- SWELLのGoogleアナリティクス(GA4)設定ってどうするの?
- お名前.comのサーバーを使っている場合のGA4の設定手順は?
- どこにタグを入れるのか分からない
ブログを始めたばかりの人にとって、Googleアナリティクス(GA4)の設定は「どう設定すればいいの?」「SWELLではどうやって設置するの?」と分からないことばかり。特に、お名前.comのサーバーを利用している場合、どこにタグを入れるべきか迷いやすいポイントでもあります。
この記事では、GA4の基本から、WordPressテーマ「SWELL」を使った具体的な導入手順までを、初心者の方でも迷わず進められるよう丁寧に解説しています。
設定後の確認方法や活用法までまとめているので、アクセス解析を活用してブログ運営に役立てたい方はぜひ参考にしてください。
- GA4とユニバーサルアナリティクスの違いと移行の理由
- Googleアナリティクス(GA4)の基本的な設定手順
- お名前.comサーバーを使ったGA4タグの設置方法
- WordPressテーマ「SWELL」でのGA4設定方法
- GA4導入後の動作確認・アクセス解析の活用法
Googleアナリティクス(GA4)とは?基本の理解

よく聞くけどGoogleアナリティクス(GA4)ってそもそも何?
名前は知ってるけど、よく分からないという方も多いでしょう。実は、2023年7月1日に変更になっているGoogleアナリティクス(GA4)。ここでは、現在のGA4と従来のユニバーサルアナリティクス(UA)との違いや、導入することで得られるメリットを把握しておきましょう。
従来のUAとの違いとは?
GA4は、旧バージョンであるユニバーサルアナリティクス(UA)の後継として登場した、新しいアクセス解析ツールです。2023年7月をもってUAのサポートが終了し、今はGA4が標準となっています。
主な違いは以下の通りです。
| 項目 | Googleアナリティクス4(GA4) | ユニバーサルアナリティクス(UA) |
|---|---|---|
| データ収集の単位 | イベントベース | セクションベース |
| クロスデバイス計測 | 可能(ユーザー軸での計測) | 限定的 |
| レポート構成 | カスタム中心の柔軟設計 | 固定レポート中心 |
| 計測対象 | ページビュー中心 |
このように、GA4はユーザー行動をより詳細かつ柔軟に捉える設計となっており、今後のアクセス解析では欠かせないツールとなっています。
Googleアナリティクス(GA4)の機能でできること
Googleアナリティクス(GA4)では以下のような分析が可能です。
- サイト訪問者の数や流入経路の把握
- スクロール・ボタンクリックなどのユーザー行動の可視化
- スマホ・PCなど複数デバイスをまたいだ行動追跡
- コンバージョン(申し込み・購入など)の設定と効果測定
- オーディエンスのセグメント作成と広告連携
どのページが見られているのか、どの導線で成果につながっているのかを把握できるので、ブログ運営やアフィリエイトサイトに力を入れたい人は、最初に入れておきたいツールです。
GA4の導入準備|Googleアカウントとプロパティの作成
Googleアナリティクス(GA4)の設定を始めるには、まずGoogleアカウントとGA4用のプロパティを作成する必要があります。ここでは、初心者の方でも迷わず進められるよう、画面操作付きでわかりやすく手順を解説していきます。
- Googleアカウント作成ページにアクセス
- 名前・ユーザー名・パスワードを入力
- 電話番号・回復用メールアドレスを登録(任意)
- 規約に同意して完了



Googleアナリティクスには、Googleのアカウントを使ってログインするよ。
Googleアナリティクス(GA4)プロパティを新規作成する方法
Googleアナリティクス(GA4)では、ウェブサイトごとに「プロパティ」と呼ばれるデータの単位を作成します。
▼すでにGoogleアナリティクス(GA4)を使っていて、新しいサイトを追加したい場合はこちらで解説しています。


プロパティは、以下の手順で作成していきます。
1、Googleアナリティクスにアクセスし、「測定を開始」をクリック


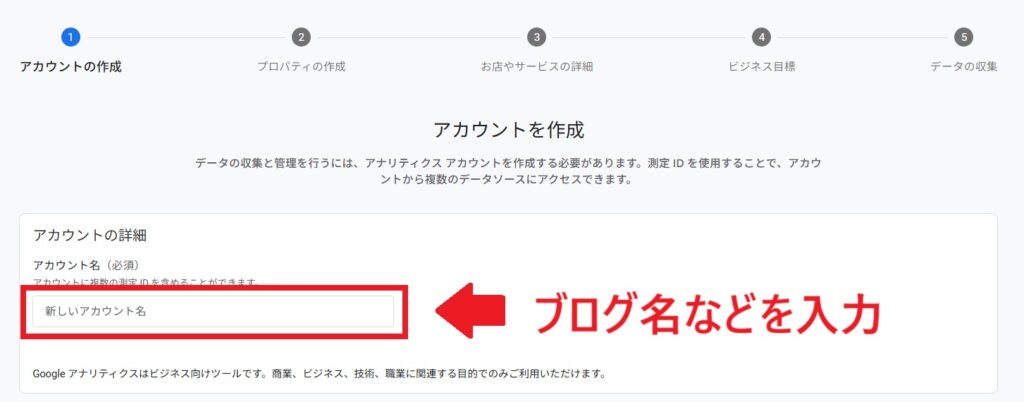
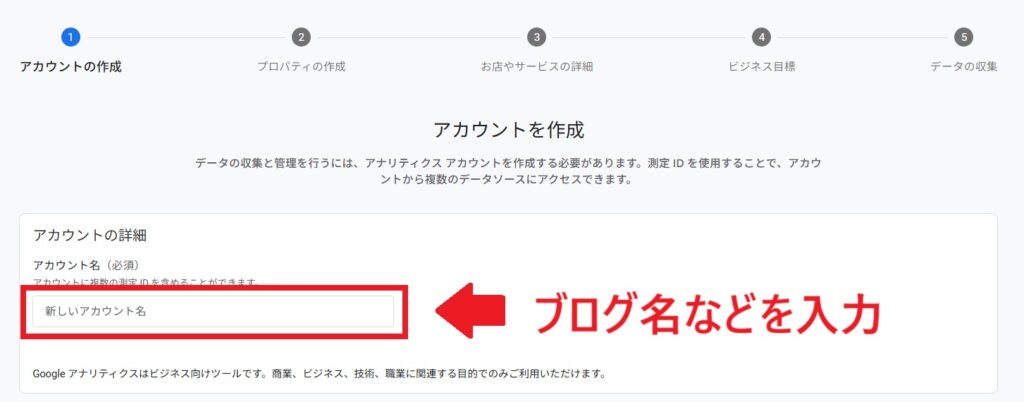
2、アカウント名を入力(ブログ名や運営者名でOK)


