログでは、SWELLのカスタマイズでアイキャッチ未設定の場合に以下の画像が表示されるように設定しています。
Xに画像を表示させるには、個別のアイキャッチ設定が必要なようです。





Xへの自動投稿ができるとブログの認知度アップに便利!
自動投稿が動作しないときの対処法
「設定は済んだのに、自動でポストされない…」そんなときは、以下のチェックポイントを順に確認してみましょう。
よくある原因①:Twitter開発者アカウントの設定不備
- Callback URLが未設定、または間違っている
→https://あなたのドメイン/wp-admin/admin-post.php?action=autosharer_authorize_callbackが正しく入力されているか確認。 - OAuth 1.0aが有効になっていない
→ 認証方式として「OAuth 1.0a(User Context)」が有効化されている必要があります。
よくある原因②:WordPress側の設定漏れ
- API Key / API Secret、Access Token / Secret の入力ミス
→ コピー時に余計なスペースが入っていないか、再確認しましょう。 - 「Enable Autopost」の対象がチェックされていない
→ 投稿・固定ページ・LPなど、対象にしたい投稿タイプにチェックが入っているか確認。 - X(Twitter)アカウントとの接続が完了していない
→ 接続後に「自分のXのアイコン」が表示されていればOKです。
よくある原因③:記事公開時の条件が満たされていない
- 投稿がまだ下書きのまま
→ 「公開」状態でないと自動投稿は行われません。 - 対象外の投稿タイプになっている
→ 投稿タイプに「LP」などを使用している場合、設定のチェックを確認。 - アイキャッチ画像がないと投稿されない場合がある
→ 記事に画像がないと、自動投稿がスキップされることも。
よくある原因④:X APIの利用上限に達している
- ベーシックプランでは月3,000投稿が上限
→ 投稿数が上限を超えているとエラーになります。 - リセット日は「毎月12日(UTC)」前後
→ 月に何件投稿しているか、Developer Portalの Usage 画面で確認できます。
- すべてのAPI設定値を見直す(特にコピペミスに注意)
- 投稿タイプとアイキャッチ設定を再確認
- 下書き→公開をやり直してみる(手動でトリガー)
- 一度APIキーを「再生成」して、設定をやり直すことも選択肢
WordPressとX(旧Twitter)を連携して、自動投稿を実現しよう!
ブログを更新したら、自動でX(Twitter)にもシェアしてくれる。
そんな便利な仕組みを、今回ついに完成させました!



実際に自動投稿、ちゃんとできました!
設定後に記事を投稿してみたところ、ちゃんと自動投稿が反映されていました!
これで記事を投稿するたびにSNS連携も完了するので、
毎回URLを貼る手間がなくなります。
WordPress×Xの自動投稿は、ちょっと手間だけどやって損なしの仕組み化!
特にSNS運用の時間がとれない副業勢にとっては、
「投稿漏れ」「URL貼り忘れ」を防げるのがかなり助かります。
しかも、見出し画像(アイキャッチ)も自動で付くので、クリック率アップにもつながる。
これからブログを盛り上げていきたい人は、ぜひこの記事を参考に設定してみてくださいね!


コメント