これがGA4のアカウント名になります。もし、分析したいサイトがひとつならブログ名でOKですが、複数のサイトを運営していて、それぞれ分析したいなら別の名前にしておくのがベター!
例)複数サイトをまとめたい場合
アカウント名:よしぴのメディア運営
プロパティ①:AI副業ラボ(←ブログタイトル)
プロパティ②:YURUASA(←別のブログのタイトル)
とはいえ、後からアカウント名を変更することも可能です!なので、ブログ初心者は分かりやすいように「アカウント名」「プロパティ名」をブログタイトルにしていても大丈夫です。
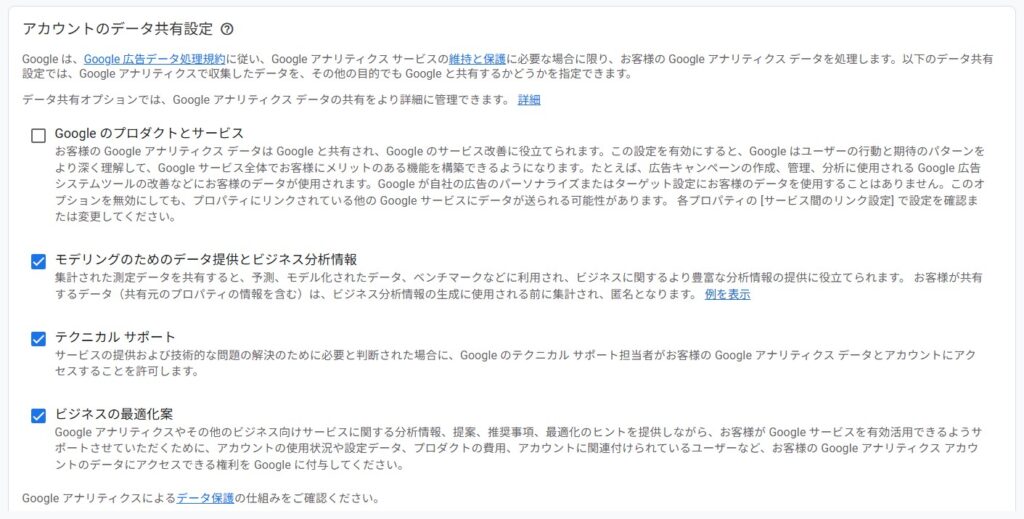
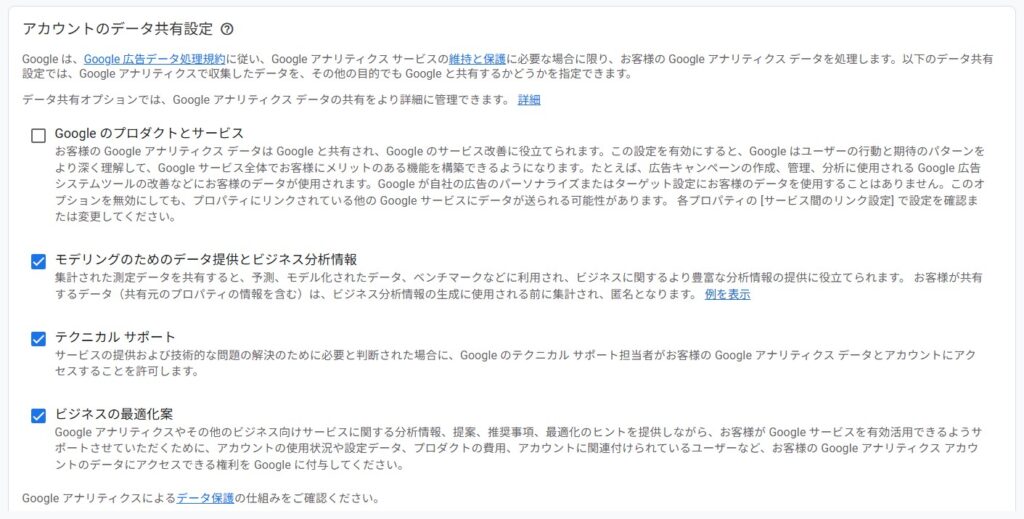
※アカウントのデータ共有設定は、以下の3つにチェックを入れればOK。
- モデリングのためのデータ提供とビジネス分析情報
- テクニカルサポート
- ビジネスの最適化案


入力とチェックを入れたら「次へ」をクリック。



ちなみに、各チェック項目の説明を簡単にしたのが下の表!必要ないと思ったらチェックを外してもOKだよ。


3、「プロパティの設定」で以下を入力


– プロパティ名(例:ブログ名 など)
– レポートのタイムゾーン・通貨を設定(日本/円)
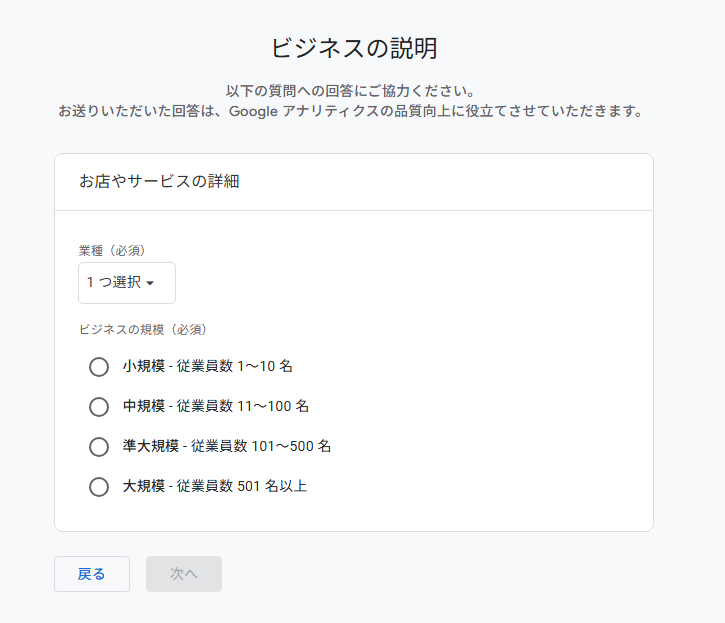
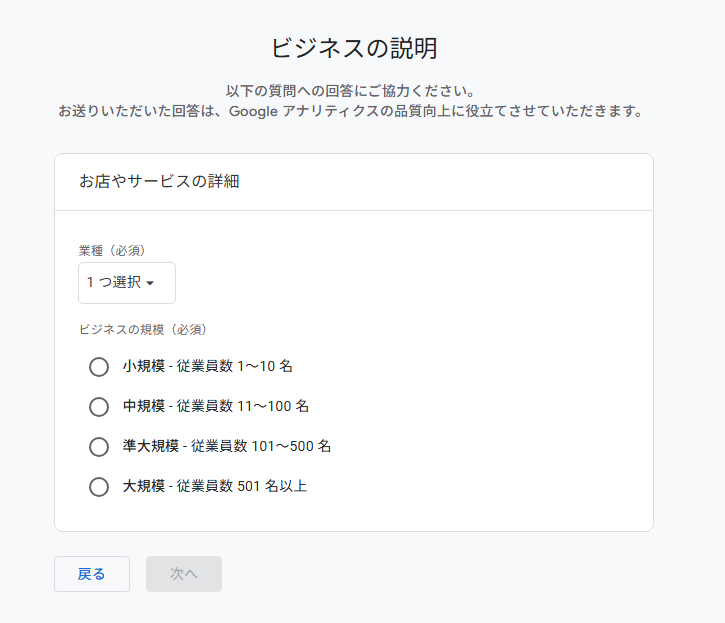
4、「次へ」をクリックし、ビジネス情報を選択


業種はブログの「ジャンル」を選べばOK。ビジネスの規模は、個人ブログなら「小規模」を選び「次へ」をクリック。



業種に当てはまるものがなければ「その他のビジネスのアクティビティ」を選んでね。
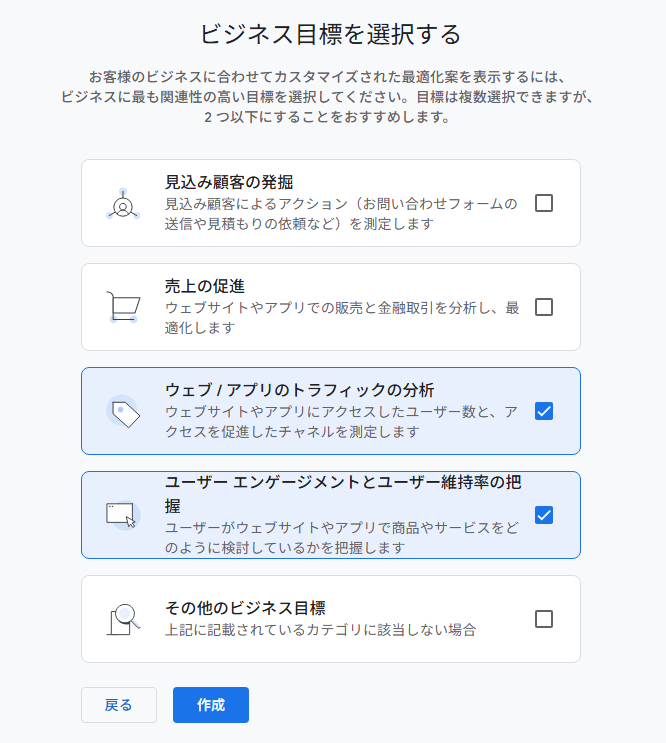
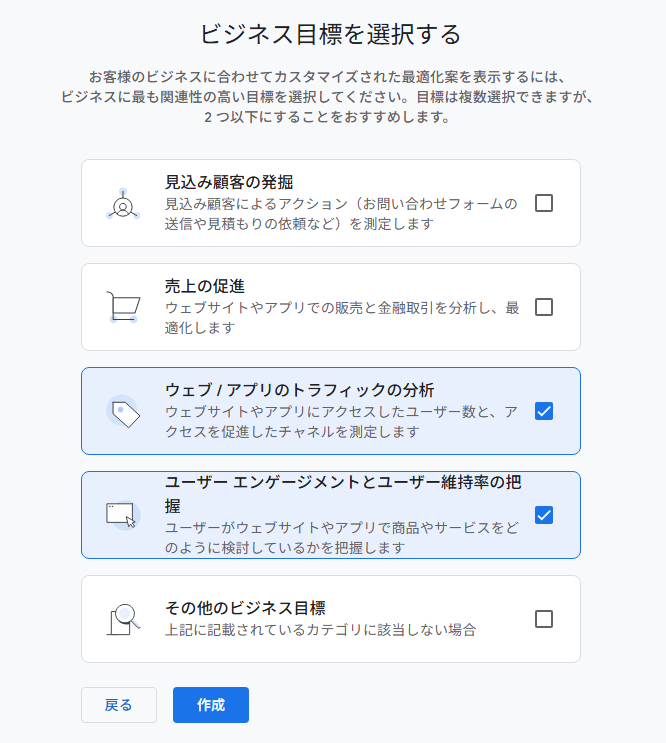
5、ビジネスの目標を選択する


ここで選んだ内容によって、GA4のレポート画面に表示される指標の初期セットが変わります。ただし、あとから自由に変更可能です。
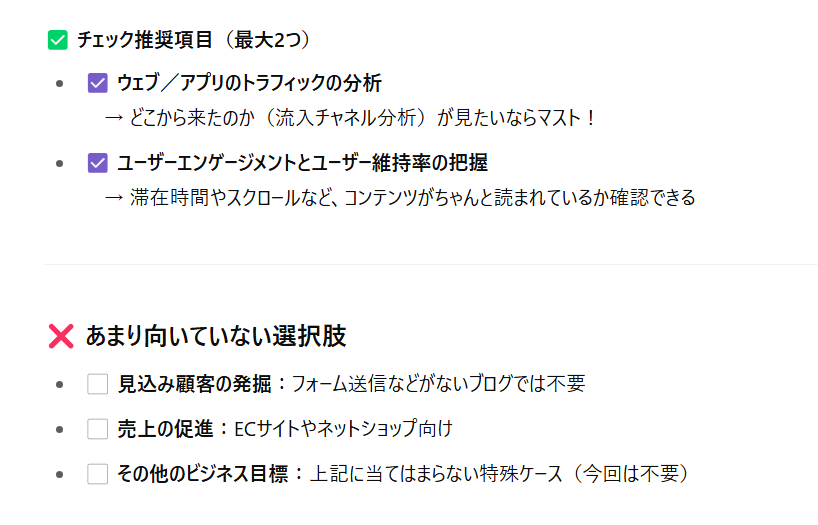
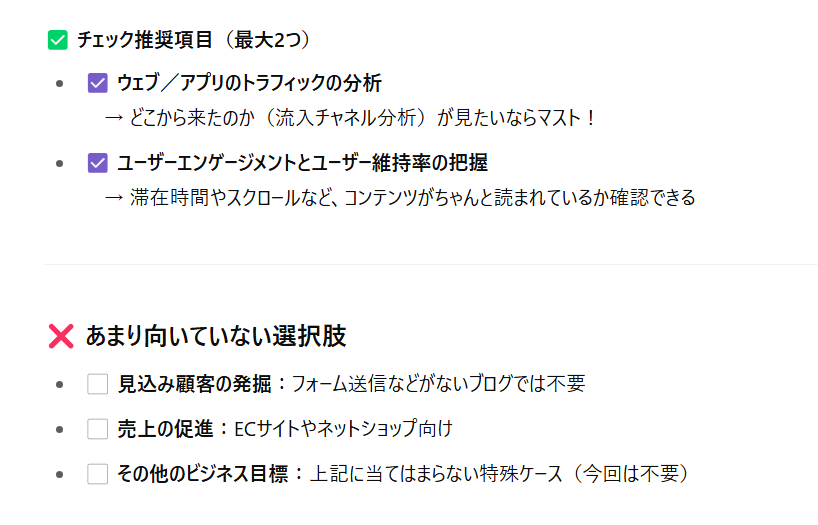
個人ブログの場合は、以下の2つにチェックするのがおすすめ!
- ウェブ/アプリのトラフィックの分析
- ユーザーエンゲージメントとユーザー維持率の把握


6、「作成」をクリック
作成をクリックすれば「プロパティ」の完成です。
この後、「データストリームの設定」に進むことでトラッキング用のIDが発行されます。
この時点では、サイトの分析はまだできません。必ず、次で解説する「測定ID」を設定しましょう!
測定ID(G-から始まるID)を確認する
GA4では、従来の「UA-XXXX〜」の形式ではなく、「G-XXXXXX」という測定ID(Measurement ID)を使います。
測定IDは、以下の手順で確認できます。
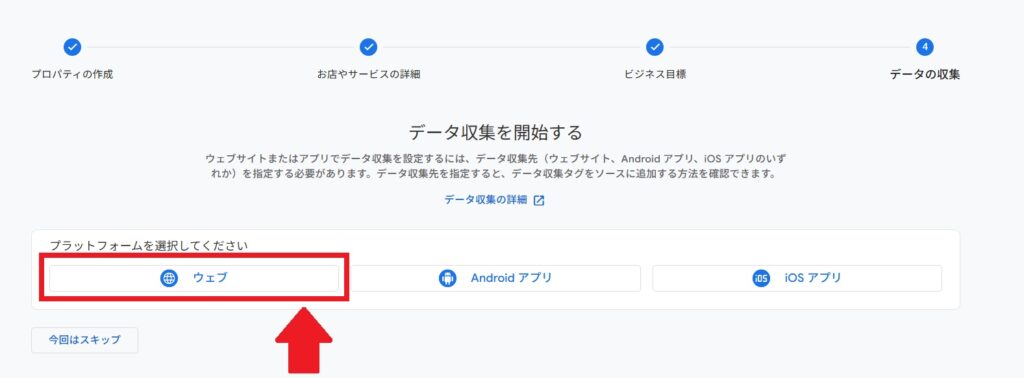
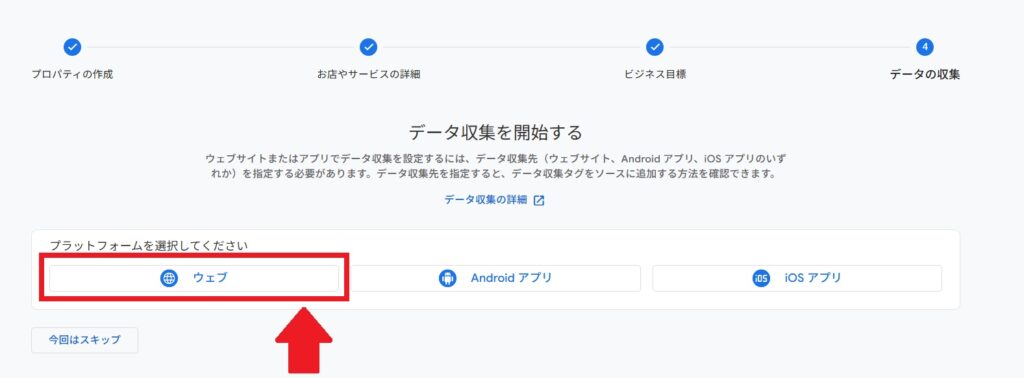
① GA4プロパティが作成されたら「ウェブ」を選択


② 「サイトURL」と「ストリーム名」を入力


- ウェブサイトのURL→サイト解析するブログのURL
- ストリーム名→ブログ名など
「作成して続行」をクリック。
その後、「Googleタグの設定」という画面が表示されますが、SWELLを使っている場合はこのタグは使いません。


左上の「×」でページを閉じてしまいましょう。
※一応、このタグを使って設定する流れは「HTMLファイルに直接タグを設置する方法(非推奨)」の章で解説しています。
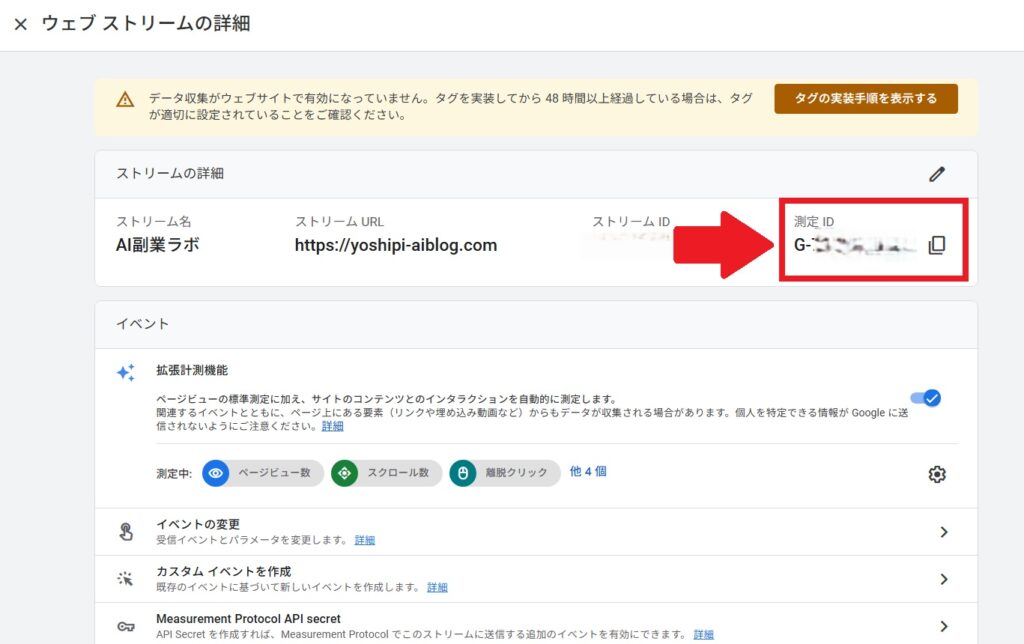
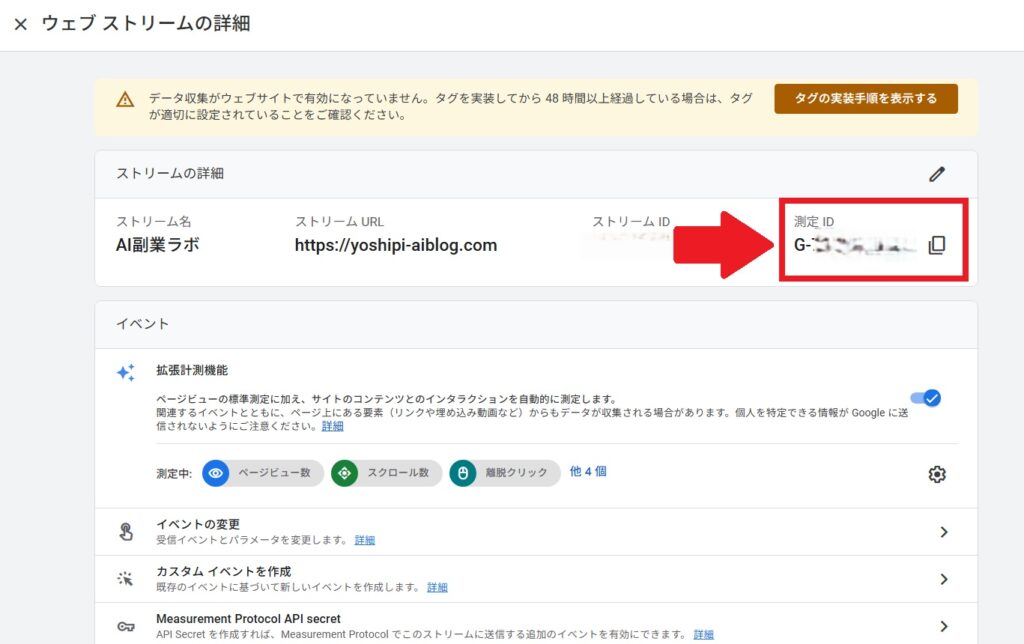
③「測定ID(G-XXXXX〜)」をコピーする
次に、表示された画面に「測定ID(G-XXXXX〜)」が記載されているはずです。


このIDは、SWELLやプラグインに設定する際に必要になるため、コピーしてメモしておきましょう。
お名前.comサーバーにGA4を導入する方法(非推奨)



サーバーによって設置方法は異なりますが、ここでは私が使っている「お名前.com」での設定方法を紹介します。
お名前.comのサーバーを使っている場合、GA4のタグを設置する方法として、以下方法があります。
- HTMLファイルに直接タグを埋め込む方法(上級者向け)
ブログ初心者、SWELLを使っている人は「SWELLテーマでGA4を設定する具体的な手順(推奨)」まで読み飛ばして構いません。
HTMLファイルに直接タグを設置する方法(非推奨)
ここでは、どちらの方法にも対応できるように両方を紹介します。
この方法は、HTMLファイルを直接編集できる方に向いています。お名前.comの「ファイルマネージャー」から対象のファイルを開き、GA4のタグを内に設置します。
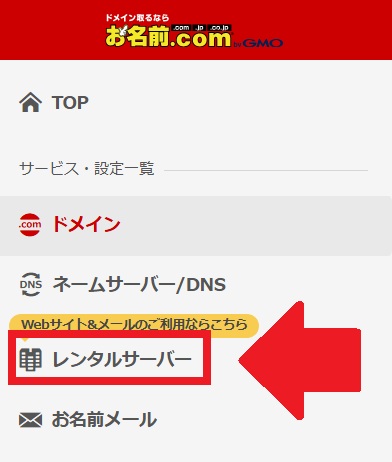
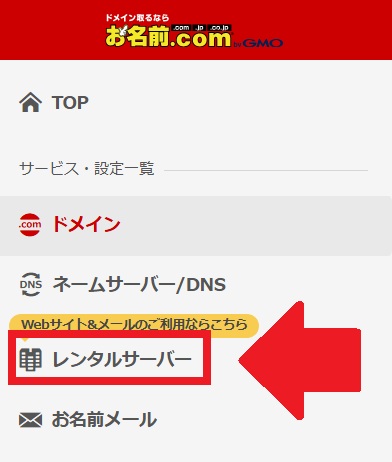
① お名前.com Naviのレンタルサーバー画面を開く
お名前.com Naviにログインし、「レンタルサーバー管理」画面へアクセスします。


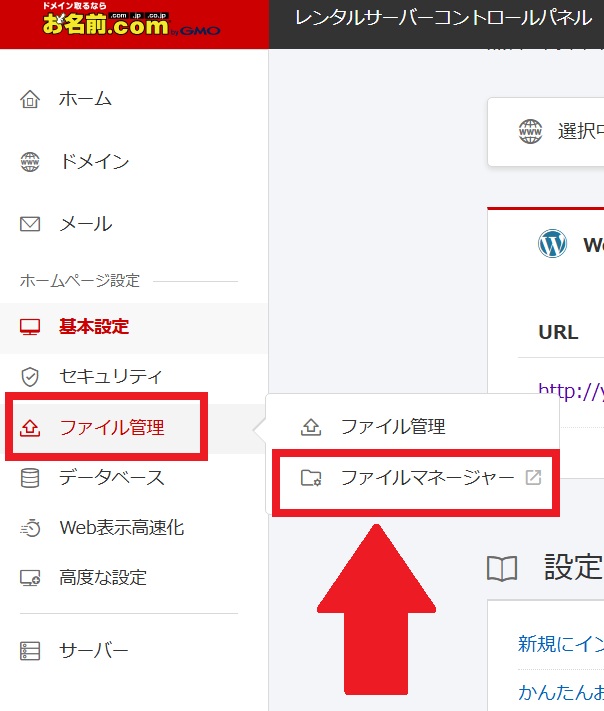
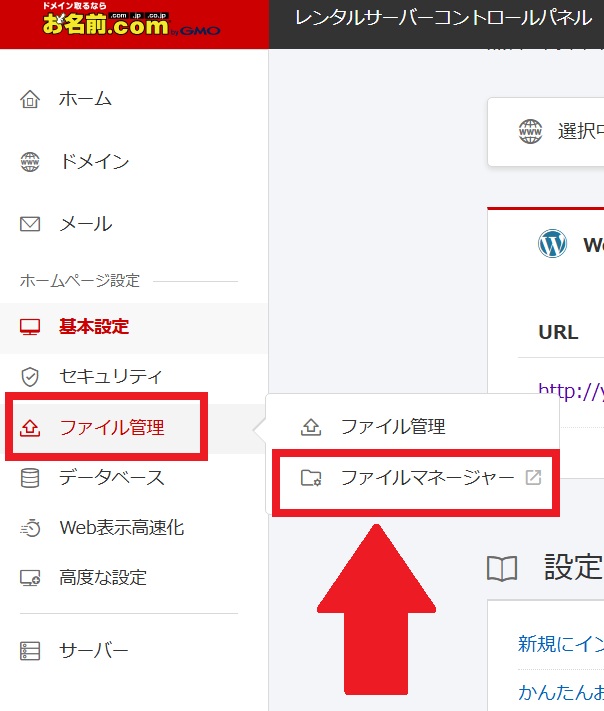
② 「ファイル管理」→「ファイルマネージャー」を開く


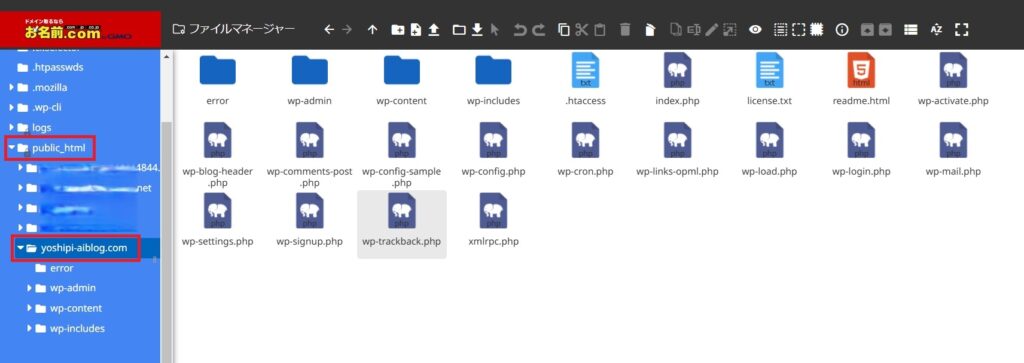
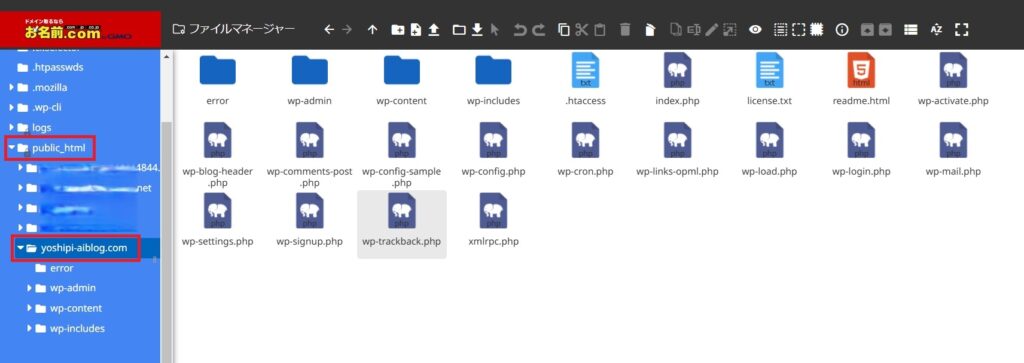
③ファイルマネージャ―からpublic_htmlフォルダを開く
左列から「public.html」というファイルを見つけてクリックします。
複数ブログ(サイト)を運営している場合は、ファイルがたくさん入っているはずです。GA4を設定したいサイト(ブログ)のファイルをクリックしてください。


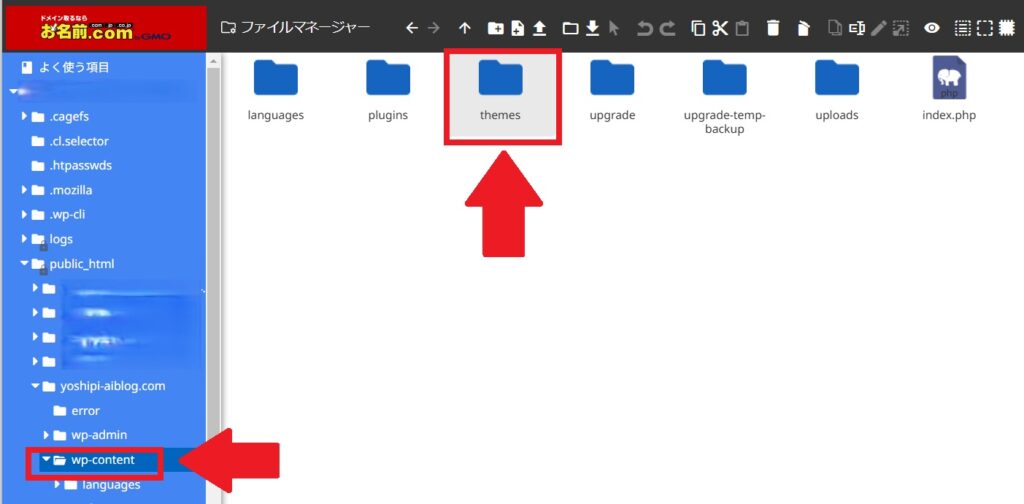
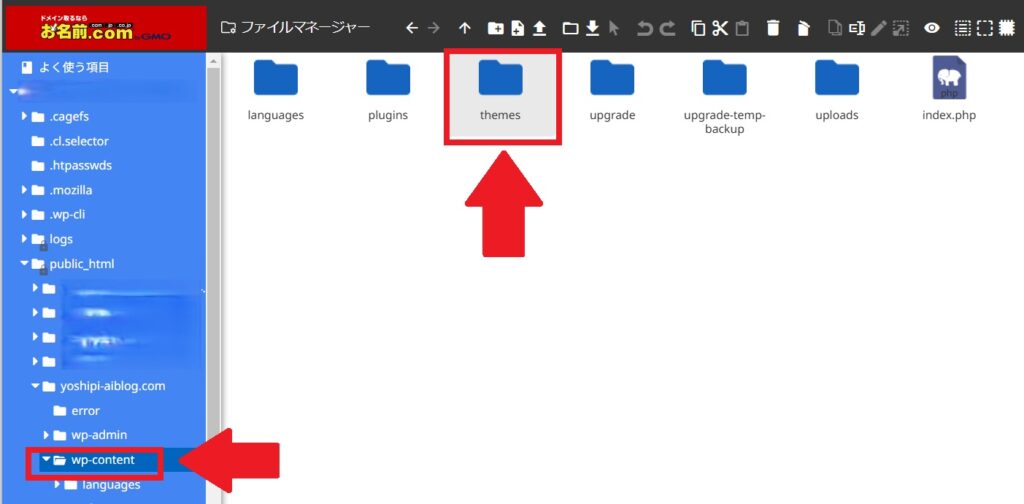
④ 「wp-content」フォルダ→「 themes」ファイルをクリック
GA4を追加したいサイトのファイルを開いたら、「wp-content」フォルダをクリック。その後、「 themes」ファイルをクリックします。


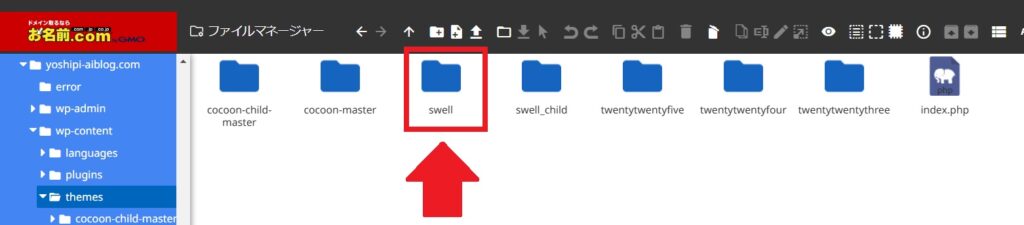
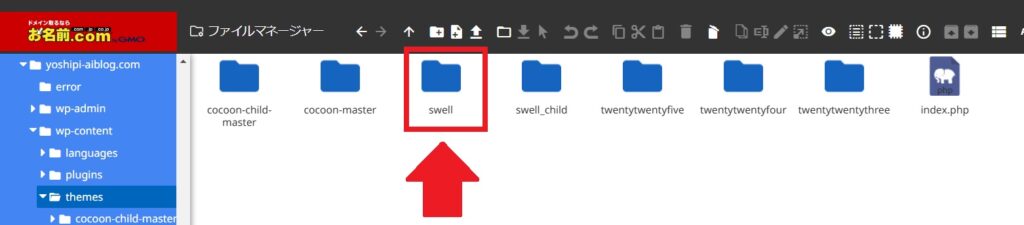
⑤ 「SEWLL」ファイルを開く
このブログの場合、WordPressテーマの「SEWLL」を使っているので「SWELL」ファイルをクリックして開きます。


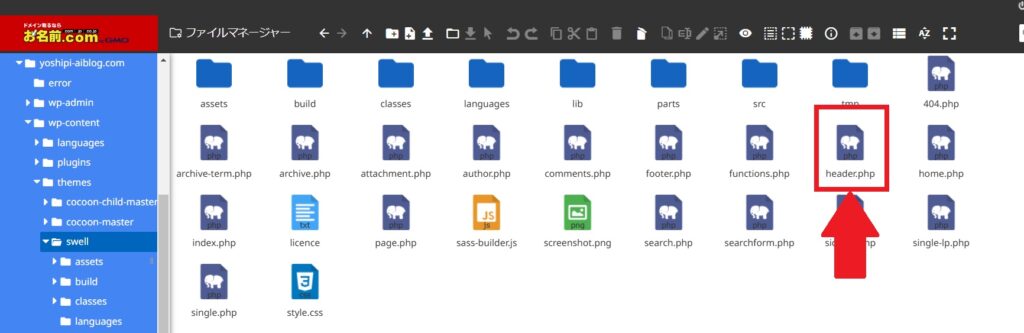
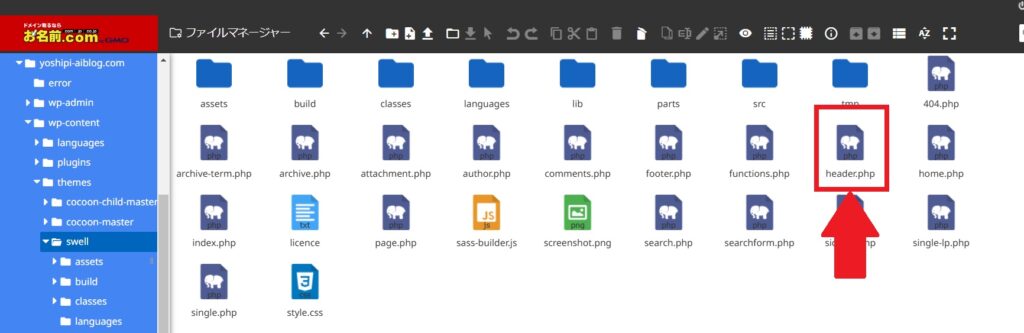
⑥ 「header.php」ファイルをクリック→「編集モード」にする
またたくさんファイルが表示されるので、この中から「header.php」ファイルを見つけて開きます。


⑦ GA4でコピーした「Googleタグ」を張り付ける。
GA4で取得した「Googleタグ」を</head> の直前に貼り付けます。さらに、タグの中のG-XXXXXXXXXX も、GA4測定IDに置き換えてください。
これで設定は終了です。
タグを使って変更する場合の注意点(必ずお読みください)
流れを見てもらえば分かる通り、タグを使ったGA4の設定は非常に複雑です。
さらに、子テーマを使っていない場合、テーマ更新で上書きされるリスクがあります。そのため、編集前に header.php のバックアップを必ず取っておきましょう。
おすすめ(推奨)は次で紹介する「SEO SIMPLE PACK」プラグインを使った方法です。SEWLLでも推奨されている方法なので、こちらの方法でGA4を設定するのがおすすめです(設定も簡単!)
SWELLテーマでGA4を設定する具体的な手順(推奨)
SWELLテーマを使っている場合、GA4の設定はとても簡単です。公式にも推奨されている「SEO SIMPLE PACK」プラグインを使う方法と、SWELLカスタマイザーに直接タグを貼り付ける方法の2通りをご紹介します。
ここでは、より手軽に使える「SEO SIMPLE PACK」プラグインを使った設定手順を中心に解説します。
STEP1:SEO SIMPLE PACKをインストール
まずはGA4測定IDの入力欄があるプラグイン「SEO SIMPLE PACK」をインストールしましょう。
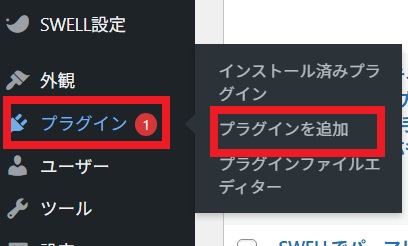
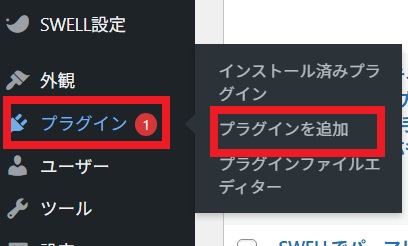
1、WordPressのダッシュボードから「プラグイン」>「プラグイン追加」をクリック


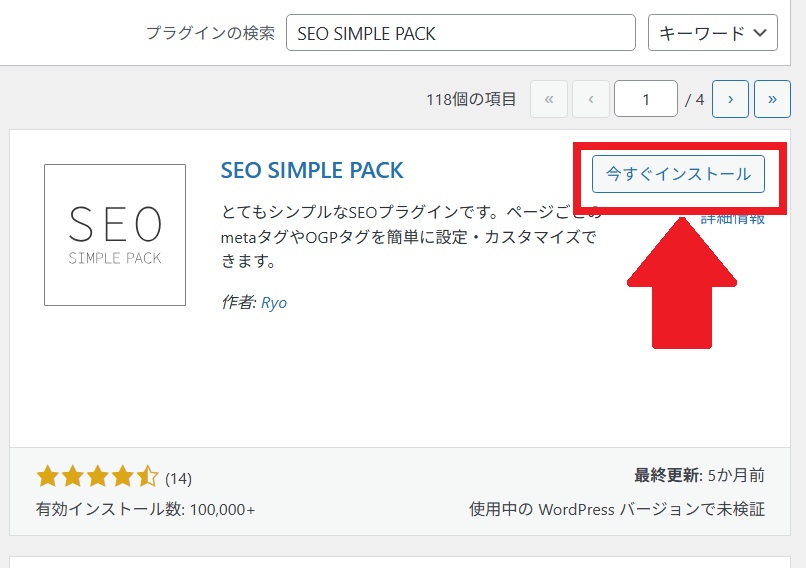
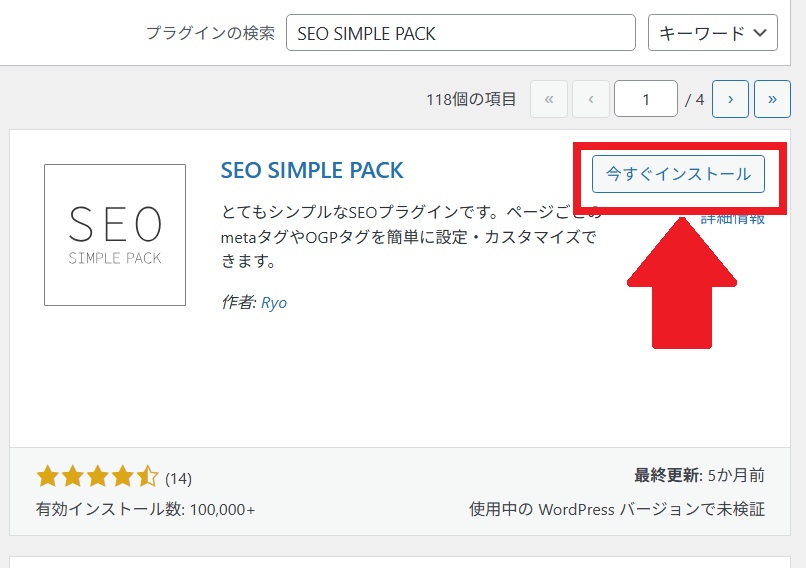
2、検索窓に「SEO SIMPLE PACK」と入力


3、SEO SIMPLE PACKプラグインを「今すぐインストール」→「有効化」




4、インストール後、「設定」>「SEO SIMPLE PACK」にアクセス
プラグインがインストールされると、WordPress管理画面左列に「SEO PACK」という項目が追加されるのでクリックします。


STEP2:GA4の測定IDを入力する
プラグインが有効化されたら、GA4の測定IDを入力するだけで自動的にトラッキングが開始されます。以下の手順で設定していきましょう。
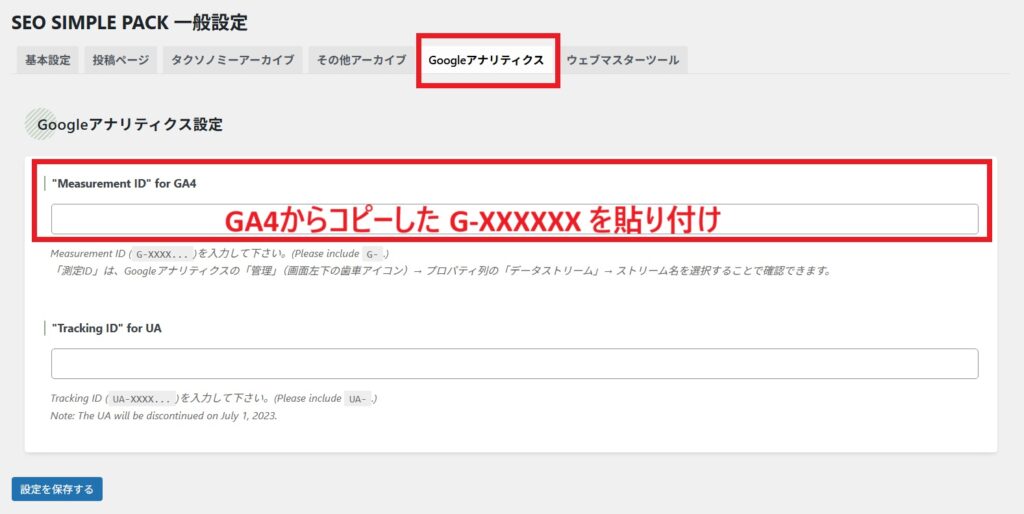
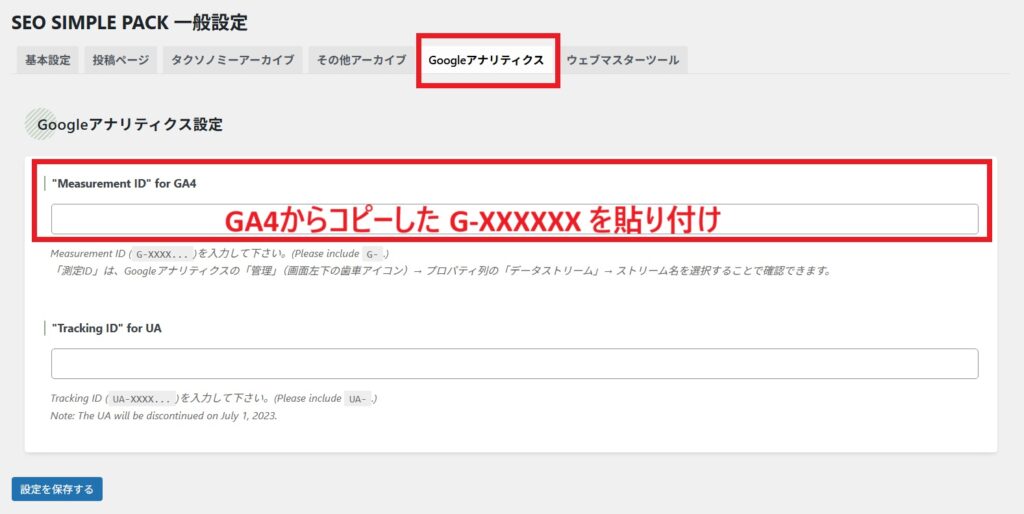
「Googleアナリティクス設定」タブを開き「GA4測定ID(G-XXXXXXXX)」をコピペ


スクロールして「変更を保存」をクリックすれば設定完了です。
STEP3:設置後に動作確認を行う
GA4の設定が完了したら、計測が正しく行われているか確認しておきましょう。リアルタイムレポートを使えば、即座にデータの流入が確認できます。
1、GA4管理画面(左列)の「レポート」をクリック
Googleアナリティクス にアクセスし、今設定した「プロパティ」を選択します。ブログがひとつしかない場合は、そのままでOKです。
GA4管理画面(左列)の「レポート」をクリックします。


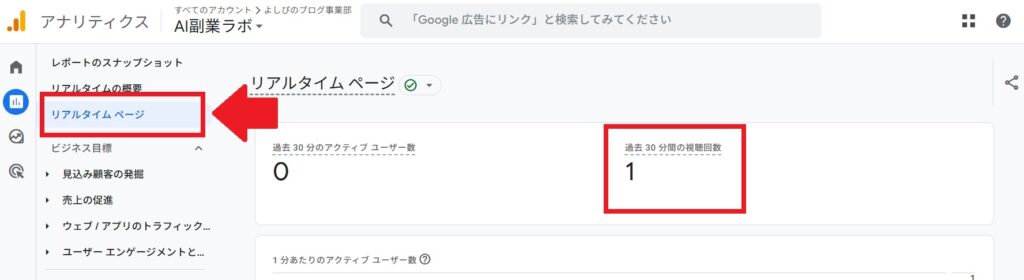
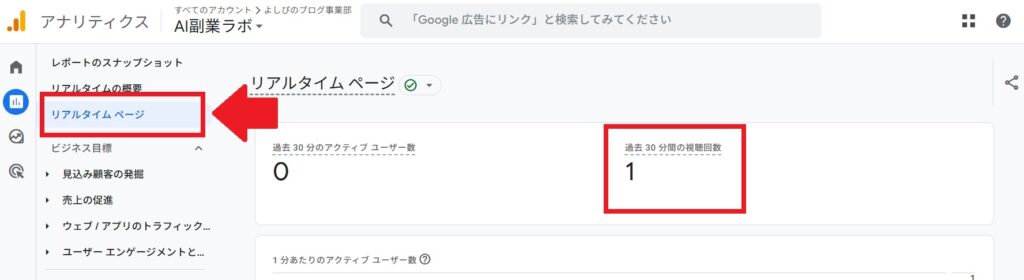
2、左メニュー「リアルタイムページ」からアクセス状況を確認
自分のサイトに別でアクセスし、「1件のアクセス」が確認できれば設定成功です


自分のサイトに別のブラウザやスマホからアクセスし、「1件のアクセス」が確認できれば設定成功です。
SWELLテーマとSEO SIMPLE PACKの組み合わせなら、コードを編集せずに安全かつ確実にGA4を設置できます。操作もシンプルなので、WordPress初心者にもおすすめの方法です。
GA4がうまく動作しないときの対処法【よくある原因】
GA4を設定したはずなのに「データが計測されない」「リアルタイムで何も表示されない」というケースはよくあります。ここでは、初心者の方がつまずきやすいポイントを中心に、原因と解決方法を紹介します。
測定IDの入力ミスをチェック
もっとも多いトラブルの一つが、測定IDの誤入力やコピーミスです。GA4のIDは「G-XXXXXXX」の形式ですが、前後の空白や文字抜けに注意しましょう。
- コピー時にスペースや改行が含まれていないか?
- 「G-」から始まっているか?
- 入力欄がUA用(旧アナリティクス)になっていないか?
【ここに画像を挿入】SEO SIMPLE PACKのGA4測定ID入力欄のキャプチャ(正しい入力例)
プラグインやキャッシュが原因の可能性
GA4のタグを貼り付けた後でも、キャッシュ系プラグインやブラウザキャッシュによって、変更が反映されない場合があります。
- 「W3 Total Cache」「LiteSpeed Cache」などを使っている場合はキャッシュを一度削除
- ブラウザのキャッシュをクリアして再読み込み
- SWELLの「サイト高速化設定」でHTML圧縮などが有効な場合は一時的にオフにする
リアルタイムでの計測確認方法
GA4が正しく動作しているかは「リアルタイムレポート」で即時確認できます。以下の手順でチェックしてみましょう。


- Googleアナリティクスで対象のGA4プロパティを開く
- 左メニューの「リアルタイム」をクリック
【ここに画像を挿入】GA4のリアルタイム画面(例:ユーザーが1人アクセス中) - 自分でブログにアクセスし、「ユーザー数 1」が表示されれば動作OK
もしここでユーザー数が「0」のままなら、タグの設置ミスや測定IDの不一致などが疑われます。
GA4の計測がうまくいかない原因の多くは、「IDミス」「キャッシュの影響」「リアルタイム確認不足」です。焦らず一つずつ確認していきましょう。
GA4導入後に見るべき基本レポートと活用法
Googleアナリティクス(GA4)の設定が完了したら、実際にどのようにアクセス解析データを活用すればいいかを知っておくことが重要です。ここでは、Googleアナリティクス(GA4)の画面で最低限チェックしておきたいレポートと、その使い方を紹介します。
基本の3つの指標とは?
Googleアナリティクス(GA4)では、従来の「ページビュー」だけではなく、より詳細なユーザー行動を数値で確認できます。とくに以下の3つは必ず押さえておきましょう。
| 指標名 | 内容 | どこで見られるか |
|---|---|---|
| ユーザー数 | サイトに訪れたユニークユーザー数 | 「ユーザー」>「概要」 |
| エンゲージメント時間 | サイト上での滞在時間の平均 | 「エンゲージメント」>「概要」 |
| コンバージョン | 目標に到達した回数(例:クリック・申し込み等) | 「コンバージョン」>「イベント」 |
【ここに画像を挿入】GA4の「ユーザー」「エンゲージメント」「コンバージョン」の各レポート画面キャプチャ
ブログ運営で使える具体的な使い方
Googleアナリティクス(GA4)は複雑に見えますが、ブログ運営に役立つ情報は意外とシンプルです。以下のような観点で見ると、改善点や伸びしろが見えてきます。
- よく読まれている記事の確認:どの投稿がアクセスを集めているか?
- 流入経路の分析:検索エンジン・SNS・リファラなど、どこから来たか?
- 新規とリピーターの割合:どれくらいリピーターがついているか?
【ここに画像を挿入】「ページ別ビュー数」や「参照元/メディア」レポート画面のキャプチャ
カスタムイベントの設定について(応用編)
Googleアナリティクス(GA4)では、「スクロール」「クリック」「外部リンククリック」などもイベントとして自動で記録されます。さらに、自分でカスタムイベントを作ることも可能です。
例)「資料請求ボタンのクリック数」や「特定ページの到達」
【カスタムイベントの設定手順(概要)】
- Googleタグマネージャー(GTM)を導入
- トリガーとタグを作成し、GA4に連携
- GA4側でイベントをカスタムコンバージョンとして登録
【ここに画像を挿入】GTMのイベント設定画面 or GA4でのコンバージョン設定画面
アクセス解析は設定して終わりではなく、「どう使うか」が成果に直結します。まずは基本レポートから使い始め、必要に応じてイベントやセグメントの活用も進めていきましょう。
他のWordPressテーマとの違いとSWELLの強み
WordPressの良いところは、使うテーマによっていろんなカスタマイズができるところ!初心者向けだと「SWELL」「Cocoon」「AFFINGER6」などが人気です。
実は、Googleアナリティクス(GA4)を設置する際、テーマによって手順や対応は異なります。ここでは、代表的な人気テーマ「Cocoon」「AFFINGER6」と比較しながら、SWELLの強みをわかりやすく解説します。
他テーマとGA4設定のしやすさを比較
以下の比較表は、それぞれのテーマにおけるGoogleアナリティクス(GA4)の手軽さ・公式対応・推奨方法をまとめたものです。
| SWELL | Cocoon | AFFINGER6 | |
|---|---|---|---|
| GA4設定のしやすさ | とても簡単 | 比較的簡単 | 中級者向け |
| 公式対応 | あり (公式マニュアル) | 一部対応 (設定画面あり) | なし (自己設定が必要) |
| 推奨設置方法 | SEO SIMPLE PACK ・ カスタマイザー | テーマ機能 or 子テーマ編集 | テーマ設定 or 外部コード追加 |
| 特記事項 | 初心者向けUIで迷わない | UIがやや複雑に感じる | 設定箇所が多く迷いやすい |
SWELLならではのメリットと相性の良さ
GA4設定において、SWELLが他テーマより優れているポイントは以下の4つです。
- 直感的な設定画面:SWELLは管理画面のUIが整理されており、GA4のID入力も数ステップで完了します。
- プラグインとの親和性が高い:SEO SIMPLE PACKとの連携が公式にも推奨されており、安定して計測可能です。
- テーマ更新が頻繁かつ安定:GA4への対応も素早く、初心者でも安心して使えます。
- デザイン性と高速性のバランスが良い:アクセス解析と合わせて、回遊率や滞在時間も改善しやすい設計です。
また、お名前.comのようなサーバーとの相性も問題なく、複雑な設定も必要ありません。
WordPressテーマで悩んでいる方には、使い勝手はもちろんのこと、サイトやブログ分析に必須のGoogleアナリティクス(GA4)の設定のしやすさからもSWELLがおすすめです。
\ ブログ初心者におすすめ /
SWELLでGoogleアナリティクス(GA4)を正しく設定してデータを活用しよう
Googleアナリティクス(GA4)は、Webサイトを運営したい人やアフィリエイトブログを作成したい人には、欠かせないアクセス解析ツールです。
WordPressテーマ「SWELL」との組み合わせであれば、初心者でもスムーズに導入・設定ができ、サイト改善に役立つ貴重なデータをすぐに得られます。
この記事では、お名前.comサーバーを使った導入方法から、SWELLテーマでの設定、さらにはGA4の活用法まで網羅的に解説しました。
ブログやサイト運営をより成長させたい方にとって、正しいデータの取得と分析は大きな一歩です。まずはGoogleアナリティクス(GA4)をしっかり設置し、自分のサイトの「今」を正しく把握していきましょう。








コメント